
Les couleurs font passer des idées, des messages implicites, et sont une composante fondamentale des univers graphiques que vous pouvez observer lors de la navigation sur des sites, des applications, des outils métiers, des jeux vidéos, etc. L’occasion donc, avec cet article, de rappeler des points certes simples, mais d’une importance capitale pour avoir la certitude de faire les bons choix.
Démarrer de zéro
Dans notre métier, il est rare de partir de zéro. Nos clients viennent souvent nous voir avec une charte graphique existante (voir le point suivant), ancienne ou récente, mais il arrive que nous devions mettre la première pierre à leur univers sensible (lors de projets de preuve de concept ou de prototypage par exemple).
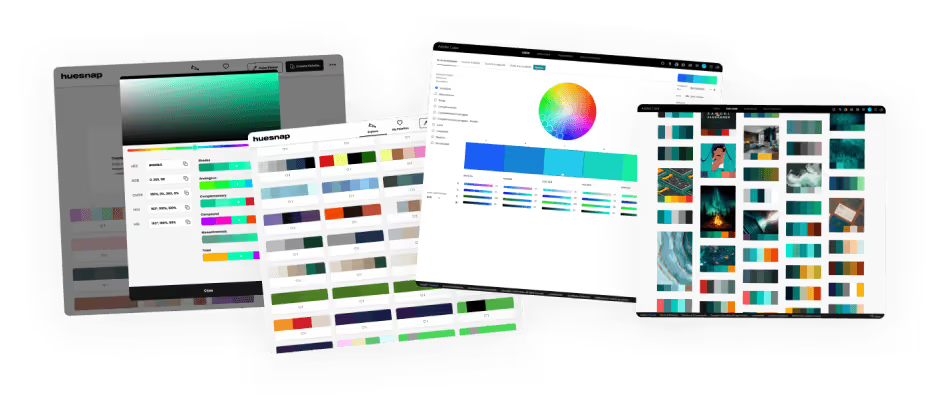
Si la sélection d’une couleur principale est souvent relativement aisée, celle-ci prenant en compte le contexte du projet (le fameux tryptique cible / produit / message), choisir une gamme colorimétrique l’est un peu moins. Pour cela, il existe des outils comme Adobe Color ou encore Huesnap, qui permettent à partir d’une couleur principale d’en extraire des ensembles complémentaires, monochromatiques, analogues, etc.

Adobe Color et Huesnap possèdent à la fois des fonctionnalités de création de gamme colorimétrique, mais également d’exploration des ensembles créés par la communauté.
Ajuster la palette existante d’un projet
Si vous travaillez sur un projet possédant un univers graphique déjà existant (sous la forme d’une charte graphique, ou encore de la volonté de conserver des codes couleurs déjà utilisés sur une version précédente du projet sur lequel vous collaborez), il se peut que vous deviez prendre quelques libertés quant aux couleurs qui seront mises en places, et c’est tout à fait normal.
Certaines chartes n’ont en effet pas été forcément pensées pour être utilisées sur des outils numériques, et ne possèdent soit pas assez de déclinaisons, soit peuvent être ternes lorsqu’elles se retrouvent sur des supports autres que des objets. Un exemple qui arrive régulièrement est celui des niveaux de gris : en tant que designer d’interfaces, vous allez parfois choisir différentes nuances de gris, pour créer du rythme dans les différentes fontes utilisées dans une UI, ou tout simplement créer des conteneurs permettant de mettre en avant des blocs particuliers.

La règle du 60 - 30 - 10 est toujours valable
Tout droit venue de l’architecture d’intérieur, cette règle décrit en effet à la base l’équilibre suggéré d’une pièce en termes de couleurs : 60% de la surface de la pièce doit être peinte avec une couleur principale. 30% de la pièce doit ensuite être recouverte d’une couleur secondaire, souvent contrastée avec la première. Enfin, les couleurs présents sur la décoration de la pièce constituent les derniers 10% et participent à l’harmonie générale de la pièce.
Si l’on va éviter un raccourci un peu trop brutal du style : “pour l’UI c’est pareil”, toujours est-il que c’est une règle qui se vérifie dans un bon nombre de cas, et qui peut même sauver quelques situations compliquées.
En UI Design, les fameux 60% se retrouvent souvent dans une couleur neutre, qui constitue le socle du reste des composants de l’interface : du noir, du blanc, une couleur pastel, etc. La couleur secondaire permet ainsi de mettre en avant certains contenus, certaines fonctionnalités. Enfin, les 10% restants sont constitués par une troisième couleur, qui doit être lisible et visible par rapport aux deux premières citées, mettant souvent en avant des éléments d’interaction que les utilisateur.ices doivent voir facilement : boutons d’inscription, de validation, etc. Cette couleur est également souvent celle qui est le plus représentative de l’univers graphique du produit ou du service présenté.

Le Noir et Blanc
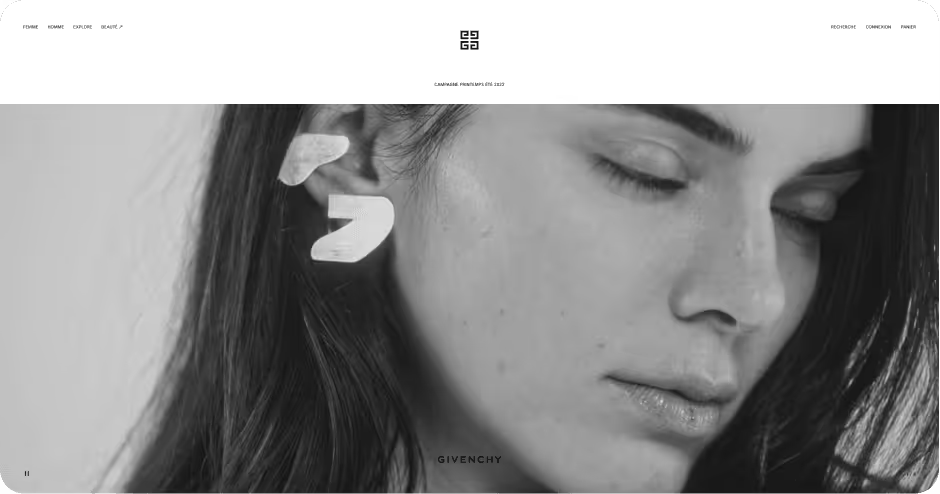
L’utilisation du diptyque Noir/Blanc fait souvent écho à une certaine neutralité, et à la mise en avant du contenu d’une interface, qu’il s’agisse d’un site, d’un service, etc.
Les marques de vêtements de luxe utilisent beaucoup ce principe sur leurs sites web, leur univers visuel étant révélé au travers de leur logo, mais également des photos et illustrations lifestyle ou produits dont ils font commerce (nous parlerons d’ailleurs de l’utilisation des photos dans le chapitre suivant).

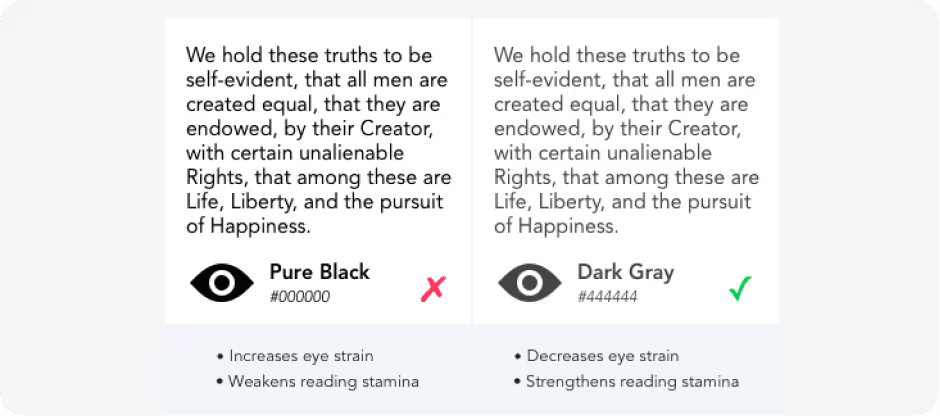
Si l’effet est intéressant d’un point de vue purement graphique, il peut l’être beaucoup moins pour le confort de lecture. L’utilisation d’un noir et d’un blanc bruts crée un effet de contraste trop élevé, qui amène une fatigue des yeux durant la lecture. C’est pourquoi il est recommandé d’adoucir les valeurs de blanc et de noir utilisées, pour faciliter la lecture et empêcher les problématiques de fatigue oculaire, lorsqu’il s’agit de textes de contenus pour lequel l’utilisateur passe un certain temps à les lire.

Cependant, lorsqu’il s’agit de sites web communément appelés “vitrines”, présentant peu de texte de contenu denses, mais plutôt un ensemble de phrases d’accroches et de titres, il est tout à fait possible d’utiliser des noirs et des blancs bruts sans que cela ne perturbe le confort de l’utilisateur.
Pour plus de détails, nous vous conseillons l’article de UX Movement dont est tirée l’illustration précédente.
Les photos ont de la couleur
Lorsque vous concevez des interfaces web, notamment des landing pages de services, des homepages de sites vitrines, etc., celles ci sont accompagnées de photos et d’illustrations diverses, utilisées pour illustrer le propos ou le message, dynamiser la composition et insister sur les valeurs de l’identité de marque.
Il est très important de prendre en compte ces photos et illustrations le plus rapidement possible dans le processus de maquettage. Ces éléments possèdent en effet une certaine charge visuelle, une certaine complexité, des couleurs propres, un traitement particulier, et doivent être corrélées avec les couleurs utilisées.
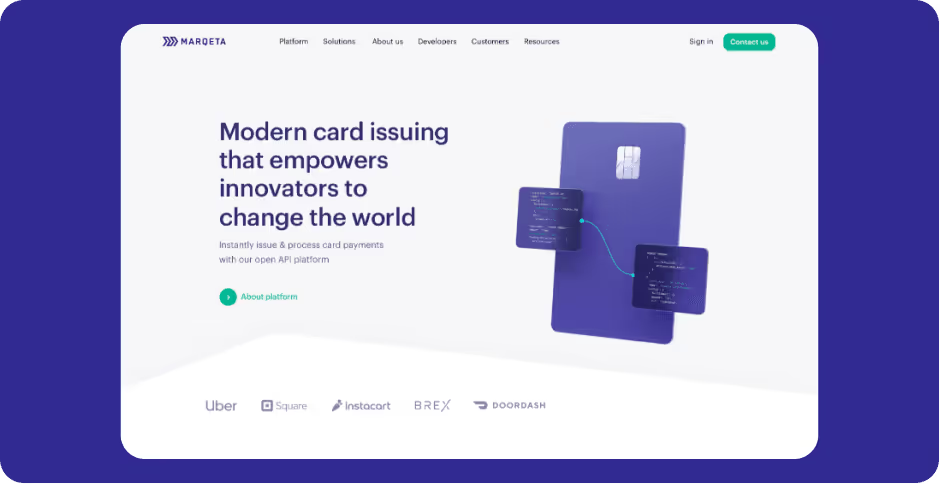
Concernant la hero (c’est-à-dire la première section de la page qui vous accueille), si la photo utilisée comme illustration est colorée, il n’est pas nécessaire de charger le reste de l’interface d’une couleur secondaire (en lien avec la théorie du 60 - 30 - 10). A contrario, si vous utilisez une photographie ou une illustration aux tons doux et relativement neutres, le reste de l’interface peut se charger en couleurs et en éléments denses pour créer un équilibre dans la composition.

La landing page de Marqueta possède une illustration de hero assez riche visuellement pour permettre au reste de l’interface de se passer de grandes zones de couleur, sans que cela ne casse la dynamique de la composition.
Des outils comme le Color Palette Generator de Canva permettent d’ailleurs d’extraire les couleurs principales d’une photographie, pour jouer avec ces couleurs dans votre composition ou en ressortir les couleurs complémentaires.
Les dégradés, c’est okay
Un dégradé, c’est quoi ? Alors non, ce n’est pas uniquement un type de coiffure, mais c’est également, d’après Wikipédia, “une variation progressive de couleur, d'un ton pur à une couleur dégradée, lavée de blanc, plus pâle. Par extension, un dégradé de couleurs est une transition progressive d'une couleur vers une autre.“

Les dégradés peuvent vous aider à dynamiser certaines parties de votre interface, qu’il s’agisse de boutons, d’icônes ou de fonds. Si vous trouvez que la couleur principale que vous utilisez semble parfois terne, tentez d’ajouter une couleur semblable mais avec un peu plus de vibrance, ou au contraire qui viendra créer une dynamique par une teinte plus sombre. Pour aller plus en détails, nous vous conseillons la lecture de l’excellent article de Vadim Sharapov sur UXdesign.cc.
Mettez de la couleur dans les teintes grises
Les aplats de gris neutres, qu’ils soit sombres, moyens ou clairs, peuvent paraitre ternes dans certains cas, malgré l’utilisation de couleurs de contraste pour dynamiser la composition de votre interface.
Pour remédier à ça, vous pouvez accentuer ces couleurs neutres, en leur ajoutant un peu de couleur, et donc de saturation. Cela crée un ensemble plus harmonieux, naturel et doux, et augmente sensiblement la qualité perçue des éléments d’interfaces. N’hésitez surtout pas à aller voir la vidéo de BastiUI, qui traite de cette thématique, ou encore l’article de UXDesign.cc dont est tirée l’illustration ci-dessous !

L’utilisation de couleur dans les teintes à la base neutre permet de créer un ensemble harmonieux et visuellement plus doux
La limite de la psychologique des couleurs
Nous autres êtres humains, associons les couleurs à des sensations et des sentiments, impactant directement la perception que l’on peut se faire d’une marque, d’un produit ou d’une interface, en fonction de la couleur qui le constitue.
Pour être très réducteur, on dira par exemple que le bleu est associé à l’univers médical, corporate, à l’image globale que l’on se fait de “l’Entreprise”, tandis que le vert sera logiquement associé à la nature, au bien-être, à un aspect plus humain. La couleur orange est elle plus proche d’un côté humain, enjoué, dynamique, tandis que le rouge peut être perçu comme violent, charnel ou encore synonyme de danger.
Si ce principe se vérifie sur pas mal d’aspects, il faut pourtant savoir s’en détacher. Comme beaucoup de règles, elles peuvent se contredire en fonction du contexte.
Intégrer le dark mode dans la palette de couleurs
Le dark mode a tendance à se démocratiser dans beaucoup de sites ou d’applications actuelles. A celles et ceux au fond de la classe qui n’auraient pas suivi, le mode sombre - dans la langue de Molière - est un principe qui propose d’afficher les contenus d’une interface numérique sur un fond, comme son nom l’indique, sombre. L’intérêt ? Rendre la consommation de contenus plus confortable dans certaines conditions de luminosité, notamment la nuit.
De nombreux débats existent sur la pertinence binaire du “le jour, il faut du light mode” et “la nuit, il faut du dark mode”, le fait de proposer l’option à ses utilisateur.ices reste intéressant.
Il est cependant important, dès le début de la conception de la palette de couleurs, de garder à l’esprit que certains composants colorés doivent rester pertinents, sur un fond clair et un fond sombre. Si votre couleur de contraste est par exemple un bleu océan, celle ci pourrait vite devenir peu évidente à deviner sur un fond sombre.
L’astuce toute simple est donc de tester sa palette de couleur sur des fonds blancs ou gris, et des fonds noirs.
Pensez Accessibilité : le contraste
Dernier point ici, mais peut-être un des plus importants à rappeler : il est fondamental de penser aujourd’hui les interfaces pour le plus grand nombre, à la fois dans la hiérarchisation des contenus, qui impactera directement le développement, mais également en ce qui concerne les couleurs utilisées.
Si vous n’êtes pas forcément familier avec ce principe, le contraste d’une paire de couleurs est une valeur qui détermine la lisibilité d’une couleur de contenu sur un fond d’une autre couleur. Par exemple, un texte noir sur blanc possède un ratio de 21:1, tandis qu’un rouge primaire sur un fond blanc possède un ratio de 3.99/1.
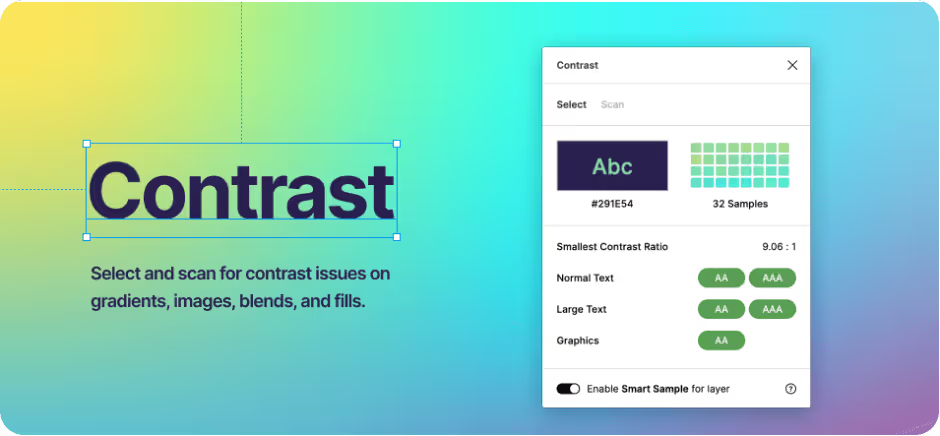
Idéalement, et pour simplifier l’approche il est recommandé pour le texte de contenu d’obtenir un ratio de 4,5/1 pour les textes de contenus, qui sont généralement petits, et un ratio de 3:1 pour les titres. Des outils comme Figma permettent d’utiliser des plugins créés par le communauté. Au sein de Jujotte, nous utilisons notamment un plugin nommé Contrast, qui permet soit de scanner automatiquement l’ensemble de vos interfaces, soit d’analyser manuellement un élément en particulier.
Des sites comme WebAIM ou Coolors proposent également des outils en ligne permettant de vérifier si les contrastes sont bons.
A noter que la valeur de ratio ici présentée dépend du référentiel RGAA, qui s’il reste pertinent, sera à terme remplacé par l’Advanced Perceptual Contrast Algorithm ou APCA. Il utilise un score sur 100 à la place d’une valeur de ratio et prend également en compte le contexte d’utilisation, ce qui en fait un principe plus cohérent avec la réalité, là où le RGAA peut parfois sembler en décalage avec la réalité.
Les référentiels d’accessibilité et les outils permettant de les mesurer continueront d’évoluer, mais les principes généraux qui les régissent resteront toujours d’actualité, à nous donc, designers d’interfaces, de prendre cet élément en compte le plus tôt possible dans un projet.

Le mot de la fin
Une identité, qu’elle soit utilisée pour le web sur un site vitrine d’une marque lifestyle, ou pour une application métier, mérite une attention toute particulière.
Si la temporalité d’utilisation des deux exemples précédents est bien différente, l’utilisateur du premier devant être immergé dans un univers narratif et/ou commercial tandis que celui du second passera de nombreuses heures sur un outil en question, les couleurs et la manière dont elles sont utilisées doivent y être sélectionnées avec soin.
A vos nuanciers !



