Komenkonfé... du design écolo ?
15 Nov. 2021
4 min

Internet c'est plus de 400 câbles sous-marins de 131 à 20 000km. Ça fait beaucoup, et c'est pas très PlanetCare.
Tu savais, toi, que le numérique émettait 4% des émissions de gaz à effet de serre dans le monde ? Et que le secteur des nouvelles technologies représentait à lui seul entre 6 et 10% de la consommation mondiale d'électricité ? Tu te souviens de cette belle époque où nous avons osé imaginer sauver la planète en économisant du papier ? Bref, nous voilà confrontés à ce verdict sans appel : surfer - pas ce surf là ?♀️ -, c'est polluer. Maintenant qu'on sait tout ça, Komenkonfé ? Si les développeur·ses web se voient proposer un package de bonnes pratiques pour mieux éco-concevoir, le rôle des designers dans ce processus n'est pas si évident. Chez Jujotte, on vous propose des solutions de design plus écologiques - mais aussi des compromis pour un utilisateur satisfait dans un monde plus responsable.
1) Prioriser :
70% des fonctionnalités demandées par les utilisateurs ne sont pas essentielles et 45% ne sont jamais utilisées : c'est ce que nous apprend le livre Écoconception web / les 115 bonnes pratiques.
Ton client te demande de concevoir un site qui fait à la fois GPS et machine à café ? Alerte !
"You can be a hero". En effet, tu peux aider ton client à prioriser les fonctionnalités essentielles à la bonne utilisation du produit et aux besoins de son utilisateur.
Tu peux mettre en place un atelier de co-conception "PRIORITY POKER". Les utilisateurs seront invités à estimer la pertinence des fonctionnalités proposées grâce à un système de points. Les moins bien notées pourront ainsi être écartées.
2) Adapter à la conception à l'usage :
Si l'UX trouve toute sa place dans les problématiques actuelles, ce n'est pas seulement par souci de confort ou de marketing. Plus le visiteur se perdra dans l'abîme des nombreuses pages d'un site pour parvenir à ses fins, plus son impact carbone sera conséquent.
Et là, tu sais ce qu'il te reste à faire !
Alors non, l'objectif n'est pas de lui faire quitter le site web dans les premières secondes, mais simplement de lui proposer un parcours utilisateur intuitif et efficace.
Concevoir efficace, c'est concevoir en prenant en compte comportements utilisateurs actuels et futurs. AND... Mobile is the new Black !
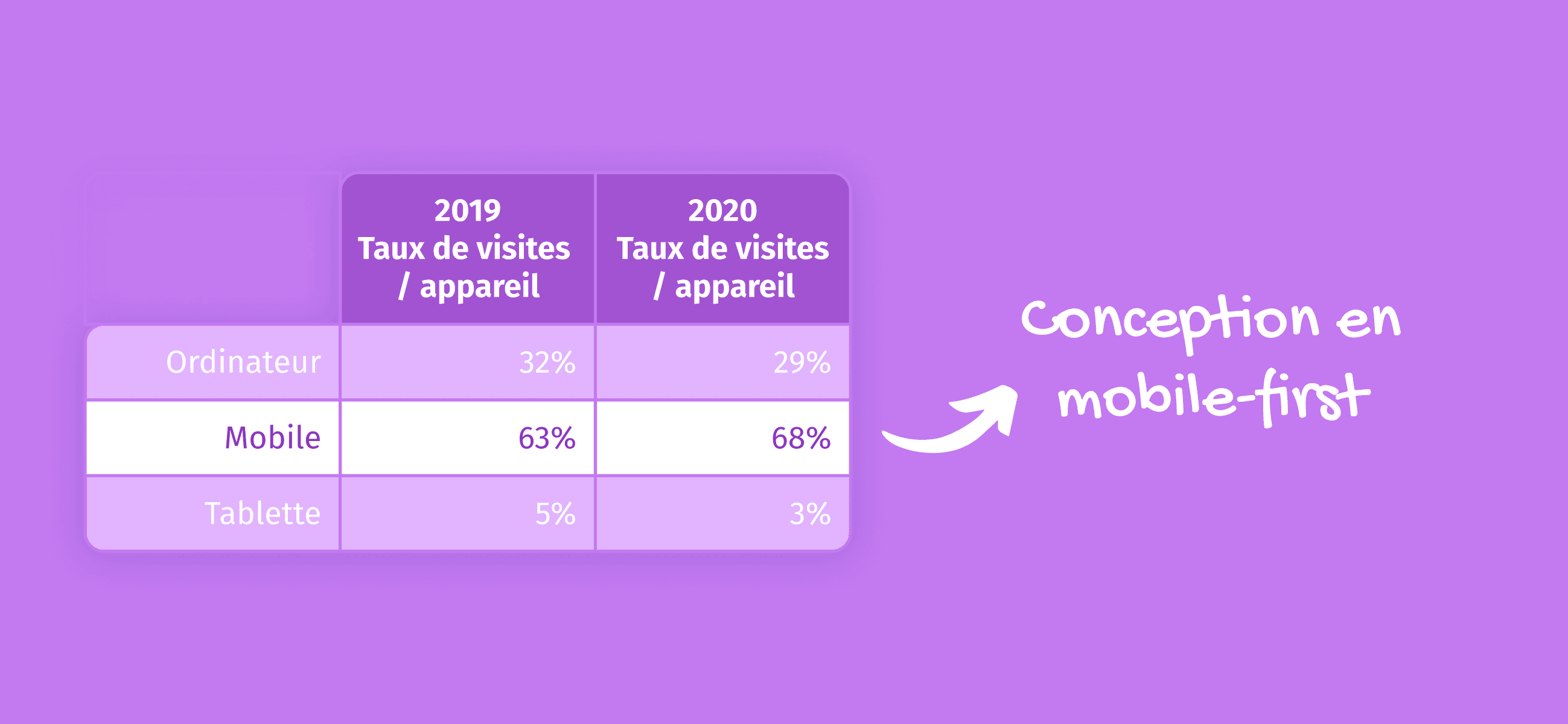
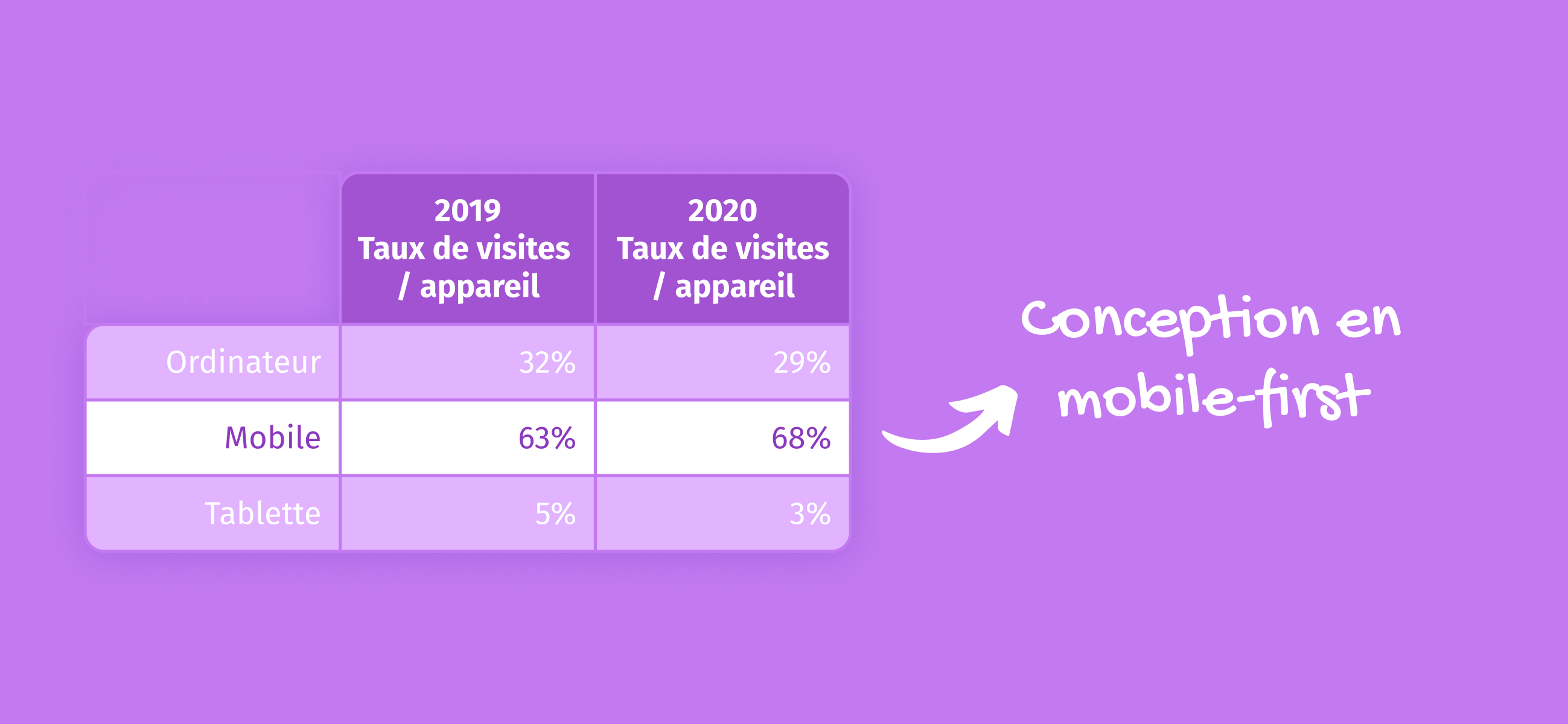
D'après une étude menée par le biais de la fonctionnalité d'analyse comparative de Google Analytics et retranscrite dans l'article dédié de Perficient, 68% de toutes les visites de sites Web en 2020 provenaient d'appareils mobiles, et ce à l'échelle mondiale.
Tu en déduis quoi ? Yes, c'est ça, conçois ton site web en pensant Mobile First !


Comparaison d'usage Ordinateur / Mobile / Tablette sur le web - Source
3) Simplifier :
Les choix graphiques que tu feras auront un impact sur la performance de ton site internet, mais aussi sur son impact écologique. Tu peux :
→ Utiliser peu (ou pas) de médias (image, vidéos, animations, audio...).
- Compromis :
- Privilégier le CSS dès que possible.
- Privilégier le vectoriel au pixel car .SVG rime avec "Léger".
- Compresser / Réduire la taille des médias Kinsta t'explique comment, et avec quoi !
→ Utiliser les polices présentes par défaut dans les différents systèmes d'exploitation : les Web Safe Fonts (Arial, Helvetica...).
- Compromis
- Se limiter à l'utilisation, et donc au chargement, de 2 polices maximum (titres & corps).
- Utiliser une Web Safe Font pour les textes et une Web Font pour les titres - Kezz Bracey t'explique la différence ici !
- Limiter au maximum l'usage de différentes graisses, et ne charger que les graisses nécessaires.
Tu peux aussi limiter le nombre de couleurs que tu utilises, privilégier un logo 100% typographique, utiliser des polices d'icônes (moins énergivores que les .SVG), privilégier un site statique non-animé, ou encore parler à ton entourage des bienfaits du recyclage entre deux maquettes FIGMA.
4) Recycler :
Et oui, recycler, ce n'est pas que pour les cartons !
En tant que concepteur·ice numérique, tu peux prendre le parti de donner une seconde vie à tes contenus, images, vidéos,... Réutiliser tes médias plusieurs fois dans ton site et les charger une unique fois te permettra de l'alléger.
Le fichier d'origine peut être décliné par le biais du CSS, qu'il s'agisse de lui ajouter un filtre ou encore de le redimensionner.
Le blog du codeur propose 6 façons de réutiliser son contenu, qu'il s'agisse de vidéos, d'articles, d'infographies ou encore de présentations.
5) Passer du côté obscur de la force...
... Grâce à la mise en place d'une alternative de design en Dark Mode. Déjà proposés par des géants du numérique tels que Facebook, Slack et Twitter, le mode "sombre" ou "nuit" permet à la fois de reposer l'utilisateur, mais aussi la planète.
Sur une durée d'utilisation de 30s, le Dark Mode permet 23% de gain d'énergie. Eh oui ! Le pixel noir consomme très peu sur les écrans LED, c'est-à-dire la majorité des écrans actuels.
Une étude comparative menée par Google en 2018 confirme l'économie d’énergie réalisée par l'utilisation de couleurs plus sombres dans la conception des interfaces web.
Et puis, avec 75% d'impact environnemental à la fabrication d'un smartphone, faire durer son appareil en économisant des cycles de batterie, c'est aussi une méthode pour réduire son empreinte carbone.
6) Les automatismes, c'est pas automatique !
Tu es obligé·e d'intégrer une vidéo à ton design, sous peine d'être menacé·e de tortures (faire tes prochaines maquettes sous Paint, par exemple...) ?
Tu peux convaincre ton client de bannir l'Auto-Play, et laisser le choix à l'utilisateur de démarrer ou non la lecture.
De manière générale, garde en tête que les rafraichissements automatiques de pages web envoient des requêtes-à-gogo. Qui dit requêtes-à-gogo, dit consommation.
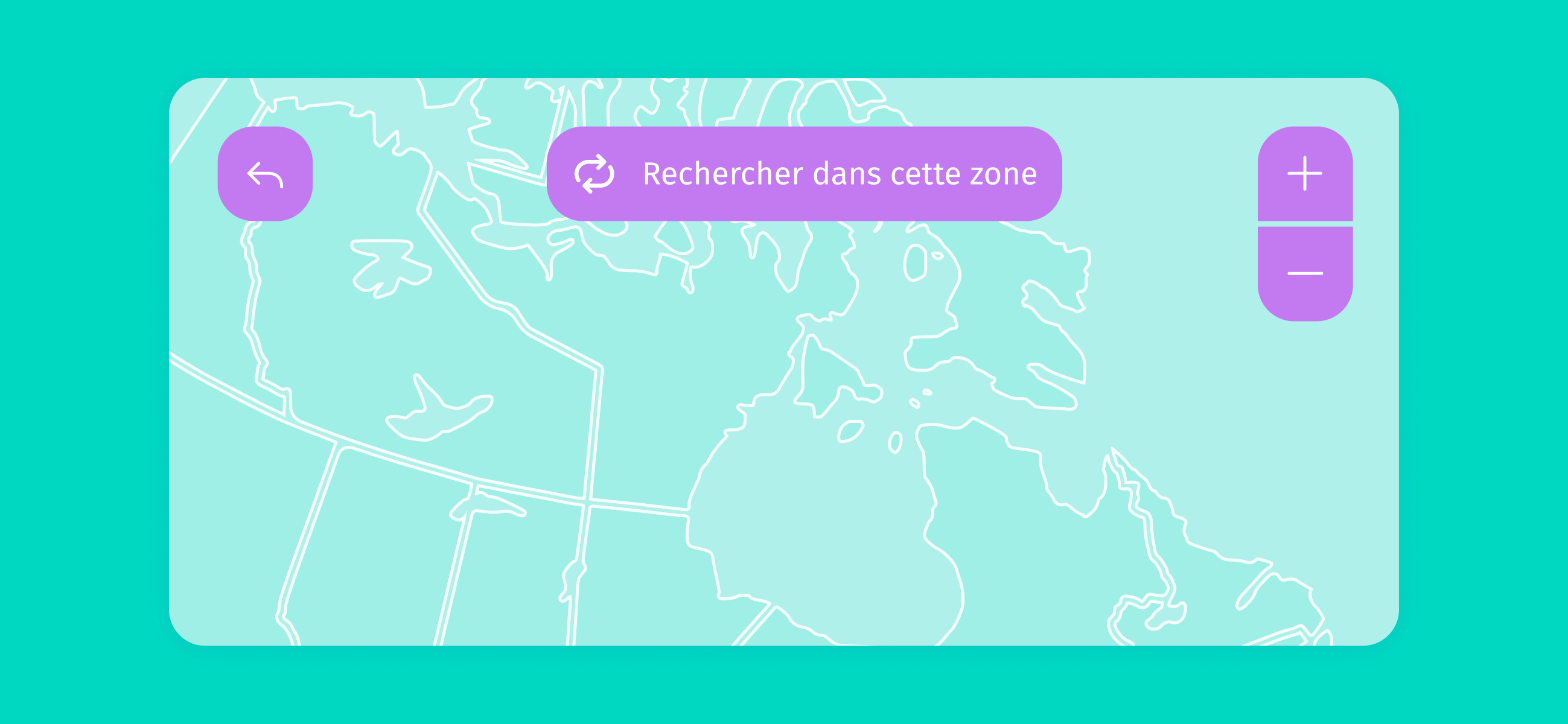
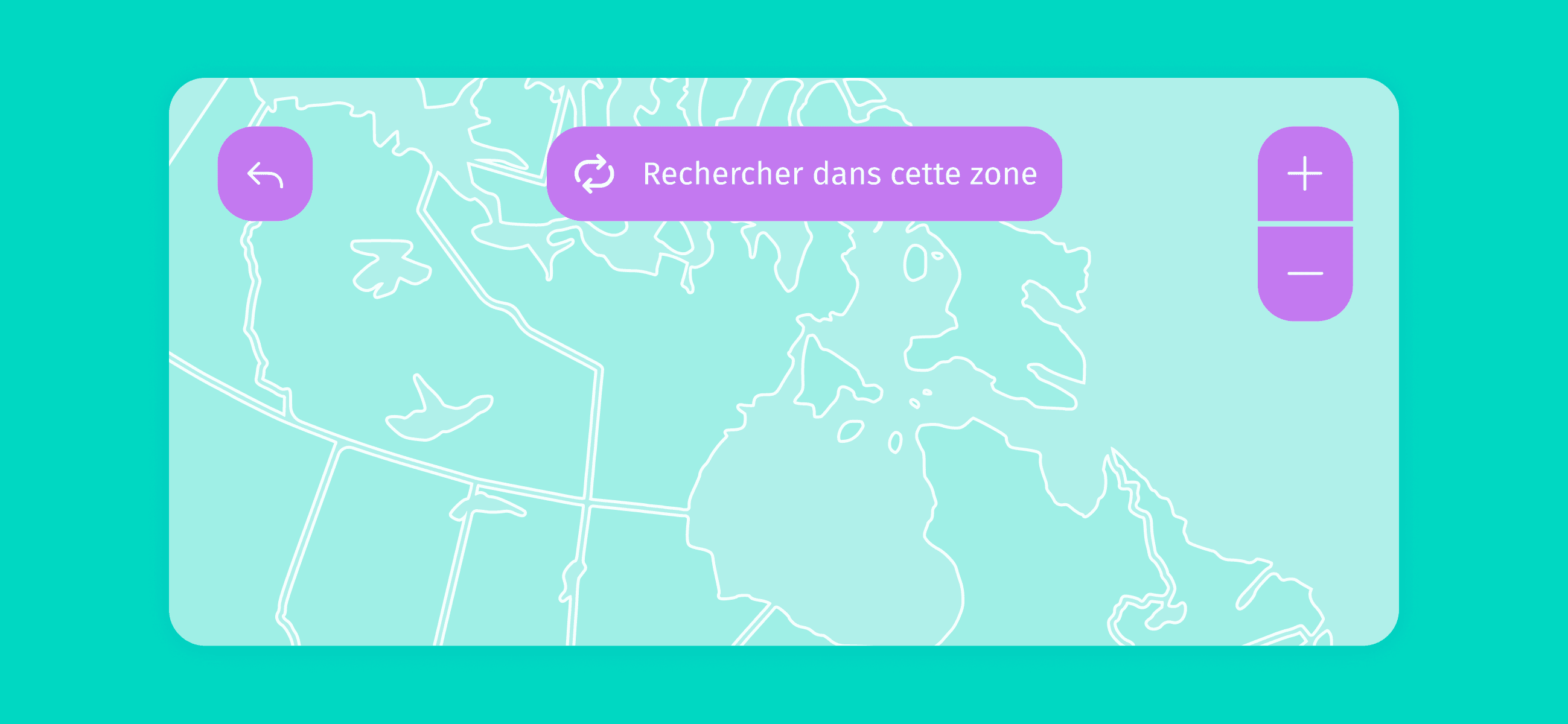
Airbnb, petite start-up dont vous avez peut-être entendu parler, évite simplement certaines actualisations inutiles : un bouton "rechercher dans cette zone" évite à l'utilisateur de se voir recharger sa carte de recherche à chaque fois qu'il s'y déplace.
Et si AirBnB peut le faire, tu peux le faire. ?


Comparaison d'usage Ordinateur / Mobile / Tablette sur le web - Source
7) Anticiper le futur pour vivre un futur :
La conception, ça consomme, de l'énergie humaine, oui, mais aussi des énergies fossiles. Les interfaces que tu crées sont amenées à évoluer.
Tu peux d'ores et déjà discuter avec ton client de ses prévisions futures, et essayer toi même de les imaginer afin de préparer ton design à évoluer facilement, sans avoir à tout recommencer, et tout re-consommer !
Tout ça c'est bien joli, mais komenkonsé si un site est éco-conçu ?
Pour toi concepteur·ice numérique, Jujotte a fait une veille des outils destinés à analyser, évaluer et améliorer l'empreinte carbone d'une page web.
On te conseille l'extension Chrome GreenIT-Analysis, qui te donnera une vision globale du respect des bonnes pratiques d'un site internet. Y sont notamment pris en compte le nombre de plugins utilisés, l'optimisation des images, le type de polices de caractères utilisées, le nombre de redirections, etc...
La page d'accueil du site Mcdonalds obtient une note équivalente à celle de la page d'accueil du site de Greenpeace - soit 66,48/100. Plus la note est élevée, meilleure est la performance. Alors oui, en allant un peu plus loin, on remarque que le géant du fast-food obtient seulement une note de 20,99/100 sur ses pages produits. C'est un peu trop McCarbone.


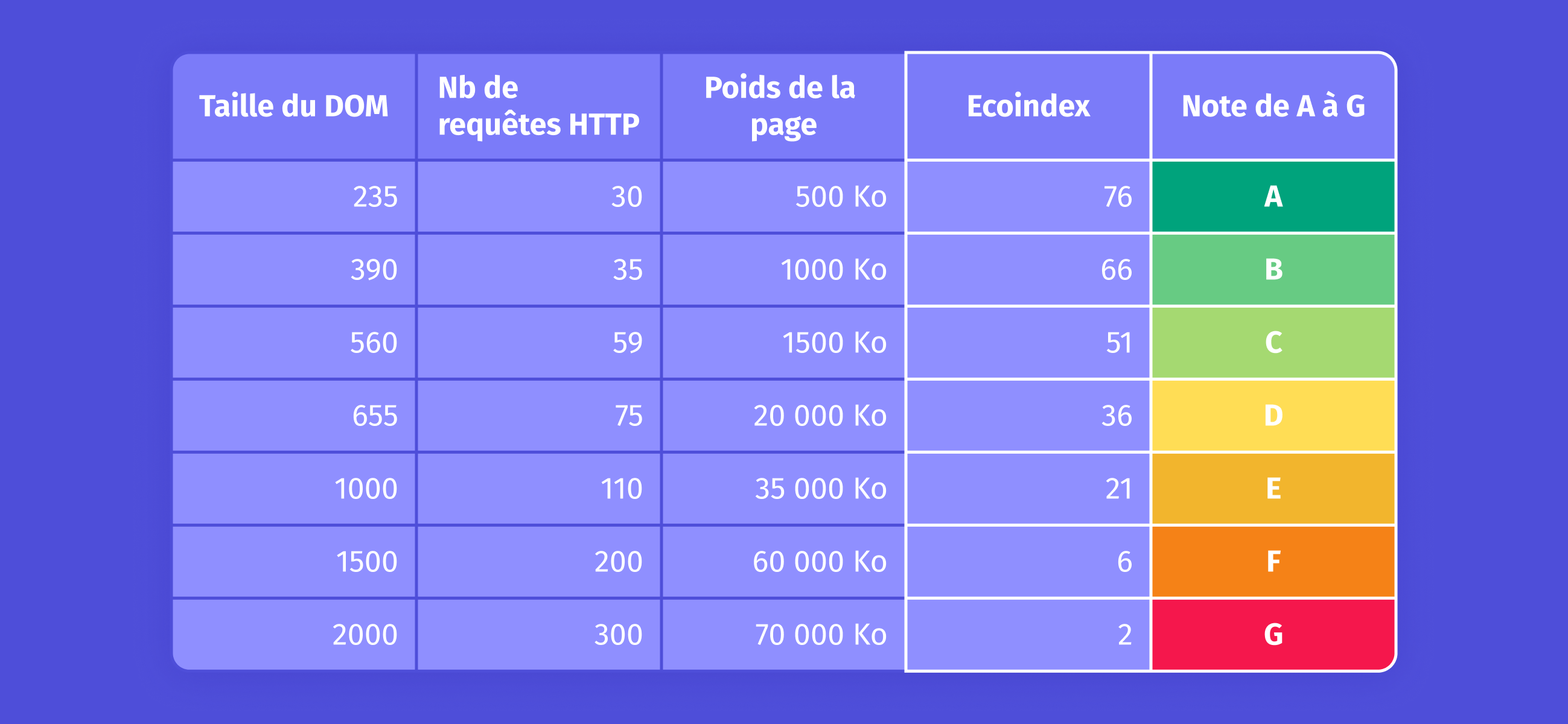
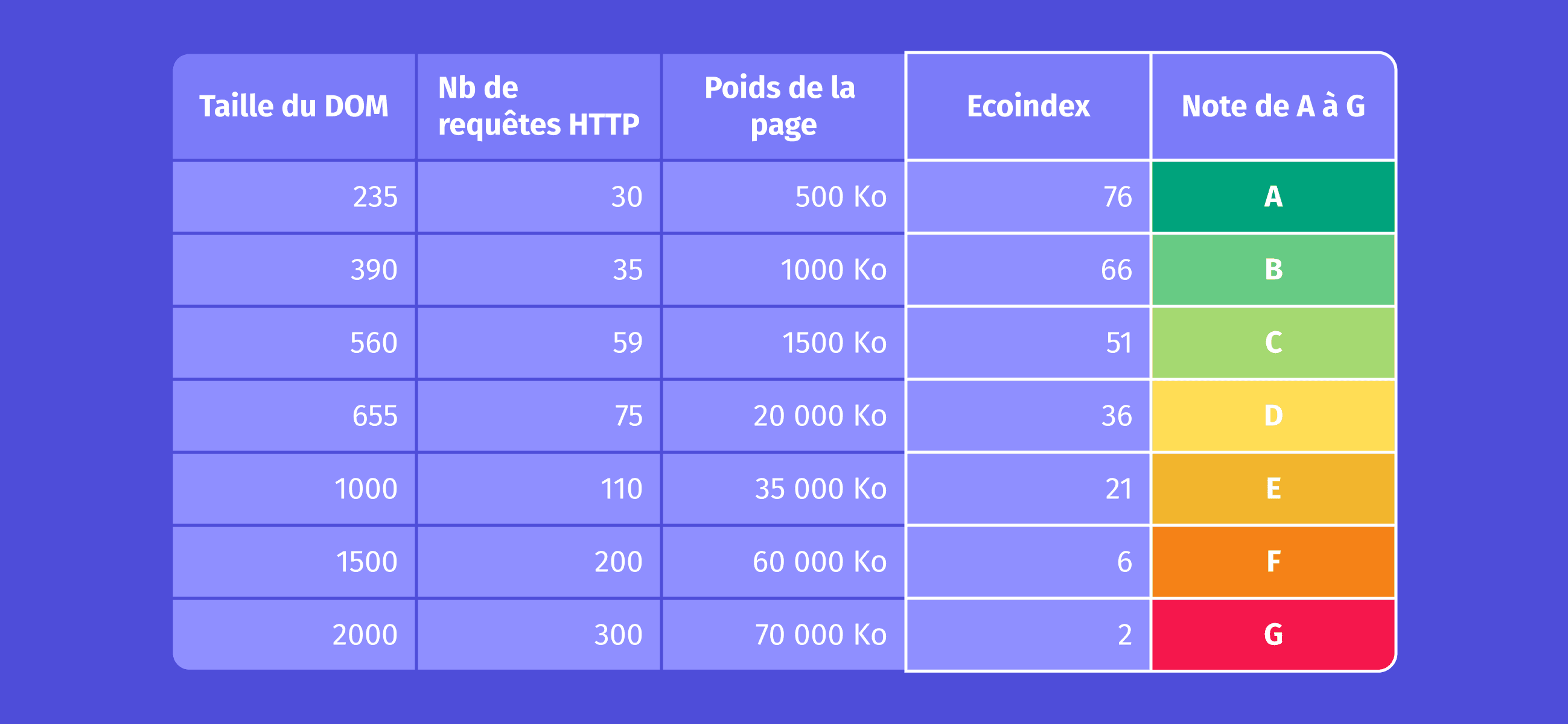
Exemples d’impacts de paramètres d’entrés sur l’Ecoindex et équivalence - Source
Voilà, cher·e designer·euse, tu as maintenant quelques pistes à explorer. Et n'oublie pas : une des meilleures solutions, c'est d'en parler et de trouver les bons compromis pour ton client, ta planète, et les surfeurs ?♀️.