14 Nov. 2023
4 min

Dans le domaine du numérique, et notamment du design, on utilise souvent des termes complexes, des abréviations ou des anglicismes pour parler d’outils ou de méthodes de conception. Et celui qui nous intéresse aujourd’hui, c’est l'Atomic Design.
Cette méthodologie, conçue par Brad Frost, est un mélange de divers concepts dont les plus représentatifs sont :
- La chaîne d’assemblage automobile conçue par Henry Ford Il a divisé ses voitures en pièces et séparé la fabrication en modules afin de ne pas repartir de zéro à chaque fois qu’il devait construire une voiture.
- Les UI Frameworks Ces bibliothèques de composants pré-établis permettent à la fois aux développeurs et aux designers de construire rapidement des interfaces, mais aussi de gagner en productivité.
- Les Styles Guides (ou Guides de style) Ils regroupent tous les éléments visuels du design : polices, tailles, couleurs, espacements... indispensables aux développeurs front-end et aux designers. Ce sont les bibles qui garantissent la cohérence visuelle d’un service / d’une application.
- La chimie Car oui, dans Atomic Design, il y a “atome”. L’assemblage d’atomes permet de créer des structures diverses en les combinant les unes aux autres ou en les organisant différemment.
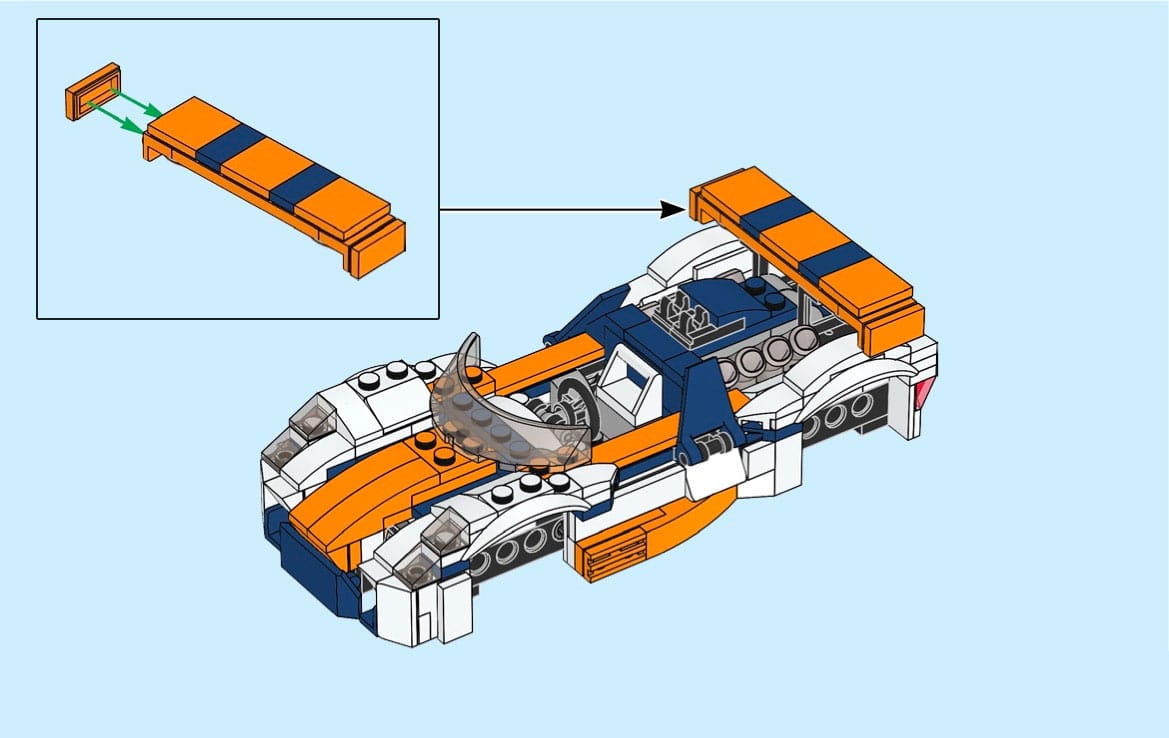
Pour démystifier le concept, imaginez-le comme une voiture construite en LEGO : un ensemble de briques simples qui, une fois assemblées, forment une structure complexe.
Concrètement, on obtiendrait :
- Les protons :

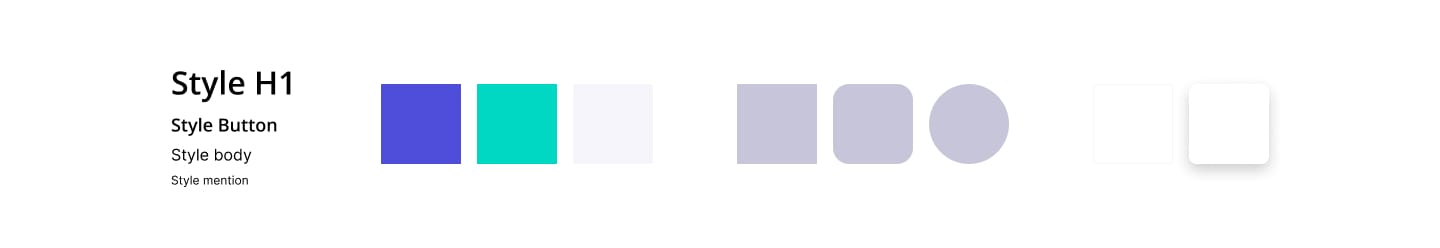
Cette catégorie ne figure pas dans la théorie de Frost, mais est néanmoins indispensable. Les protons sont les bases invisibles de la construction des atomes. Tout comme les LEGO possèdent des formes et des couleurs prédéfinies, en design d’interfaces, nos atomes répondent à des contraintes de couleurs, de formes, de fonts…

- Les atomes :

Pour monter notre voiture de course, nous aurons besoin d’éléments simples et indivisibles : les briques. En design, c’est la même chose, nous utilisons des éléments visuels, comme les boutons, les icônes, les champs texte… Ces "atomes" sont les éléments fondamentaux de toute conception, tout comme les briques de LEGO sont la base de toutes les constructions possibles. Chaque atome possède des propriétés visuelles et fonctionnelles spécifiques.

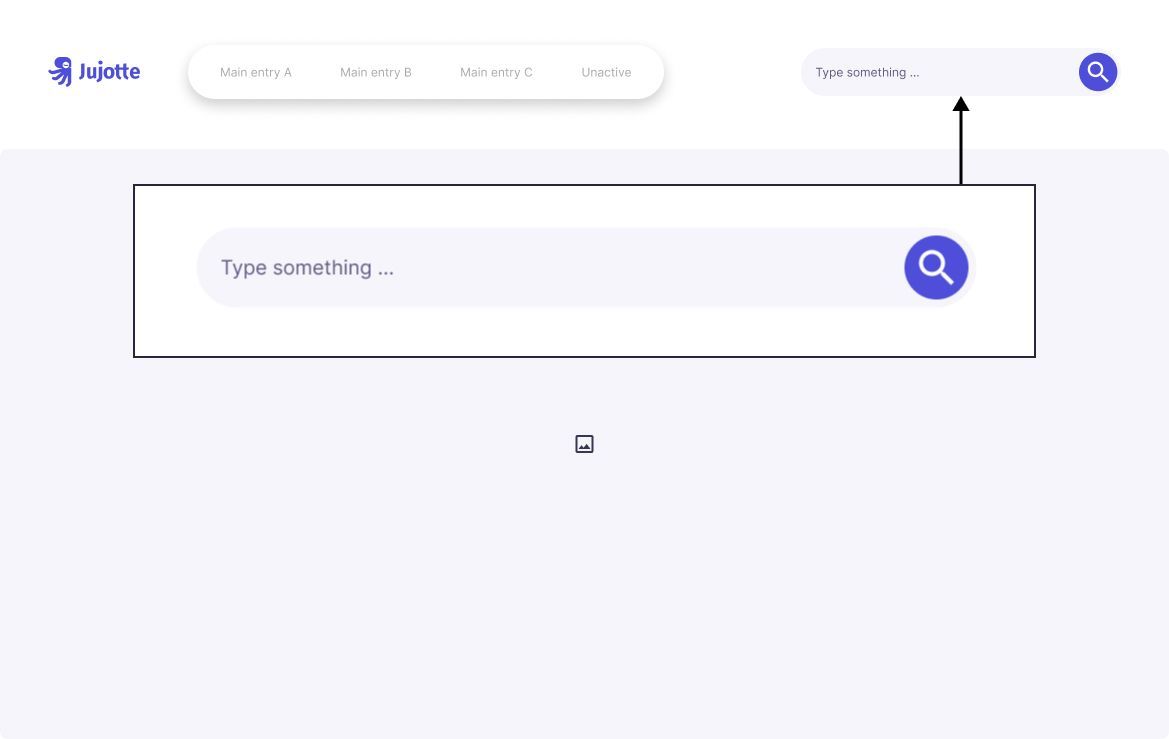
- Les Molécules :

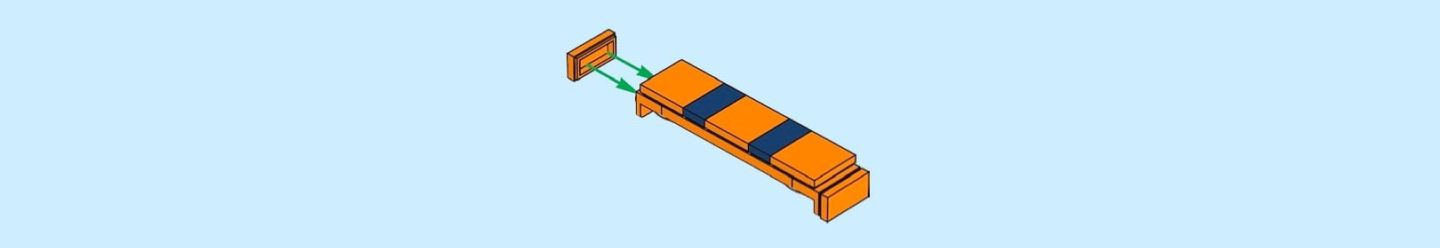
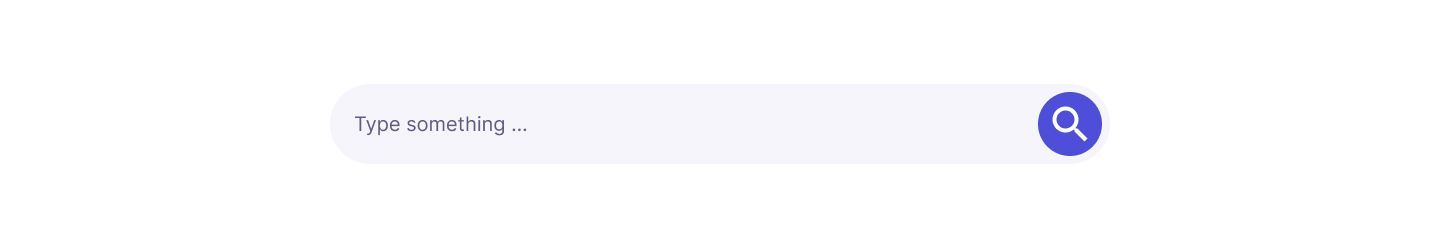
Maintenant, pensons aux "molécules" comme des groupes d'atomes qui travaillent ensemble pour accomplir une tâche spécifique. C'est comme si plusieurs briques LEGO étaient assemblées pour former une petite structure, comme le spoiler de notre véhicule. Lors du design d’une interface, un champ de recherche avec une icône loupe et un label "Rechercher" composent l’équivalent d’une molécule.

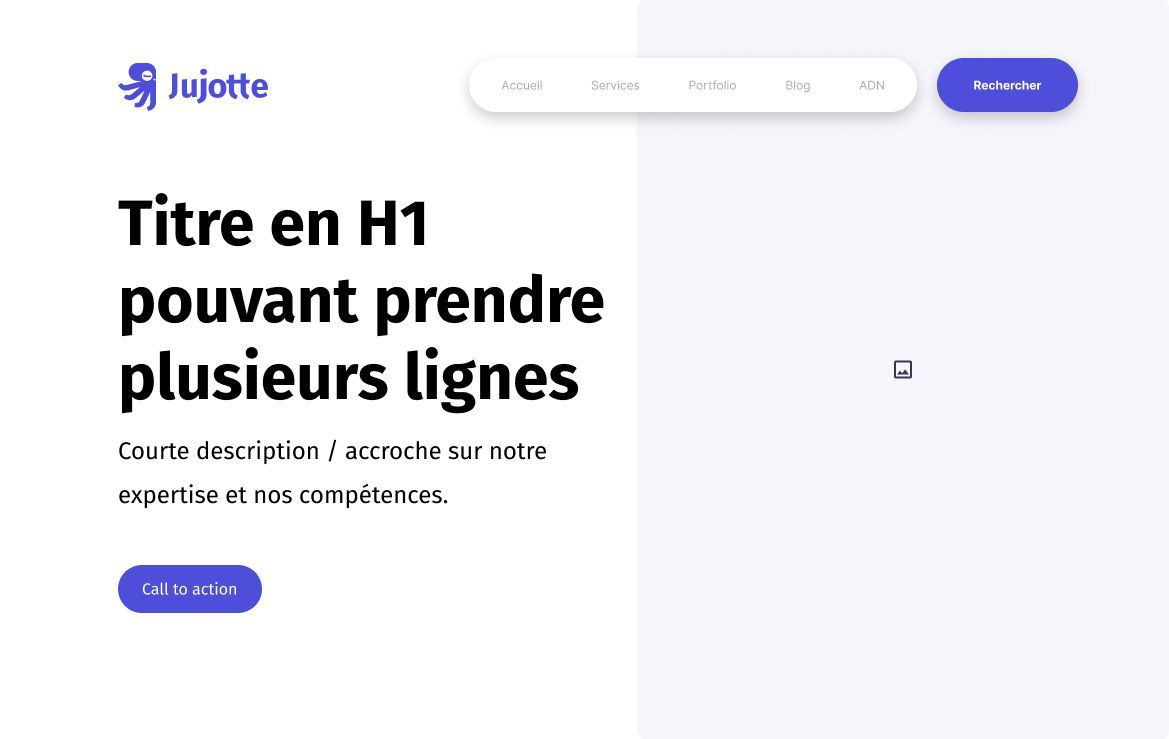
- Les Organismes - Structures plus complexes :

Les "organismes" sont des ensembles plus grands et plus complexes d'atomes et de molécules, qui forment des composants indépendants. L’association de tous ces composants donne un ensemble cohérent. Si l’on suit l’analogie avec les LEGO, cela consiste à assembler le chassis, la cabine, le moteur et le spoiler de notre voiture de course. D’un point de vue design, un header comprenant un logo, la navigation principale, une recherche et un bouton de connexion forment un exemple d'organisme.

- Les Templates - Modèles prédéfinis :

Les "templates" sont des schémas préconçus qui structurent de manière spécifique les différents organismes d’une interface. Pensez à ces modèles comme les instructions servant à fabriquer un set LEGO et ses variantes.

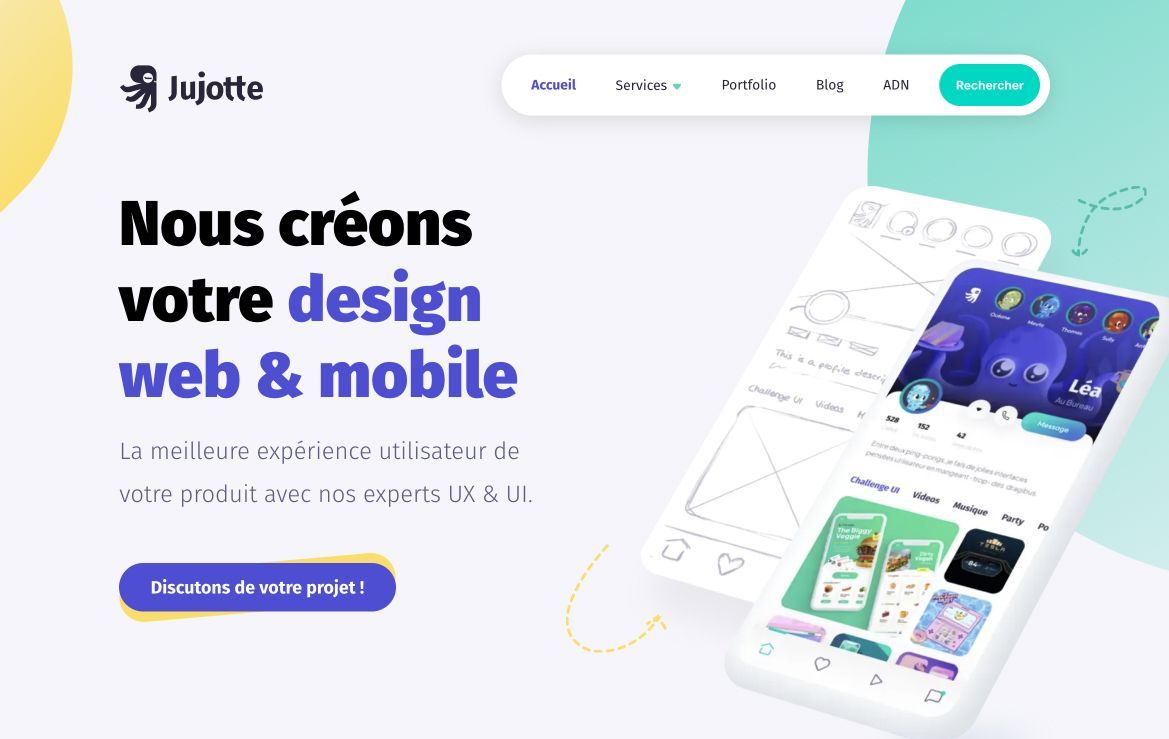
- Les Pages - Résultat final :

Enfin, les "pages" sont les instances qui concrétisent l’expérience utilisateur finale. Elles montrent de manière concrète l'interface avec le contenu réel. Cela équivaut à construire votre véhicule en suivant vos instructions.

Ceci étant, en recombinant et en ré-organisant les atomes de base, vous pouvez obtenir des variantes de pages quasi infinies. Tout comme les pièces d’un set LEGO vous permettent de créer plusieurs déclinaisons.

Il faut néanmoins qu’il y ait une cohérence dans l’utilisation de vos composants, sinon cela deviendra inutilisable.
A bientôt ?