Posons les bases
Bon, c’est bien beau tout cela mais dans les faits, comment est-ce que cela fonctionne cette hiérarchisation ? Comment est-ce que cela se met en place ? Pourquoi est-ce si important ?
Un bel exemple valant mieux que 1000 mots, je te propose de répondre à toutes ces questions en construisant ensemble, pas à pas le Hero (la première section de la page, celle qui va t’accueillir) d’une Landing Page pour un site fictif (un peu simplifié tout de même), afin de contextualiser les différents principes qui régissent cette hiérarchisation !
Nous allons réaliser notre explication sur un site de vente en ligne de charentaises pour nos petits amis les chats que nous appellerons “ChatCharentaise”, un secteur très porteur nous assurant sans l’ombre d’un doute de devenir la prochaine licorne française.

Créons du sens dans nos wireframes
Dans un premier temps, nous allons procéder à la phase de wireframes afin de consolider l’architecture de notre page. Définir les emplacements des éléments importants pour la navigation et l’usage de notre nouveau service à succès.
Pour cela nous avons aussi besoin de comprendre les objectifs de notre page afin de lui donner le bon sens de lecture.
Les deux patterns utilisés à cet effet sont celui en forme de “F” et celui en forme de “Z”.
Le “F” pattern (ou “E”) aura tendance à plus concerner des pages avec du contenu textuel important. Des listes d’items comme des articles, des blogs où les informations trouveront un ancrage à gauche pour se poursuivre directement dans le sens de lecture naturel vers la droite.
Dans le cas de notre service de vente, le contenu que nous voulons mettre à disposition de nos internautes ne conviendra pas exactement à ce type de disposition, nous allons donc nous orienter vers l’autre forme.
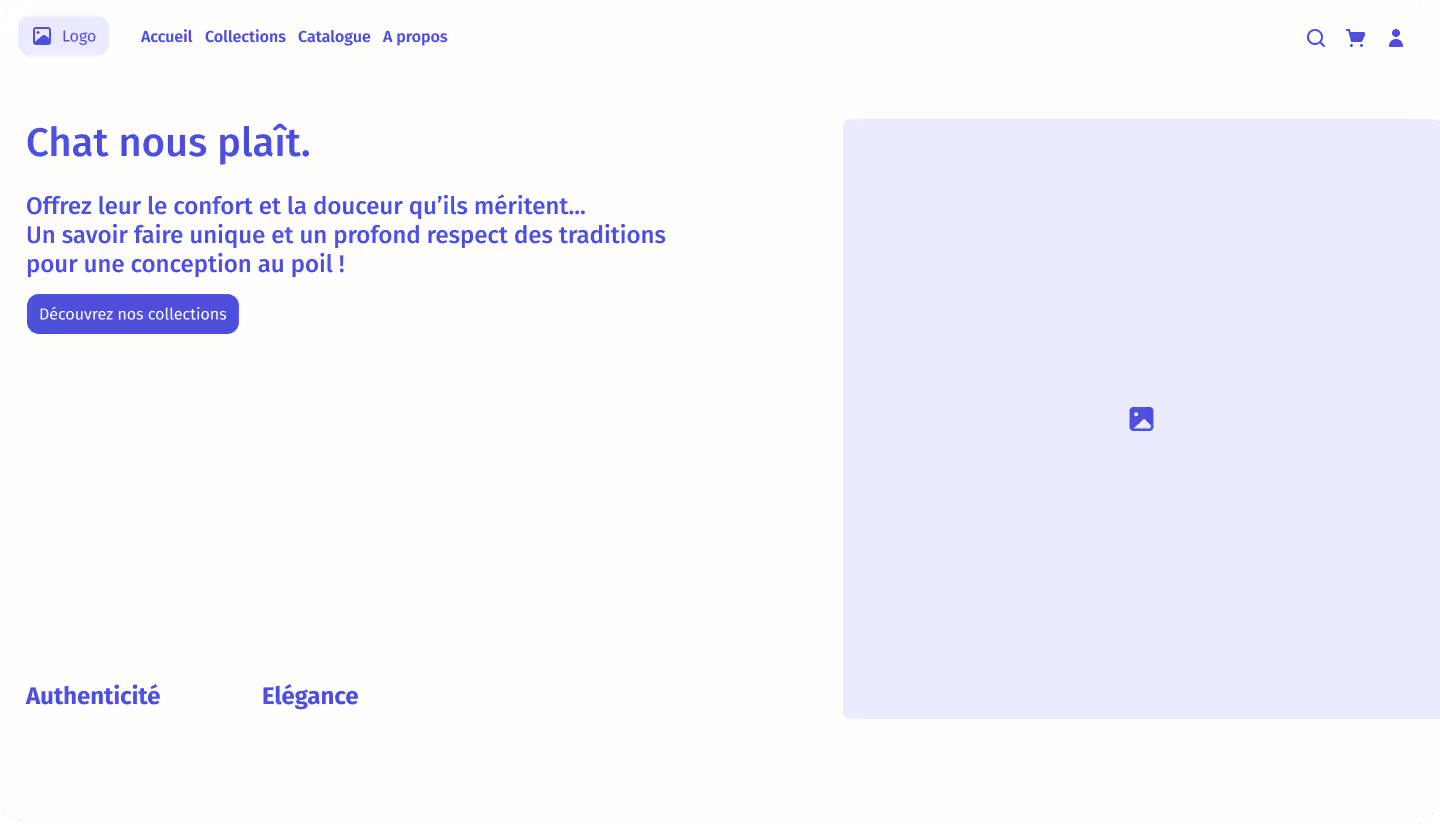
J’ai nommé, le “Z” pattern. Ici il n’est pas question de fournir les information en blocs de paragraphes, mais de disséminer le contenu à des points plus espacés, plus aérés. Notre logo en haut à gauche, puis notre navigation et l’accès à notre recherche, panier et profil à droite. Au centre du visuel pour transmettre notre objectif (Découvrir nos collections), puis plus bas le début d’une nouvelle section. Le rythme créé permet à l’oeil un scan plus rapide de notre page, qui prendra une forme de “Z” en passant d’une section à une autre.

Attention, beaucoup d’entre nous sont habitués à une lecture de gauche à droite de par notre culture occidentale. Cependant dans d’autres cultures, ce sens est inversé. Il faut bien le prendre en compte dans tes designs et bien comprendre qui est ta cible pour lui fournir la lecture la plus adaptée qu’il soit.
Et le texte dans tout ça
Une fois notre architecture achevée, il est temps pour nous de donner du coeur à notre ouvrage, lui offrir une identité forte qui permettra de faire connaitre et reconnaitre ChatCharentaise aux yeux du monde entier. Et pour ça, commençons avec nos textes.
Comme pour chaque élément, le choix et la disposition de la typographie sont primordiaux pour une bonne lecture de notre page ainsi que pour notre identité. Pour ne pas donner un aspect brouillon avec trop de polices utilisées à la fois, nous allons utiliser seulement deux typographies différentes. Une que nous utiliserons pour les titres et l’autre pour les contenus, ce qui nous permettra de mieux les distinguer et les mettre en valeur.
L’important est de préserver le rythme de nos sections et même de l’améliorer. Nous allons jouer sur des contrastes de graisses (lors du choix de ta typographie, prends ce facteur en compte, il faut qu’il y ait plusieurs niveaux de graisse pour offrir plus de liberté dans l’utilisation) pour mettre des informations en valeur, ainsi que sur des tailles variables. Un texte plus grand et plus gras sera plus marquant à l’oeil et sera vu en premier, il faut donc en jouer pour faire ressortir des informations importantes, mais ne pas trop en abuser au risque de noyer notre contenu et perdre en efficacité.

A nos palettes
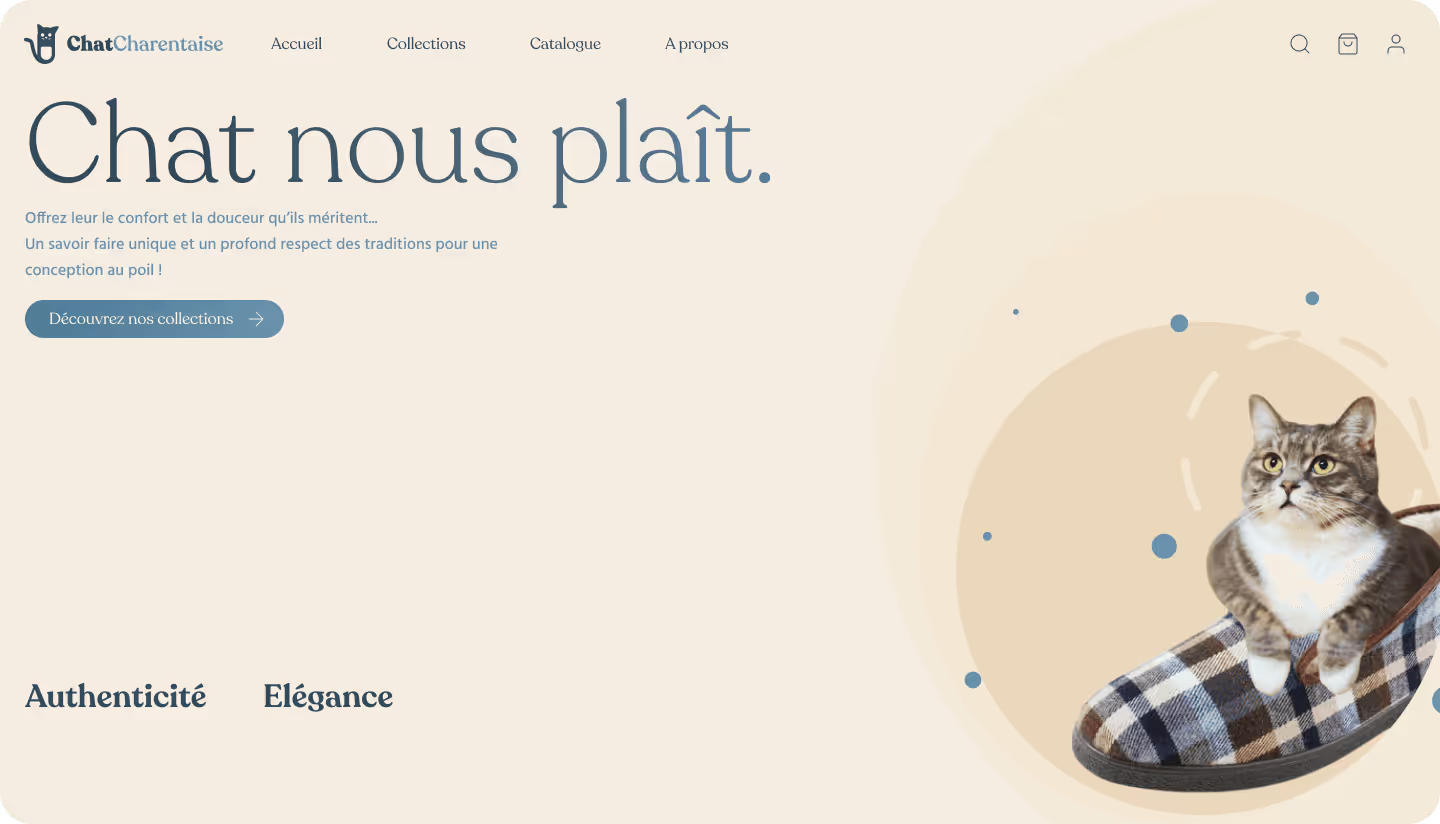
Bon c’est chouette on a des supers textes mais bon ça reste un peu fade encore non ? Eh bien il est plus que temps de colorer tout cela ! Un moyen de mettre en valeur des éléments et de renforcer notre identité. Que ce soit le ton de nos photos, de nos illustrations, tout doit aller de paire afin de préserver une dynamique stable. Fais attention aux prises de vue, aux angles choisis, le sens d’un regard sur un cliché sont autant d’éléments à prendre en considération pour donner de la valeur à des composants car ces derniers peuvent donner une direction de lecture via leurs mouvements.
Les touches de couleurs sont à l’instar des tailles de texte un excellent moyen d’attirer le regard sur des éléments (prends garde toutefois à respecter les contrastes et règles d’accessibilité pour dispenser à tous des textes parfaitement lisibles). Et n’oublie pas de jouer sur des couleurs complémentaires ou des tonalités plus vibrantes pour accentuer des parties de ton interface, le monochrome c’est très beau certes mais sois libre d’étendre ta palette. Cela peut s’utiliser directement sur un élément comme le dit texte ou des boutons. Mais cela peut aussi se faire avec des aplats en fond, des formes orientant le sens de lecture vers un emplacement.

Il faut que ça respire
Malgré tous nos différents composants, nos textes, nos couleurs, nos visuels en tout genre, il ne faut pas être pris par la folie de vouloir en mettre trop, trop en dire trop tôt.
Un contenu aéré est un contenu plus digeste pour nos utilisateurs, ce n’est pas parce qu’il y a de l’espace blanc (l’espace qui est libre, vide) qu’il faut absolument le remplir. Il ne faut pas avoir peur du vide mais au contraire le voir comme un atout. Il permet de donner du mouvement, sublimer des éléments, les regrouper, et il est tout aussi important que l’espace utilisé, et grâce à lui nous allons pouvoir trouver le juste équilibre pour achever notre nouveau site !
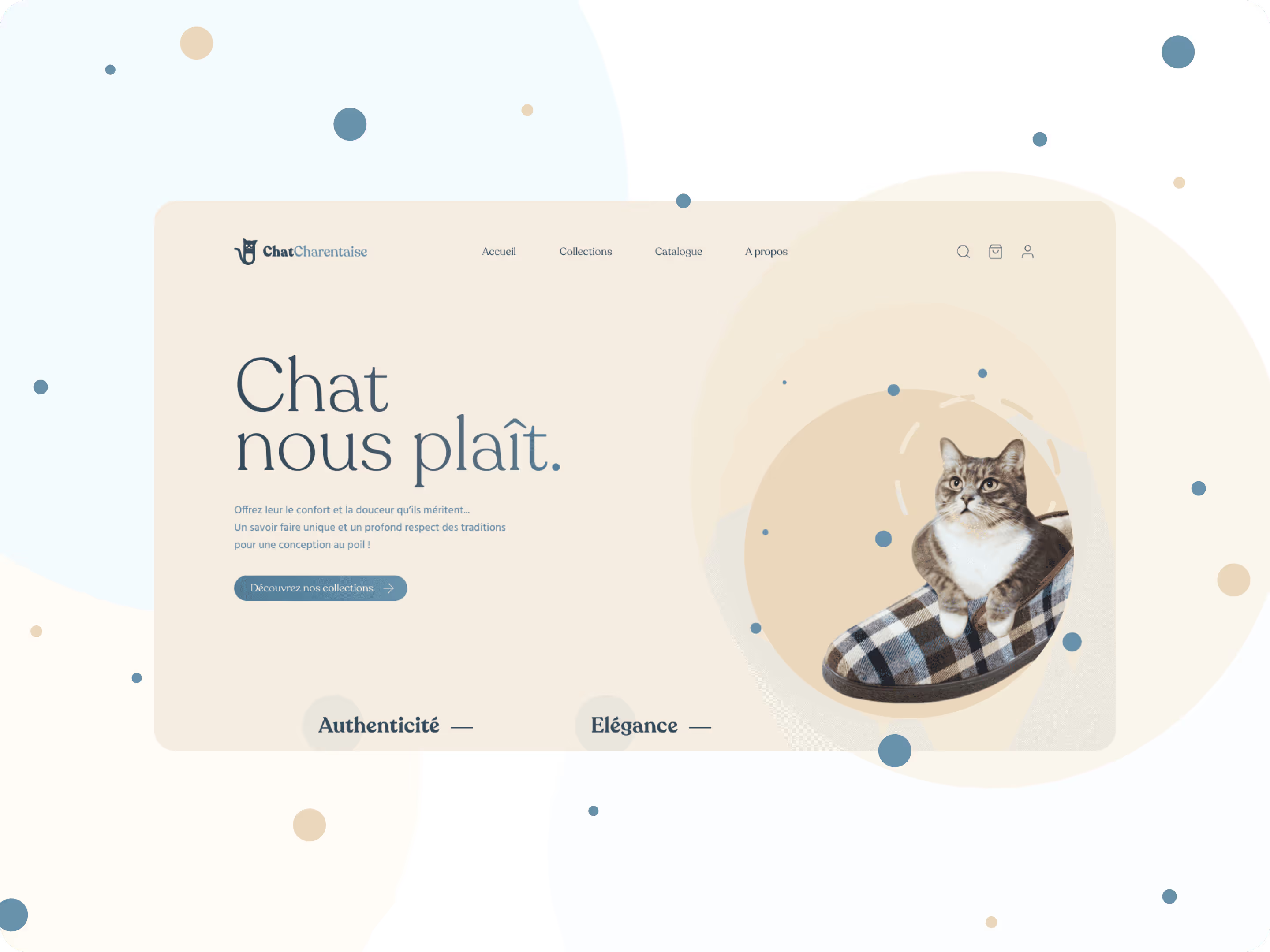
Voilà !
Et BIM ! Nous voilà avec une splendide page pour notre service, un design épuré mais percutant et accessible à tous et toutes par sa facilité de compréhension. Un atout de taille pour le lancement de ChatCharentaise !