La Data Visualisation, où l'art de la représentation
3 Nov. 2021
5 min

Revenons un peu sur les classiques, c'est quoi la data visualisation ? Si l'on prend la définition de Colin Ware, "La data visualisation est l'utilisation de représentations graphiques de données, interactives ou statistiques, pour amplifier les processus cognitifs (attention, compréhension, mémorisation)".
Cela ne date pas d'hier, les premiers essais de data visualisation remontent un peu mais aujourd'hui il est toujours très challengeant pour un designer d'avoir assez de bagage pour faire un bonne restitution de données dans une interface utilisateur.
C'est pourquoi, dans cet article, nous allons délivrer quelques bonnes pratiques de notre expérience sur la représentation de données dans une interface métier.
Les fondamentaux de la visualisation de données
Commençons avec un peu d'histoire. Nous n'allons pas vous bassiner avec mille noms mais quelques-uns sont des bases solides (et ça permet de se la péter avec de la culture G).
Côté représentation graphique, il est considéré que les arbres généalogiques sont les premières formes de visualisation de données. Nous passions d'une vue de noms en liste à une arborescence. Cette visualisation inspirée de la nature permettait de visualiser les descendances notamment sur les lignées royales (afin d'éviter la consanguinité, tout ça tout ça..).
Il y aurait beaucoup de noms à citer mais on vous en propose ici 4 des plus importants :
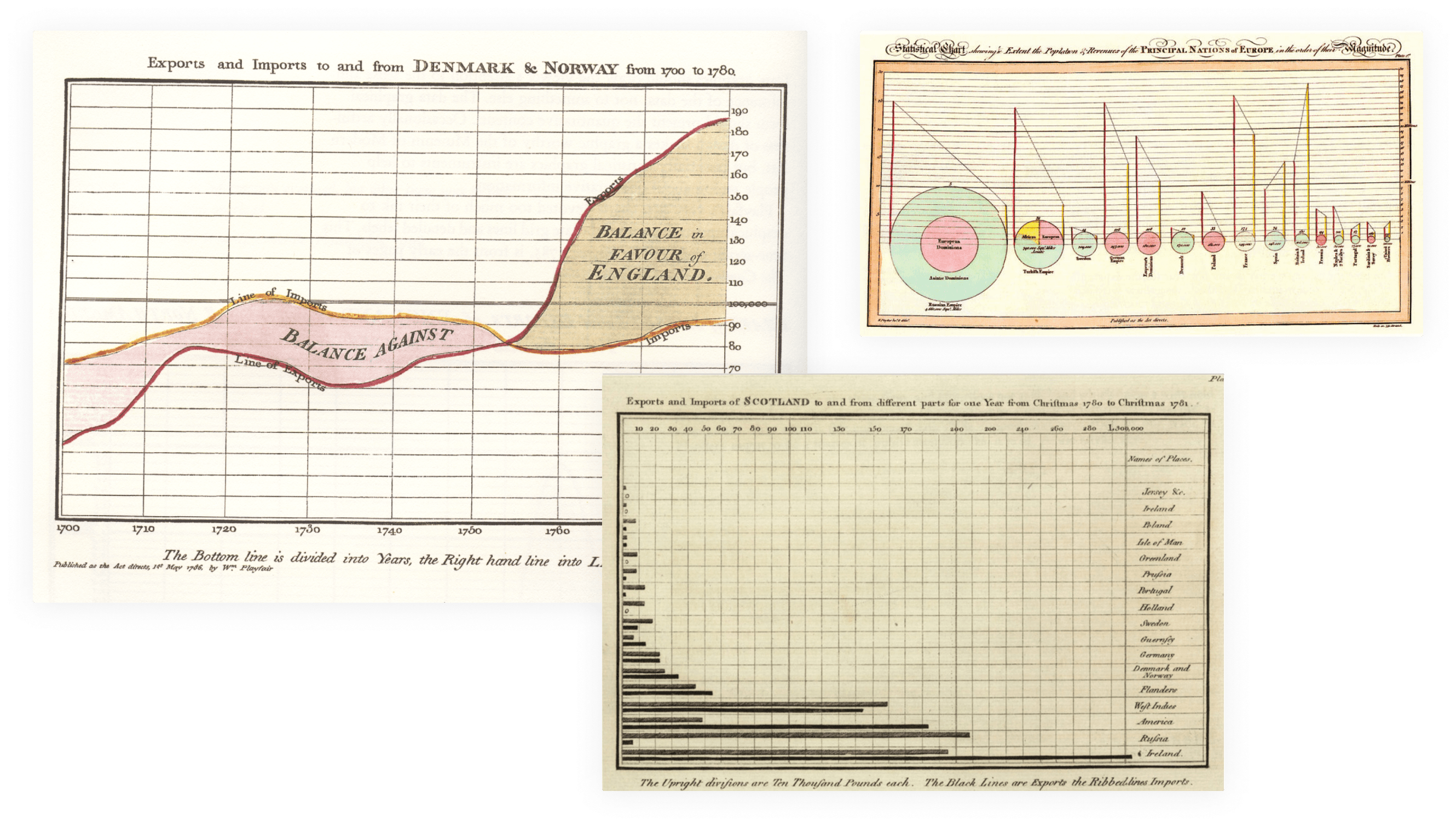
- William Playfair, considéré comme le papa de la data visualisation. Il a mis en place les trois graphiques les plus connus et utilisés : la courbe, le camembert et le graphique en barre.


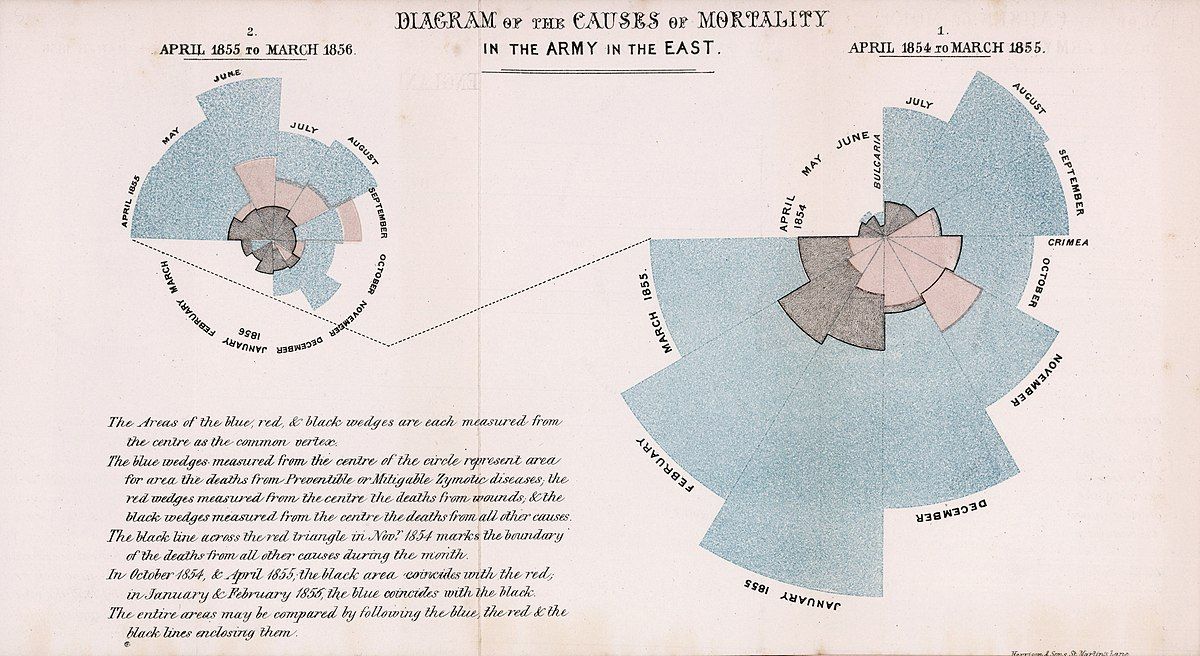
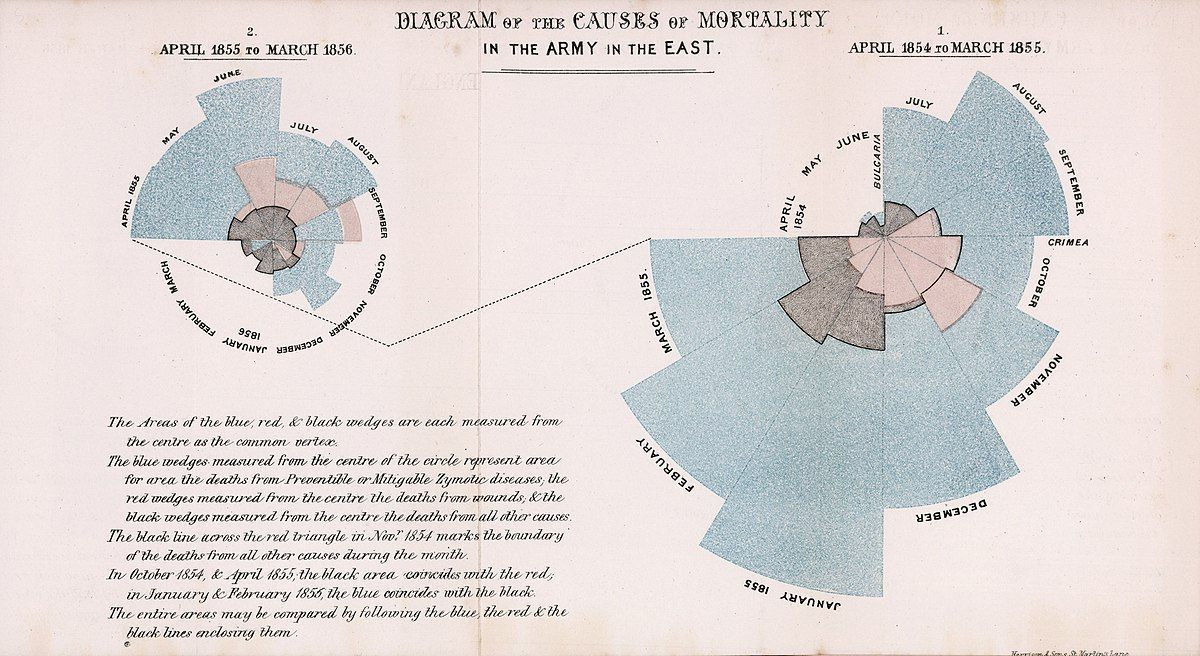
- Florence Nightingdale, célèbre pour un graphe éponyme.


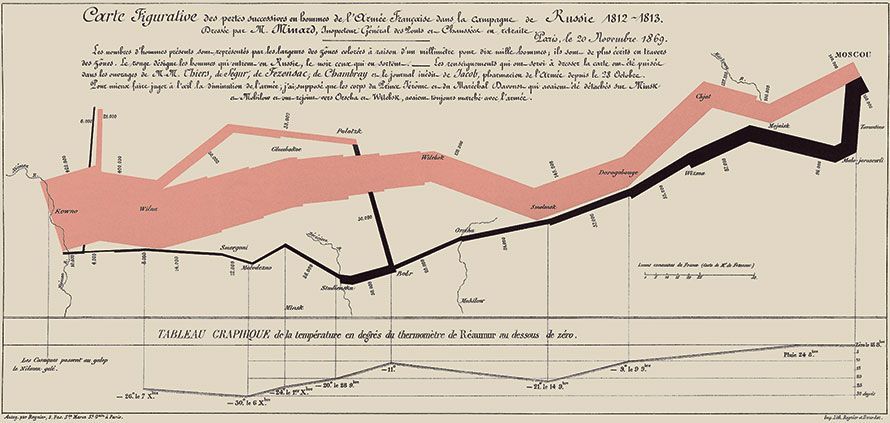
- Charles Joseph Minard, très connu pour son graphique de la campagne de Napoléon que vous avez surement pu apercevoir dans un manuel d'histoire de collège et lycée.


Dmitri Mendeleïev, et son tableau périodique du même nom. Visualisation simple mais extrêmement efficace. Ce qui est très intéressant avec Mendeleïev, c'est que son travail sur la représentation des éléments est finalement très similaire à notre manière de représenter des "cards" en tant que designer.
Que ce soit pour du e-commerce, média, milieu culturel et bien d'autres domaines, nous essayons de la même manière que Mendeleïev d'organiser les différents éléments d'une "card" pour mettre en avant ou non l'information et la hiérarchiser.


Tous ont réussi à apporter une vision différente pour représenter de la donnée dans des domaines différents.
Connaître différents graphiques est important et impactant pour le travail d'interface. Il permet d'avoir une palette de choix beaucoup plus large et tous ont des caractéristiques spécifiques que ce soit pour représenter des comparaisons, des hiérarchies ou alors des localisations.
Mais ce n'est pas tout de savoir quelle visualisation nous allons utiliser, il faut aussi connaître sur quels critères graphiques nous pouvons jouer pour être sûr·e d'être efficace auprès de nos utilisateurs.
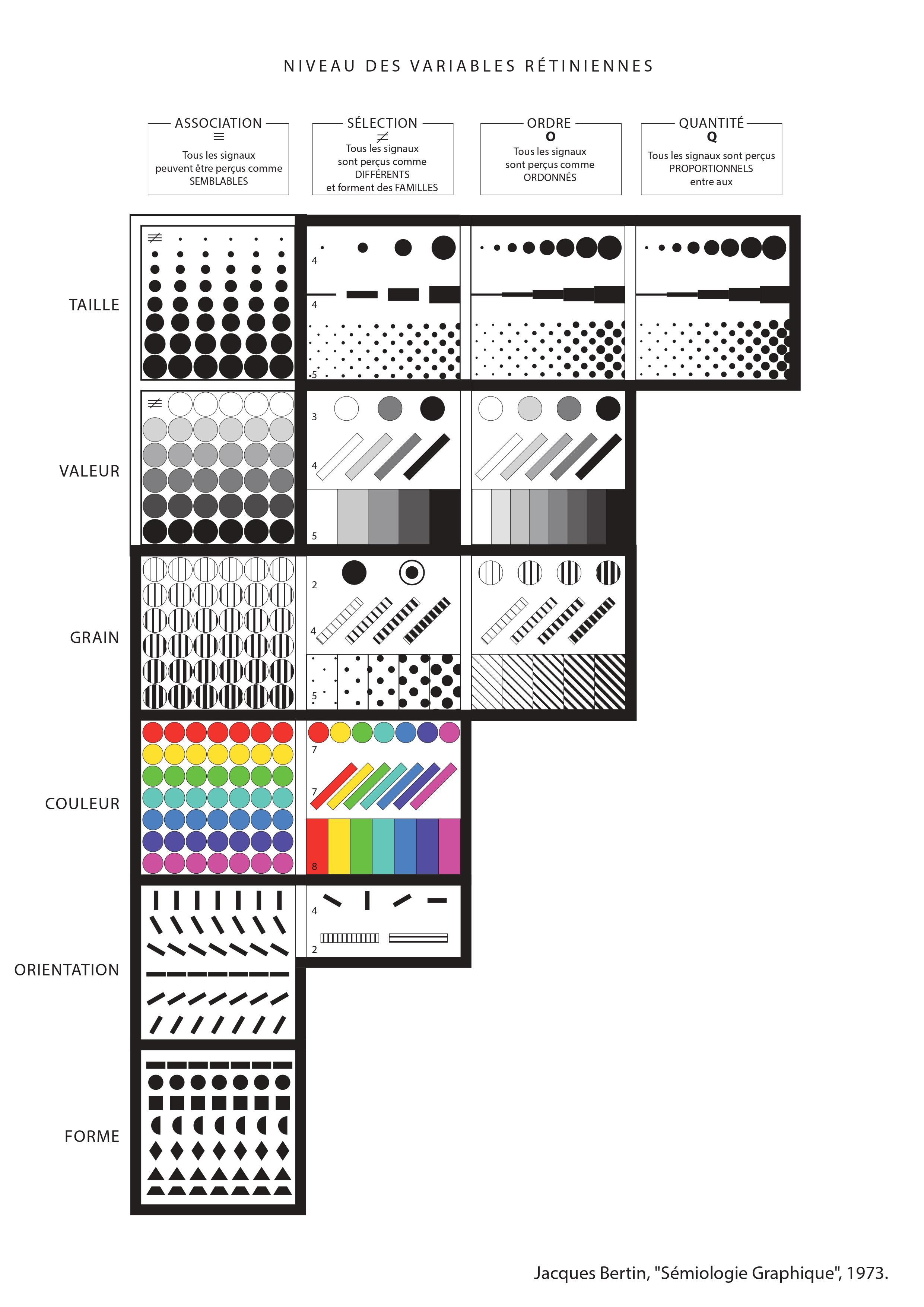
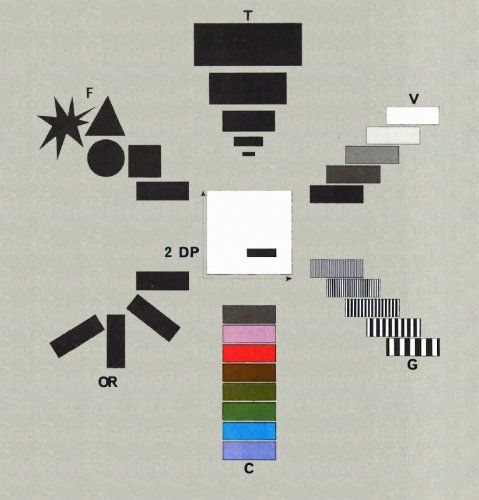
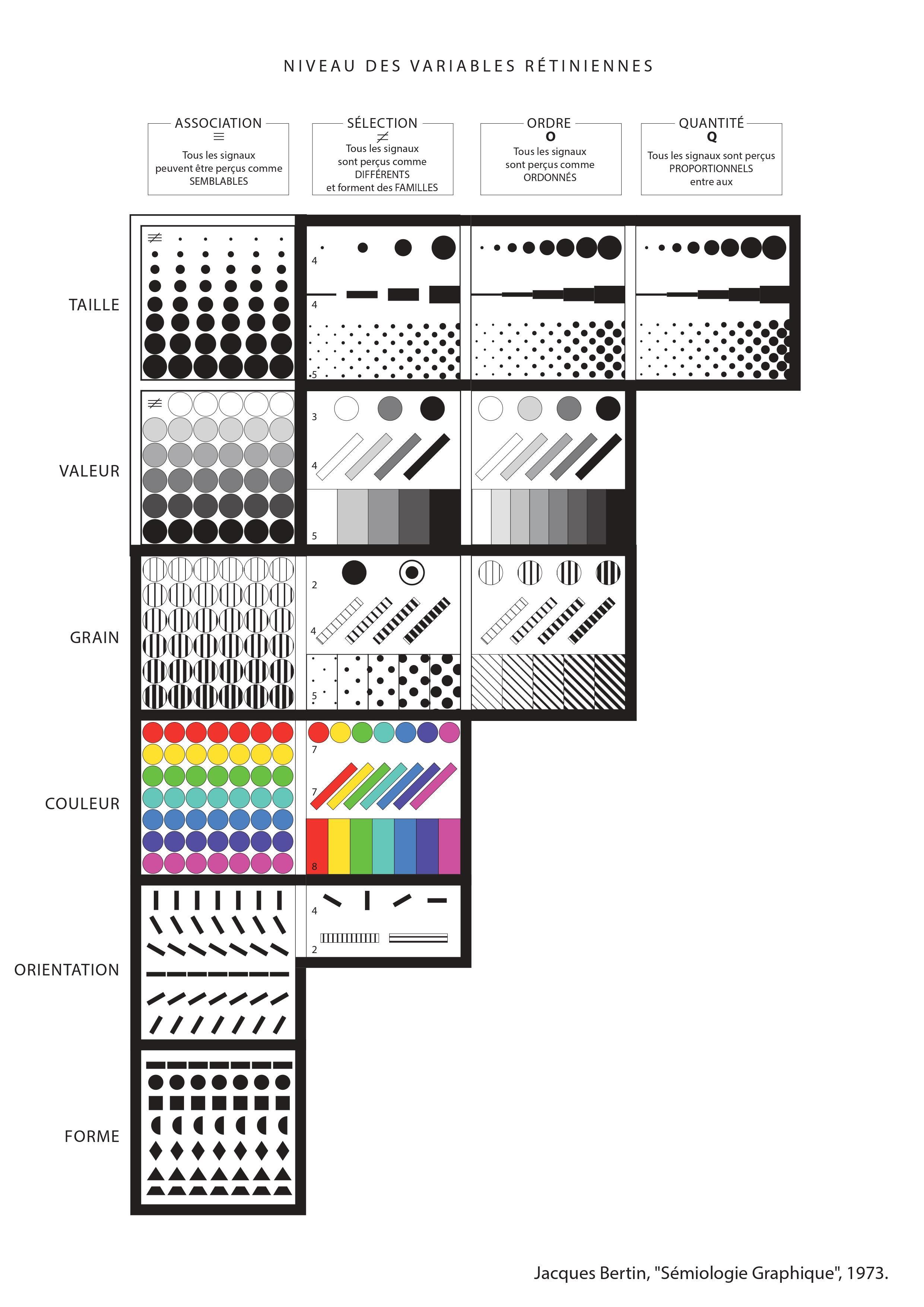
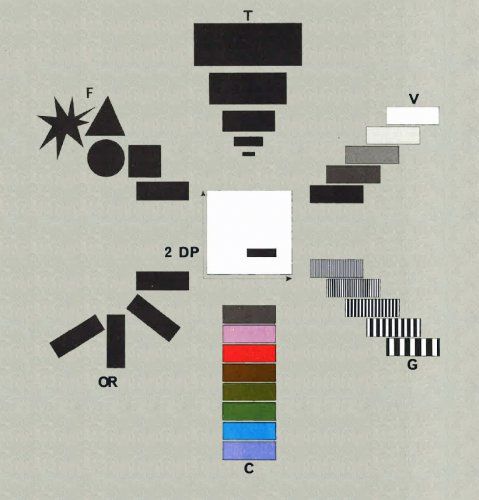
Les règles d'or avec les 7 principes de Bertin
Les principes de Jacques Bertin ont déjà 50 ans !
Et pourtant ces principes sont toujours d'actualité et sont toujours aussi efficaces. Bertin nous explique que nous pouvons visuellement faire varier 7 critères pour différencier des éléments :
- La taille
- La valeur (opacité)
- Le grain
- La couleur
- L'orientation
- La forme
- La position




Les principes de Jacques Bertin peuvent vous être très utiles si vous êtes dans la panade lors de la construction de graphiques et pour représenter votre donnée.
Ok j'ai la théorie mais comment je procède maintenant ?
Il y a différentes étapes pour bien réussir la construction de ses data visualisations, mais toutes les étapes ne sont pas forcément réalisées par le designer.
Nous avons dans un premier temps la collecte de données.
La collecte ressemble schématiquement à un tableau comportant des lignes de données et des colonnes qui vont caractériser cette donnée. Prenons comme exemple les salariés d'une entreprise, les lignes représentent les salariés et les colonnes vont représenter différentes caractéristiques (nom, prénom, âge, date d'arrivée, salaire, poste,...).
En tant que designer nous avons rarement à effectuer cette étape. Nous possédons souvent la donnée voulue ou nous savons comment l'obtenir.
Ensuite nous avons le nettoyage et la consolidation.
Si nous conservons notre exemple de tableau des salariés. Nous allons par exemple avoir une colonnes "salaire". Cela peut arriver que certains salaires n'aient pas la même nomenclature (2000€, 2k€ etc.). Il sera donc important de les consolider afin d'avoir la même logique dans la base de donnée. Un autre exemple pourrait être l'écriture: Nantes, NANTES, ou nantes n'est pas la même chose pour la base de donnée, il faut donc harmoniser. Des outils existent comme Trifacta pour permettre d'harmoniser la donnée à grande échelle quand vous avez des dizaines de milliers de lignes.
Cette étape peut très bien être réalisée par le designer, pour sélectionner la donnée intéressante pour le parcours utilisateur par exemple.
Après nous pouvons passer à l'éditorialisation. Cette étape permet de donner de la complexité et le ton à prendre pour le ou les graphique(s). Nous avons trois grands secteurs qui peuvent orienter notre manière d'aborder les data visualisations. Il y a le grand public pour lequel nous aurons une approche d'explication et de pédagogie. Les entreprises, pour convaincre, découvrir et aider à la décision. Et en dernier le domaine scientifique pour explorer, comprendre et analyser.
Cette étape peut être effectuée par le designer ou par une personne responsable du contenu comme un PO (product owner).
Place enfin à la formalisation, c'est à cette étape que l'UX et L'UI rentrent en jeu. Il faut connaître le meilleur moyen de représenter la donnée que nous voulons faire transparaître. Pour cela pas besoin de vous expliquer pendant 10 ans ce qu'il faut choisir, reprenons le site : https://datavizcatalogue.com/index.html
Vous allez comprendre comment construire un graphique mais aussi voir par exemple ceux qui sont les plus utilisés pour représenter des proportions ou encore ceux qui permettent de comparer...
Les problématiques dans les data visualisations
Le plus compliqué dans la data visualisation, ce n'est pas forcément de choisir un graphique, c'est surtout de ne pas créer trop d'incompréhension et de biais dans une représentation qui est censée faciliter la compréhension.
Je vous présente ici des problématiques liées à différents graphiques.
- Faire dire ce qu'on veut avec la data visualisation
La datavisualisation est forcément un choix de synthétisation, donc nous pouvons facilement tourner un graphique à notre avantage. Par exemple, un graphique en courbe que nous allons allonger ou écraser selon notre discours.
- Les biais visuels
Certains graphiques ont des biais visuels, comme les graphiques en 3D où l'épaisseur pourrait biaiser les proportions.
- Le manque de données
Les trous dans la donnée sont toujours à considérer et à restituer à l'utilisateur. Si par exemple, il manque une année, il faut l'indiquer à l'utilisateur au lieu de simplement lisser la donnée et faire comme si nous l'avions.
- Réorganisation de la donnée
Parfois la data visualisation, c'est un vrai casse tête, comme des écouteurs laissés au fond du sac..., et il est important de prendre le temps d'en défaire méthodiquement les noeuds. Une fois les données rangées dans un ordre logique, il s'agit de les organiser de manière ludique.
- Le nombre d'informations à afficher pour être transparent
Comme dans un texte, les data visualisations doivent fournir suffisamment de contexte à la compréhension du graphique. Et l'on parle bien d'une compréhension complète, pas d'entourloupe, pas d'ambiguïté, l'utilisateur doit être capable de comprendre les enjeux. Légende du graphique, échelle de grandeur, etc...
Quelques cas pratiques
Les data visualisations s'invitent aujourd'hui à de nombreux endroits, que ce soit dans le monde professionnel (pour avoir un meilleur suivi des projets), sur les plateformes de contenus et médias (afin d'aider le consommateur à devenir conscient), mais aussi dans le milieu sportif ou de l'e-sport (pour synthétiser une performance ou servir de motivation).
En voici quelques exemples :
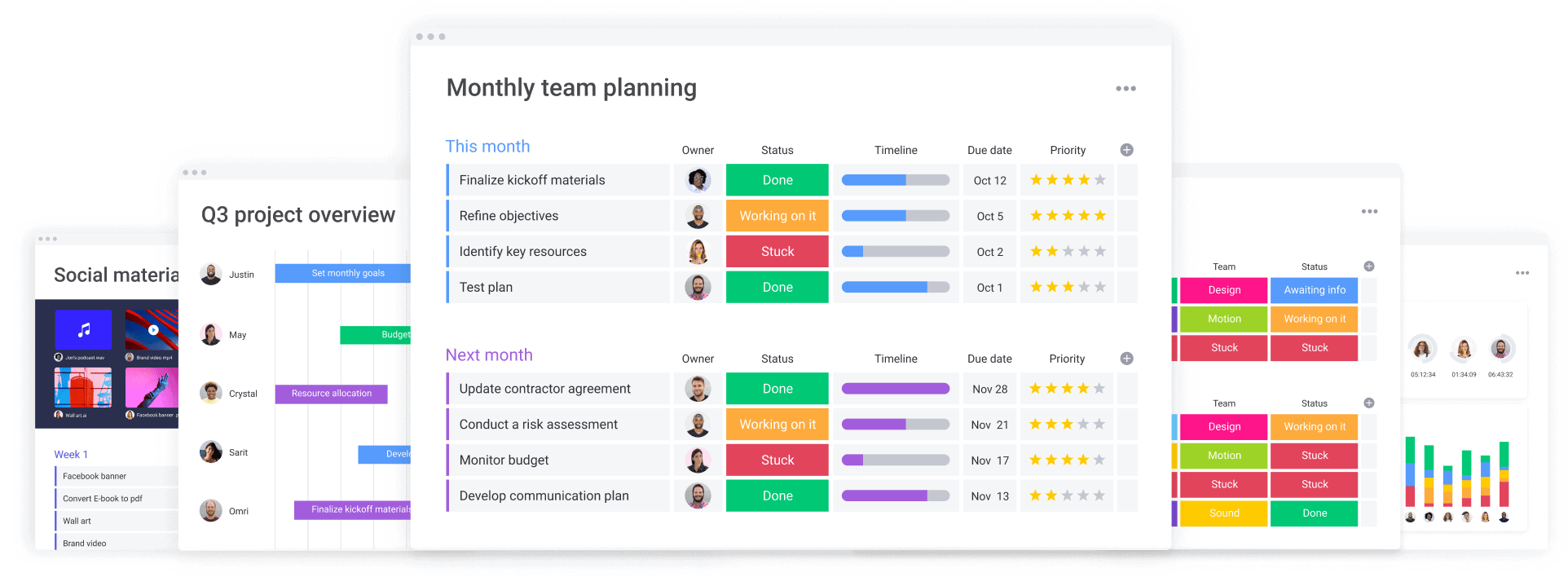
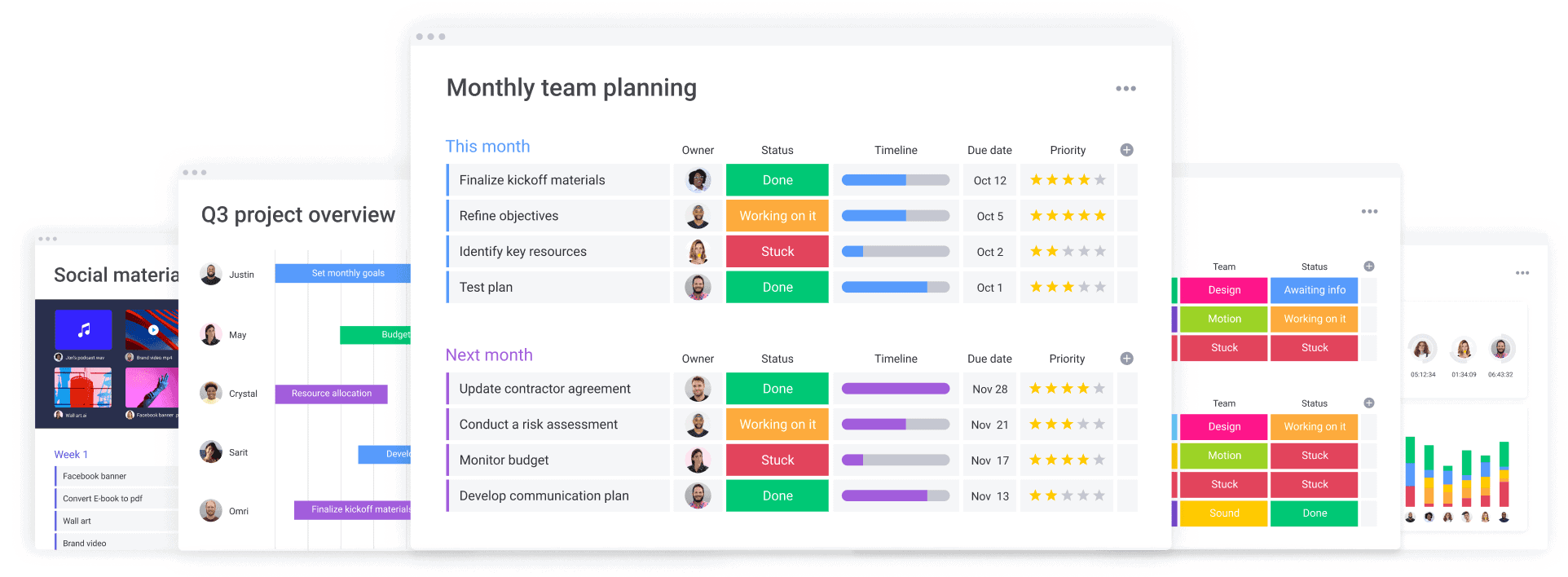
- Monday.com a rapidement compris l'intérêt de la data visualisation pour synthétiser l'avancée des projets. Les outils de gestion de projet ont d'énormes intérêts à rendre visuelles les données qu'ils exploitent pour faciliter la lecture et l'analyse.


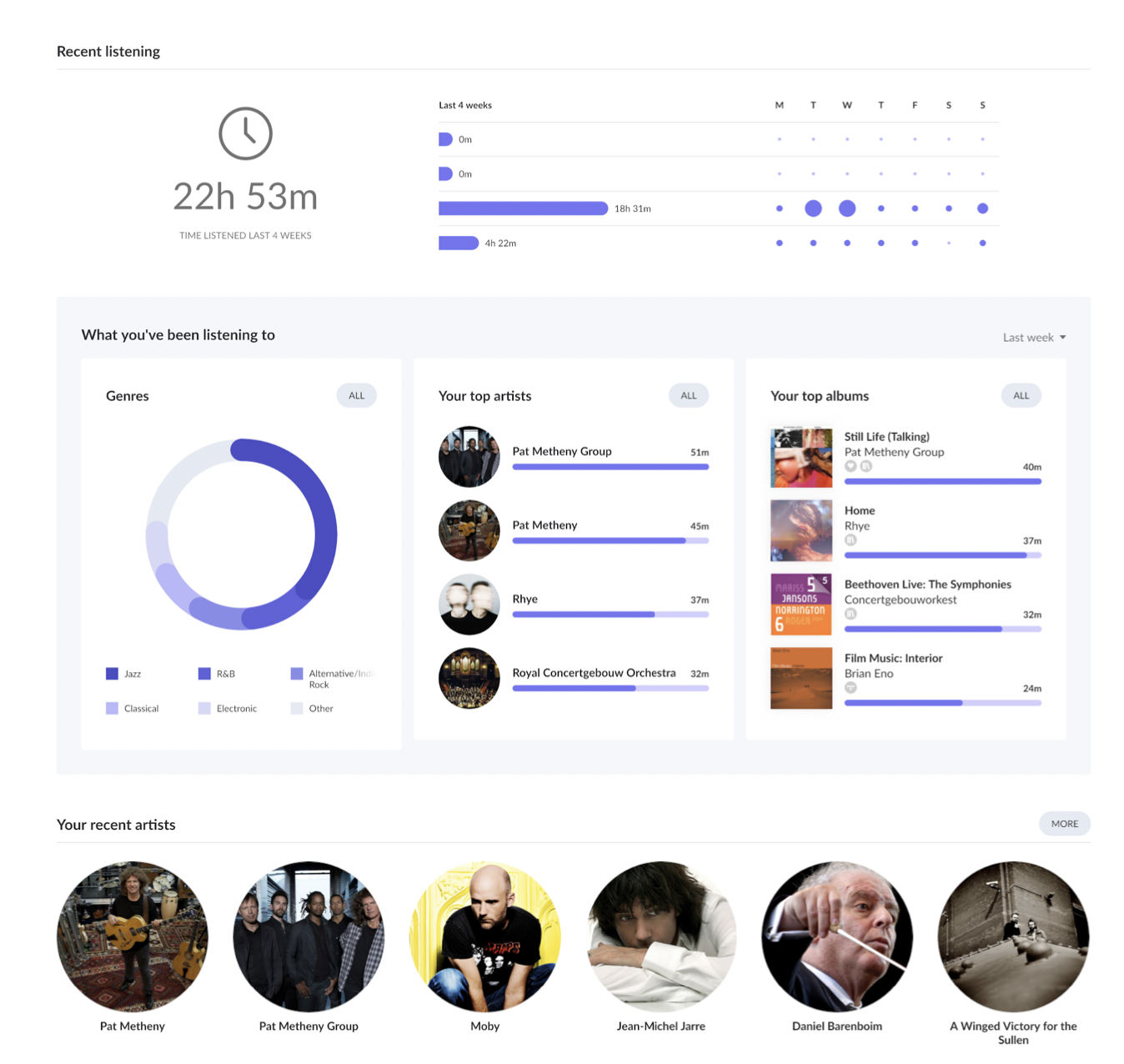
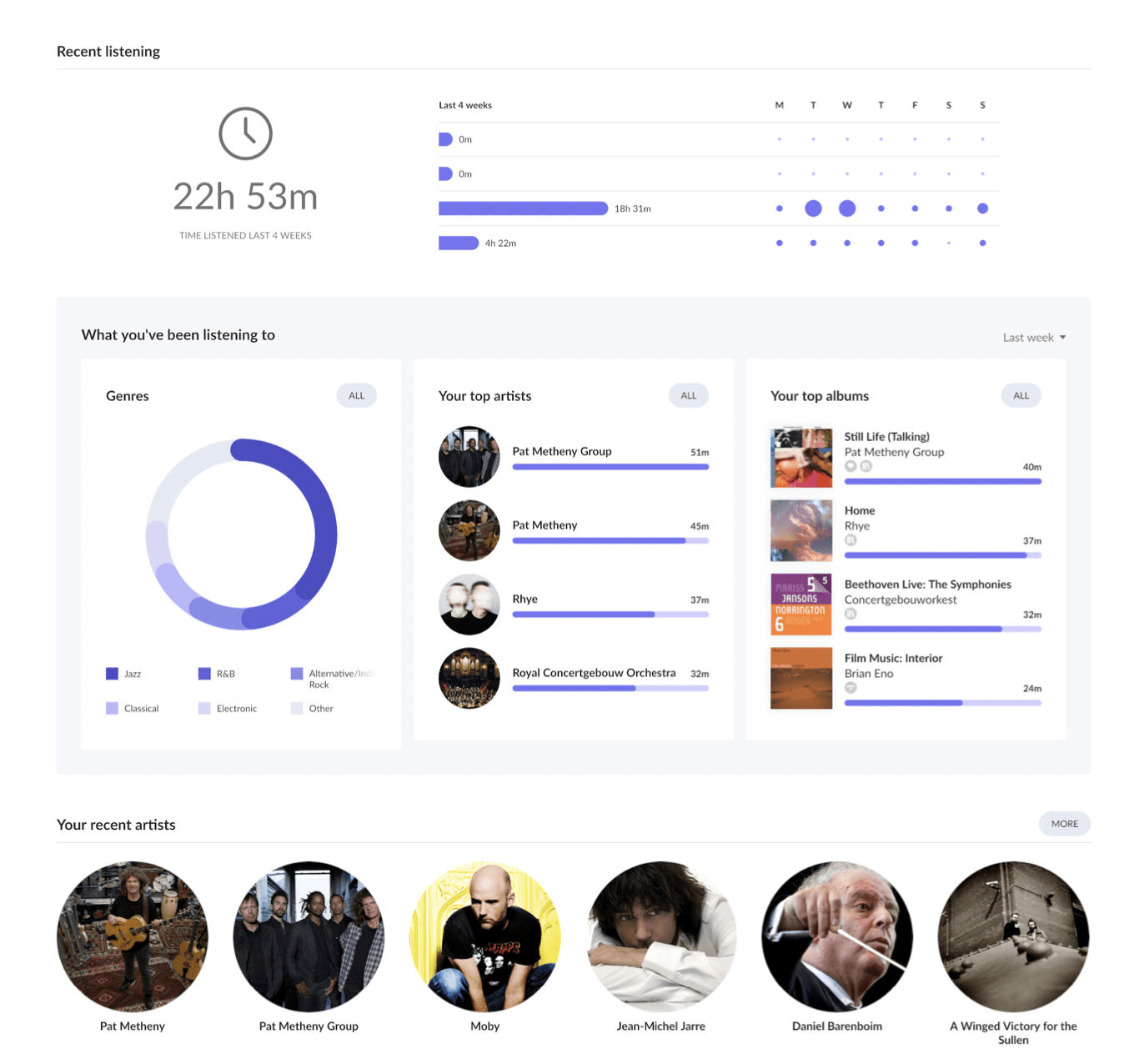
- Roon, service musical domestique a fait la part belle aux data visualisations dans son profil utilisateur. Ces dernières permettent d'ailleurs de naviguer dans le contenu de manière profilée. La data visualisation est un vrai gain personnel pour suivre ses utilisations de données.


- Apple a également compris rapidement que les data visualisations pouvaient motiver à se surpasser et à visualiser son évolution. C'en est même devenu le point d'entrée de l'application. Cela fonctionne également très bien avec le monde du jeu vidéo où on vient emprunter des vues issues de la gamification.


L'éthique dans la davisualisation
On ne pouvait pas conclure cet article sans vous parler d'éthique !
Alors on l'a compris, la dataviz a pour objectif de rendre accessible au plus grand nombre des informations complexes via le visuel. Ce qui est en soit une forme d'inclusion (excepté pour les personnes en situation de handicap visuel, mais nous ferons surement un article dédié).
Mais le problème avec la datavisualisation, c'est que nous pouvons influencer la lecture, et donc l'interprétation. Il faut donc avoir une rigueur dans la conception afin de produire des représentations objectives et transparentes.
Alors on ne joue pas avec les échelles pour donner l'impression d'une augmentation fulgurante, on le dit quand il y a des faiblesses dans nos données et on fait attention à ne pas utiliser de données personnelles (coucou la RGPD !).
Bon allez, on se quitte sur ces viz-pépites qui n'ont aucun sens, regroupées ici : https://viz.wtf/
On vous aime, n'hésitez pas à partager en commentaire sur les réseaux vos meilleurs viz. ✌️