Design System dans une grande organisation : Suivez le guide !
29 Mar. 2021
6 min

Faire un Design System peut apparaître comme LA solution miracle à des problèmes d'organisation ou de cohérence dans un projet. Mais beaucoup de designers oublient, volontairement ou non, qu'un Design System recouvre bien plus de problématiques que la centralisation des ressources comme les couleurs et les polices utilisées. Laissez-nous vous guider sur les différentes composantes d'un Design System ainsi que les questions qu'il est bon de se poser pour sa mise en place.


Design System ou charte graphique ?
Telle est la question.
Pour parler de quelque chose, il faut déjà savoir de quoi il s'agit. On entend souvent "on peut peut-être créer un Design System ?" alors que nos clients souhaitent en réalité une charte graphique. Alors c'est quoi la différence ?
- Une charte graphique, ça rassemble toute l'identité d'une marque ou d'un projet. Ça englobe les couleurs, les polices, les icônes, ainsi que toutes les règles qui les accompagnent (notamment aux contrastes, aux règles de ligatures, l'alignement, etc).
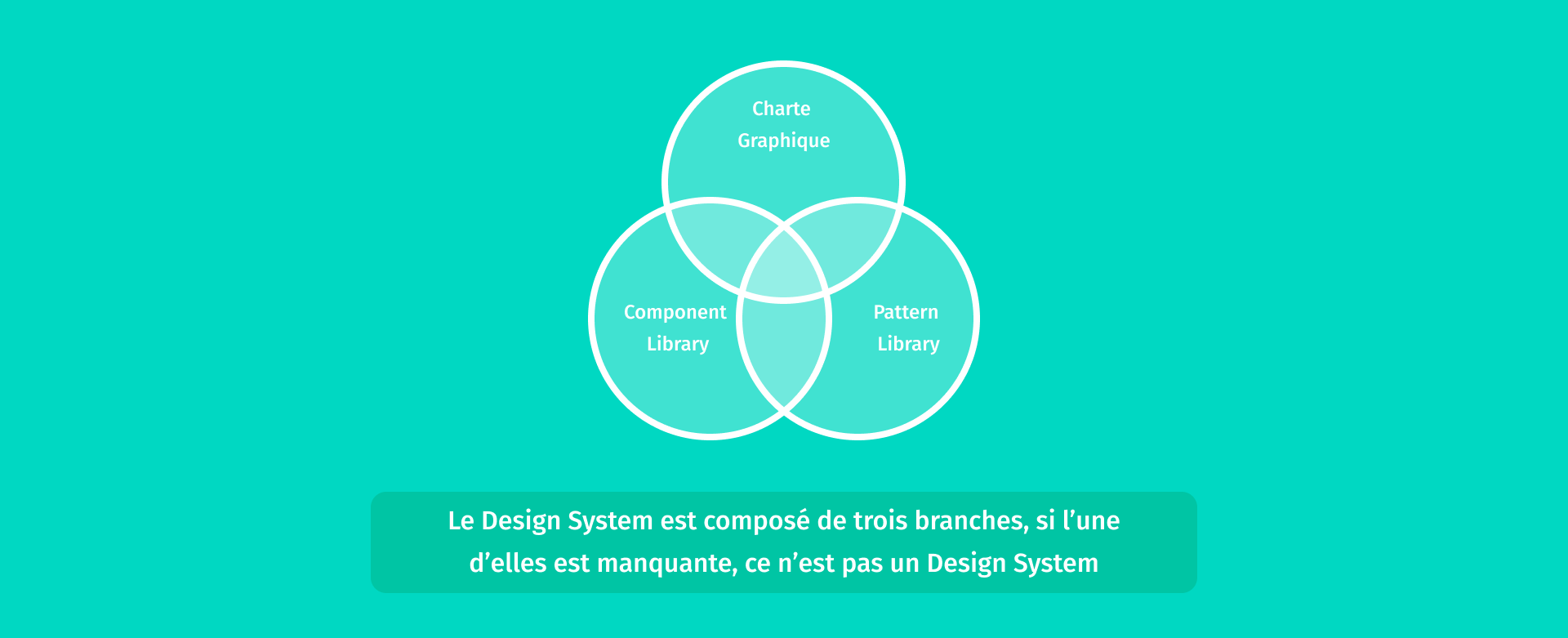
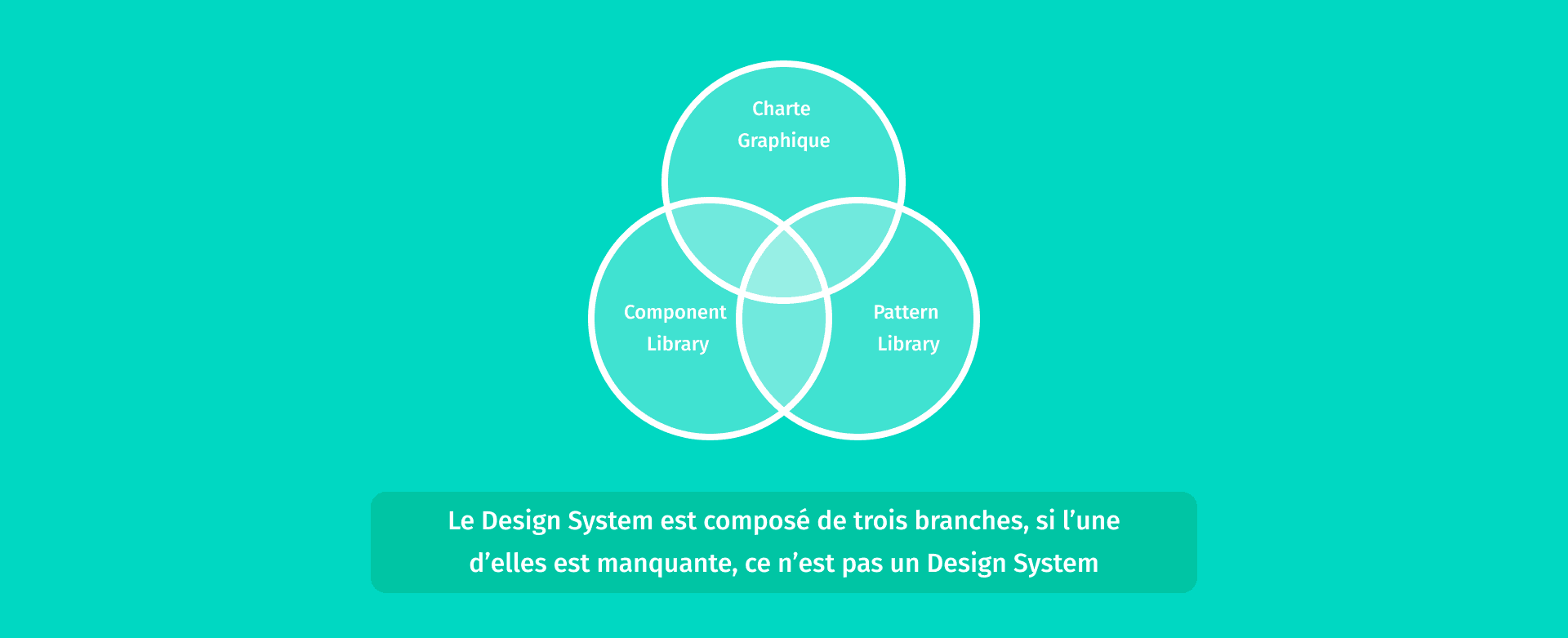
- Le Design System englobe cette charte graphique, mais il va plus loin, en intégrant également deux bibliothèques :
- La Pattern Library : elle recense les différents composants fonctionnels. Ils correspondent à des fonctionnalités du produit sur lequel la librairie va être utilisée, par exemple les formulaires, les boutons, etc.
- La Component Library : elle va regrouper l'ensemble du travail sur l'UI (User Interface) associé à du code. La création d'une telle bibliothèque représente une économie non-négligeable pour l'entreprise, car le code peut être repris par les développeurs qui ne sont pas obligés de coder plusieurs fois la même chose.
- La Pattern Library : elle recense les différents composants fonctionnels. Ils correspondent à des fonctionnalités du produit sur lequel la librairie va être utilisée, par exemple les formulaires, les boutons, etc.
Pour être plus clair sur la différence entre une Pattern Library et une Component Library, la première permet de montrer le chemin et avec la deuxième, on montre précisément comment on y va avec des éléments de code et d'interaction.
Un Design System c'est donc ces trois éléments rassemblés sur un portail unique. Airbnb, Atlassian (Jira), Ant Design sont de bons exemples à ce sujet. Si c'est encore un peu flou, la vidéo du Nielsen/Norman Group, que vous pouvez retrouver ici, explique très clairement les différentes composantes d'un Design System.
Cependant un Design System n'est pas qu'une simple plateforme ou une librairie de composants sur Figma, Sketch ou Adobe XD, c'est aussi et surtout le moyen d'aligner tous les acteurs d'un projet autour d'une vision commune. Des étapes de vérification sont d'ailleurs menées avec les équipes responsables lors de la composition de chaque pilier. C'est un peu comme parler une même langue, on se comprend et on peut donc construire des choses ensemble.


La mise en place d'un Design System, concrètement, ça se passe comment ?
Vous vous en doutez, une des difficultés que l'on peut rencontrer dans une grande organisation, c'est de trouver le bon interlocuteur. Ce n'est pas toujours chose facile et bien sûr, il peut aussi y en avoir plusieurs, ils peuvent être les chefs de projets, ou les responsables des différentes branches impliquées. Une fois que les présentations sont faites, le travail du designer peut commencer :
- Définir les besoins : Si ce n'est pas déjà fait, il faudra passer sur chaque projet auquel le Design System va être intégré et recenser les besoins en termes d'usages puis de composants. Si vous en avez la possibilité, ça peut être intéressant de faire quelques tests utilisateurs pour voir comment les écrans sont utilisés, s'ils sont compris, etc.
- Assurer la cohérence globale : Normalement, la direction de la marque (ou de la communication) a une charte graphique avec les couleurs à utiliser, les polices d'écriture, etc. Au besoin, il faudra aussi vérifier les contrastes et l'accessibilité des couleurs dans le cas où une entreprise a plusieurs produits avec des identités propres à chacun (comme l'application oui.sncf et l'application SNCF par exemple). D'une manière plus large, il faudra veiller à la cohérence globale de tous ces éléments sur l'ensemble des produits / projets sur lesquels le Design System s'appliquera.
- Prioriser les composants : Il faut établir la priorité des différents composants à mettre en place, certains sont plus urgents que d'autres. Spoiler alert : bien souvent, il s'agit de la navigation, des boutons et des champs de saisie. Mais chaque projet est différent, alors prenez le temps de bien faire cette étape, elle donne aussi de la visibilité aux développeurs, aux chefs de projets et à toutes les parties prenantes.
- Collaborer avec les développeurs : Une fois que toutes ces étapes sont faites, pas forcément dans cet ordre, le designer va pouvoir itérer sur la création de patterns et de composants avec l'aide des développeurs. Car oui, designers et développeurs vont de pair. Il est nécessaire qu'ils travaillent ensemble tout le long du projet ou, à minima, qu'ils soient en contact régulier et que le designer ait de la visibilité sur la stack technique utilisée.
Il faut aussi définir avec eux les Design Tokens qui vont être utilisés. Lors de la création d'un Design System, le designer a aussi son rôle à jouer pour faciliter l'intégration (quelques notions de code vous seront bien utiles). C'est un marathon en tandem et il faudra franchir la ligne d'arrivée (les différentes validations) ensemble.


Mais alors, qui gouverne ?
La gouvernance d'un Design System, c'est savoir qui fait quoi, et qui est responsable pour le pilotage de cette source de vérité. C'est souvent la clé de la réussite d'un bon Design System.
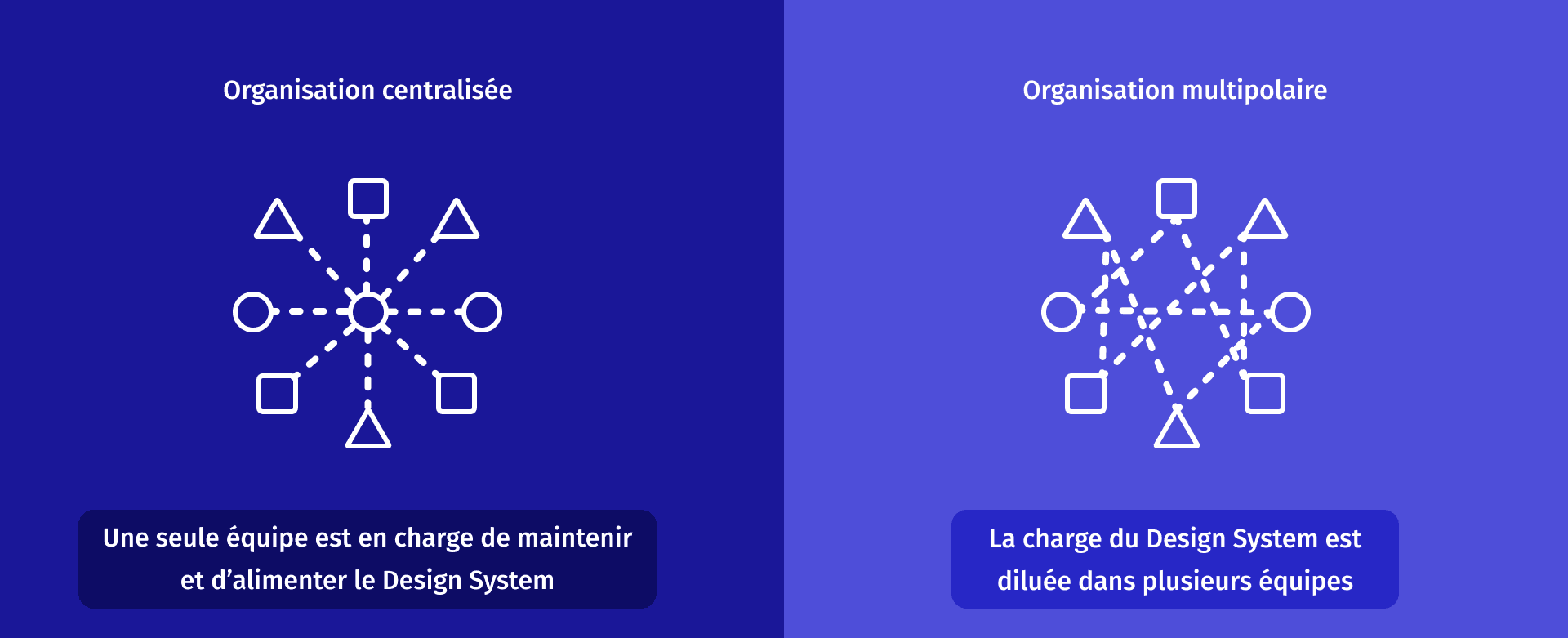
Deux possibilités s'offrent à vous, la "centralisation" ou la "multipolarisation" :
- Dans le cas d'un système centralisé, une équipe est en charge de la maintenance et de l'évolution du Design System. Elle devra centraliser à un endroit toutes les demandes de modifications et les nouvelles contributions, coordonner toutes les équipes (développement, client, communication, produit...). On préfère vous prévenir, cela peut représenter une grosse charge de travail et de la confusion pour les équipes extérieures qui souhaiteraient participer.
- Si l'organisation est répartie ou multipolaire, des membres de plusieurs équipes sont responsables de tout cela. Il est important ici que chaque membre ait une vision claire sur l'orientation du Design System ainsi qu'un temps dédié pour le gérer au risque que ça n'avance pas beaucoup, car dans ce cas, il n'y a pas d'équipe dédiée à 100% au projet.
Même si cela nous arrangerait bien, il n'y a pas de solution miracle sur la gouvernance du Design System permettant de concilier l'efficacité d'une équipe centralisée et la flexibilité d'une organisation répartie. Pour autant, il est important de veiller à ce que tout le monde soit embarqué dans le projet de Design System.
Qu'ils soient dans une même équipe ou aux quatre coins de l'organisation (voire du globe), la vision doit être partagée par tous les acteurs. Brad Frost, auteur du livre Atomic Design (qui dépeint la méthode du même nom), nous parle du processus de gouvernance autour du Design System dans cet article.
Alors, on se lance ?
Le Design System est une véritable fondation sur laquelle viennent se reposer d'autres produits, il doit être une base saine et constamment maintenue à jour pour qu'il soit une véritable force pour l'entreprise, quelle que soit sa taille.
Pour les grandes entreprises, la question d'un Design System est tout à fait légitime, mais elle invite à réfléchir à la dimension qu'on veut lui donner. Ne vous méprenez pas, ce n'est pas un projet ponctuel pour palier des défaillances de communication ou d'organisation, mais une organisation sur le long terme qui doit accompagner le cycle de vie du ou des produits de l'entreprise.
L'intérêt d'en faire un dépend de la vision, de l'usage que vous en aurez. En faire un parce que c'est à la mode, ne vous servira pas à grand chose. En revanche, ne pas vouloir en faire un parce que vous pensez perdre votre temps, c'est l'assurance d'en perdre plus tard dans l'avancement du projet en question.
Pour aller plus loin, on vous invite à lire le livre d'Alla Kholmatova sur le Design System ainsi que les principes qui l'accompagnent.