Nos outils de prod 2021
9 Mar. 2021
3 min

L'outil ne fait pas le designer... mais il doit être son allié. On dit souvent que "l'appareil photo ne fait pas le photographe", pour autant un bon outil est primordial pour exploiter le potentiel de chacun. Nous avons surtout pour objectif que les outils ne soient jamais des freins. Dans cette optique nous n'hésitons pas à en tester des nouveaux chaque année et à revoir parfois notre copie.
Voici notre sélection d'outils 2021 triés selon les besoins de l'équipe, qui pourrait vous inspirer.
"Tu me passes tes notes du brief ?"
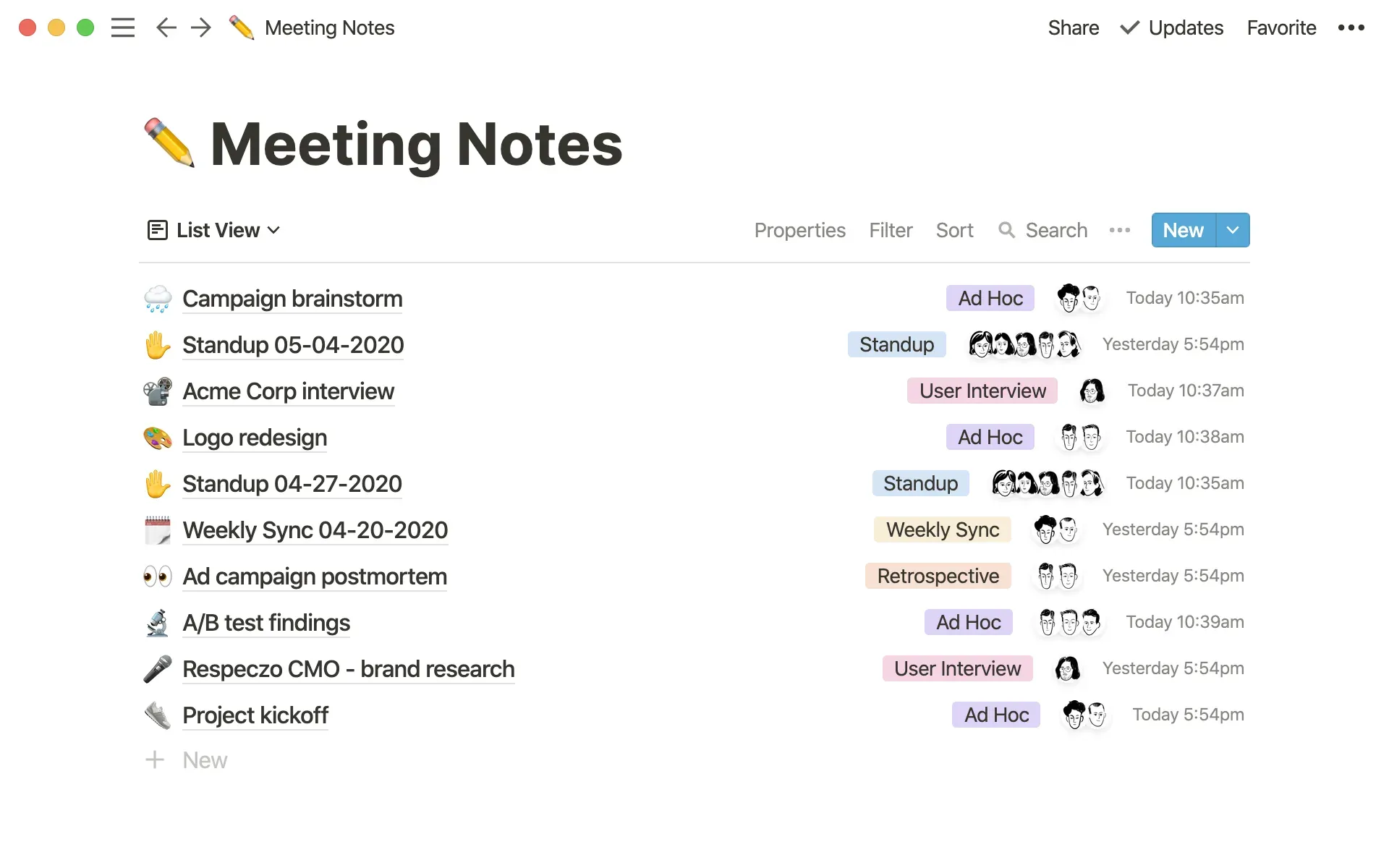
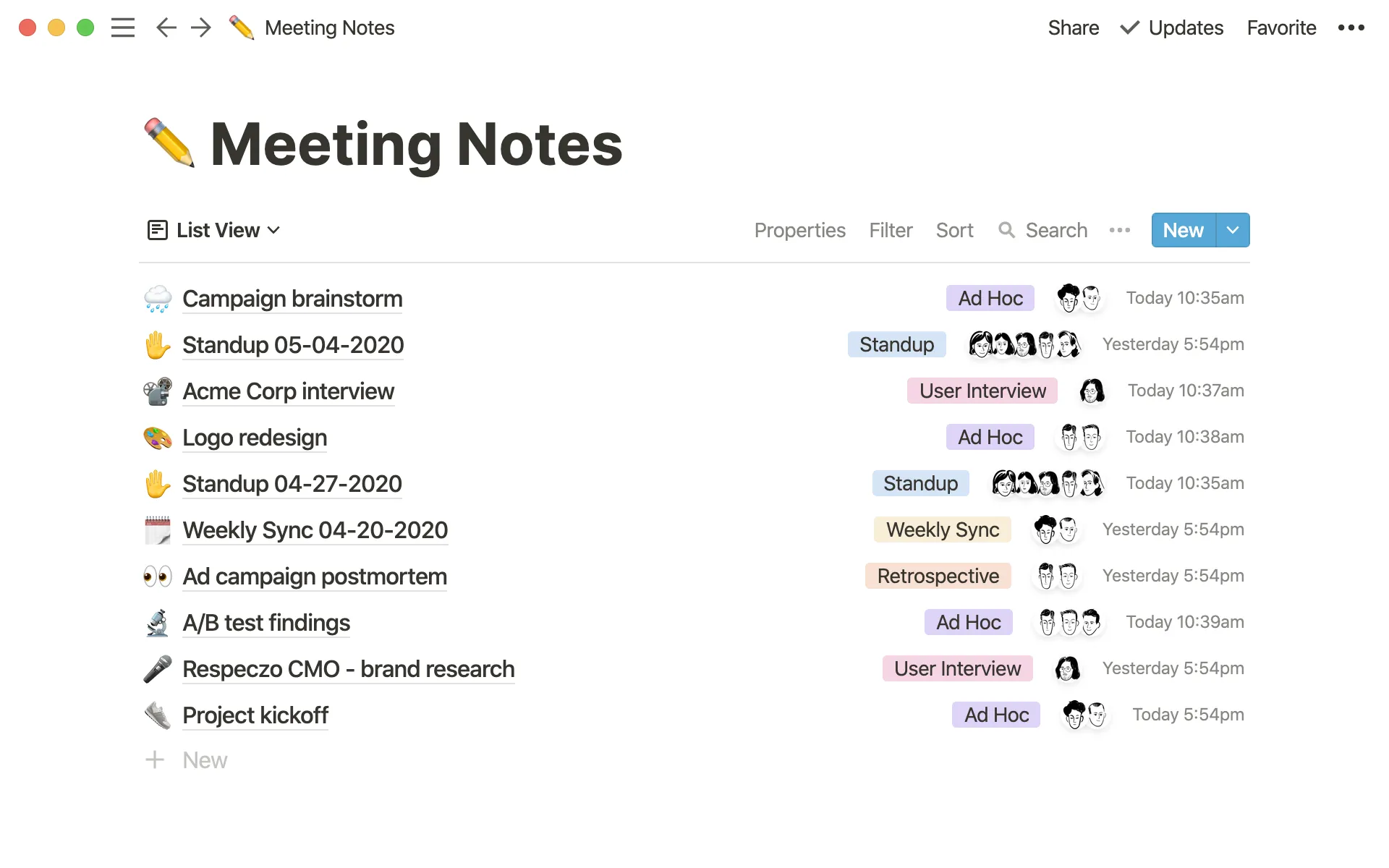
C'est un grand challenge que nous avons rencontré en passant de 4 personnes à 10 en 1 an. Notre méthodologie était claire, mais dans notre tête. Chacun avait sa manière de procéder. Mais il nous fallait un cadre commun pour l'organisation de notre travail. Dans ce grand chantier nous avons adoré Notion.


Un petit pas pour Jujotte un grand pas pour... enfin vous avez compris
En petite équipe nous faisions la classique : chacun ses notes éparpillées entre Evernote, Keep, Gdoc, Todolist, etc. et un stockage commun sur Google Drive. La croissance de l'équipe nous a apporté de nouvelles contraintes de partage sur des projets plus ambitieux avec plusieurs designers, mais aussi des besoins de traçabilité pour ne pas perdre d'information entre les collaborateurs et permettre à une personne d'être embarquée sur un sujet facilement. Mettre en place un outil unique allait nous permettre de donner un cadre de prise de note en interne structuré mais aussi d'amener de la qualité de documentation pour nos clients.
Les petits + de Notion
- Multiplateforme et responsive
- Collaboratif
- Ergonomique et simple
- Partage avec nos partenaires
- De nombreux templates (de la prise de note au Kanban, Gantt)
Les petits - de Notion
- Pas assez personnalisable
- De légers délais qui rendent le travail sur une même page à plusieurs parfois compliqué
L'atelier collaboratif à distance ?
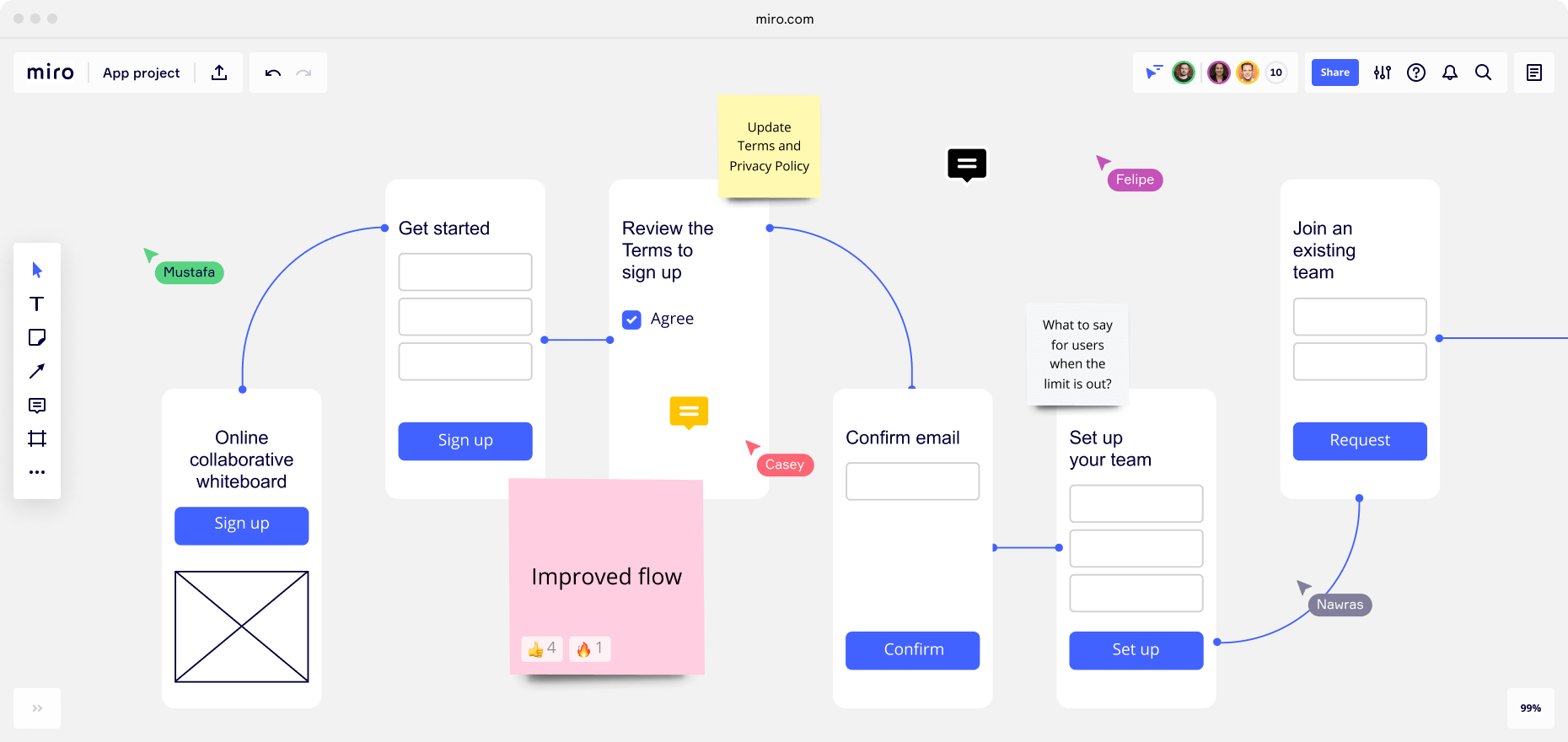
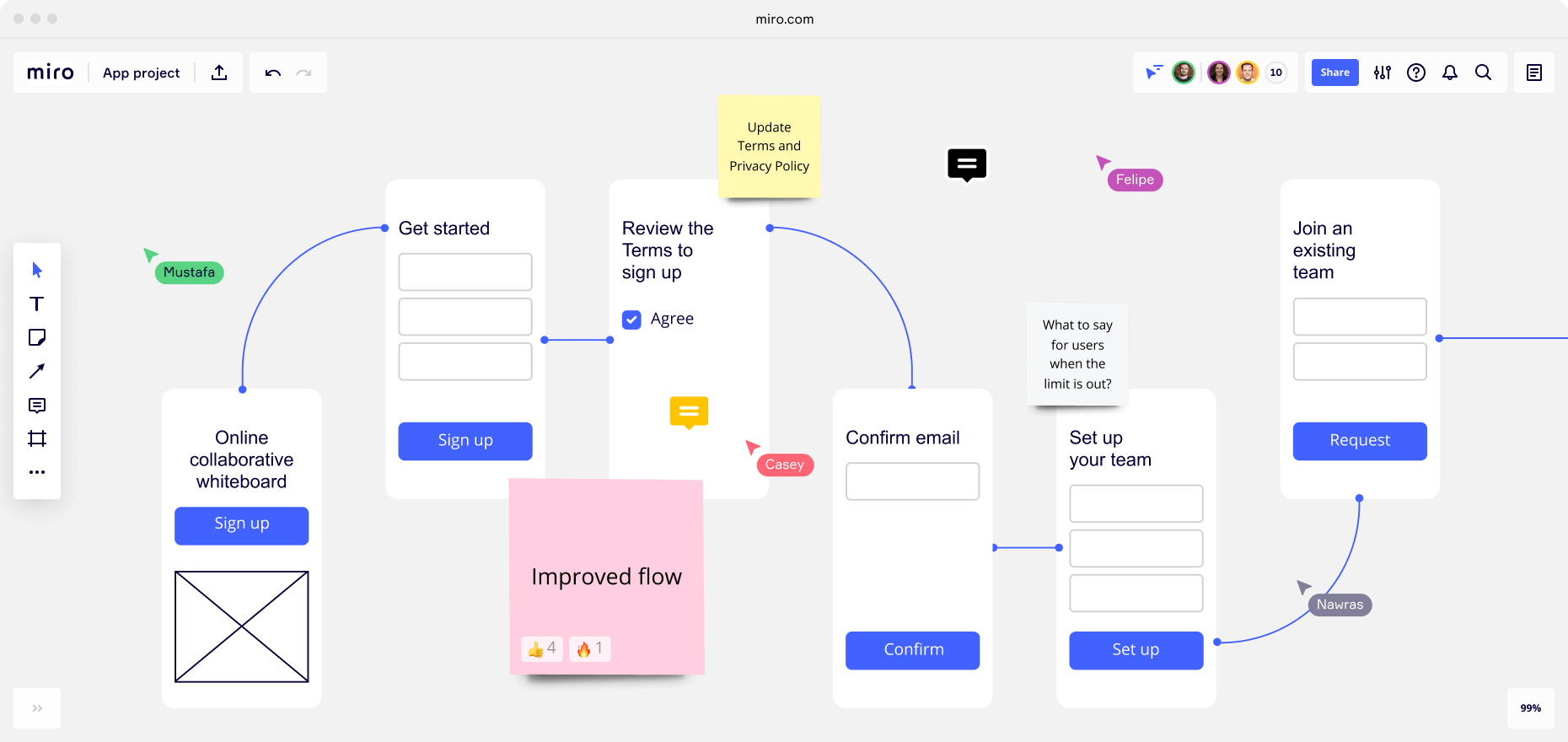
On était des fervents défenseurs de l'atelier physique pour démarrer les projets de manière efficace. L'année 2020 et la fameuse COVID nous ont obligés à nous réinventer pour continuer de faire des ateliers dynamiques et qui accompagnaient au mieux nos clients. Et pour cela, nous avons choisi Miro.


Du physique au virtuel : Miro
Miro souvent exploré... mais jamais intégré. Cet outil, nous le connaissions pour certains projets qui nous demandaient de collaborer à distance mais nous n'avions jamais capitalisé sur les projets qui étaient passés par cet outil. Ça a été notre première réussite d'adaptation de 2020.
Pour la création des wireframes, du storymapping et des arborescences, nous avons toujours privilégié des ateliers. Avec des tableaux blancs, des feutres et des jeux de cartes maison, nous mettions en place un environnement propice aux échanges. Cela permettait à chacun (clients, utilisateurs) de s'impliquer dans le processus, un crayon à la main. Un outil en ligne devait donc rester simple de manière à ce que des non-initiés puissent le prendre en main naturellement, et être suffisamment précis pour nous permettre de créer des premières maquettes.
Les petits + de Miro
- Complet
- Simple
- Collaboratif
- Performant
- Web et multiplateforme
Les petits - de Miro
- Offres compliquées
- Un système de partage pas super clair
- Pas d'audio (besoin de jumeler avec un autre outil pour échanger)
3, 2, 1.... Produisez
Notre coeur de métier, c'est la création d'interfaces. Trouver l'outil qui est le coeur de son système est très challengeant et cela influence beaucoup la méthodologie. Donc pour combler nos attentes, nous n'avons pas choisi un outil, mais deux. Notre allié depuis longtemps est Sketch. Puis nous avons vu le potentiel de Figma, et sa montée en qualité, avec l'ajout de belles fonctionnalités qui venaient challenger Sketch. Ces deux outils ont leur intérêt et nous avons trouvé des avantages à les utiliser tous les deux.
Mise à jour mai 2021 : Depuis la rédaction de cet article, Figma a frappé fort lors de ces dernières itérations et propose une Roadmap 2021 très attractive. La plateforme met la créativité à l'honneur en proposant une expérience dédiée aux ateliers créatifs à distance. Elle ne délaisse pas non plus le monde du développement en intégrant des systèmes d’animation par composant et une gestion des versions proche de Github. Alors que nous utilisions principalement Sketch, Figma est devenu notre principal outil de production. Nous avons même commencé à porter nos projets sur Figma de manière à garantir une production toujours plus réactive et actualisée (à moindre frais pour le client).


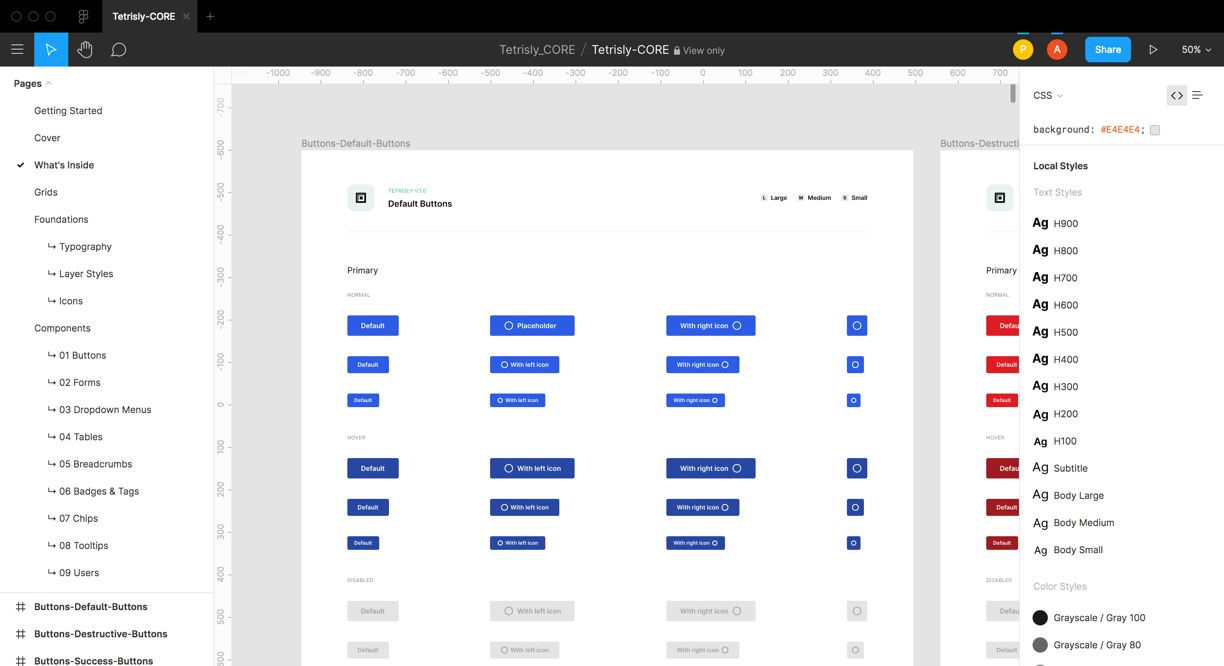
Sketch et sa passation carrée
Sketch montre quelques retards, notamment sur l'aspect collaboratif. Cependant, son approche portée utilisateur l'amène à proposer des choses pertinentes sur le sujet. Notamment une distinction entre itération et version. Cette fonctionnalité est très importante pour les concepteurs numériques. En effet, nous itérons en tant que designers, dans notre processus créatif, et quand nous sommes convaincus de la proposition, nous créons une version (qui sera une référence stable pour les développeurs et les clients en attendant la version suivante). D'autres options sont intéressantes, comme la possibilité de maîtriser les modifications possibles sur chaque composant d'un Design System, évitant ainsi les exceptions qui génèrent de l'inconsistance.
Les petits + de Sketch
- Itération vs version
- Multi-fenêtrage
- Verrouillage de tokens sur les composants
- Un Design Handoff intégré dans l'offre (mais pas encore complet)
- Une Roadmap qui fait rêver...
Les petits - de Sketch
- Des performances en baisse
- Pas de variante
- Des TextStyles qui embarquent encore couleur et alignement
- Pas de multiplateforme
- Des échéances de roadmap non respectées


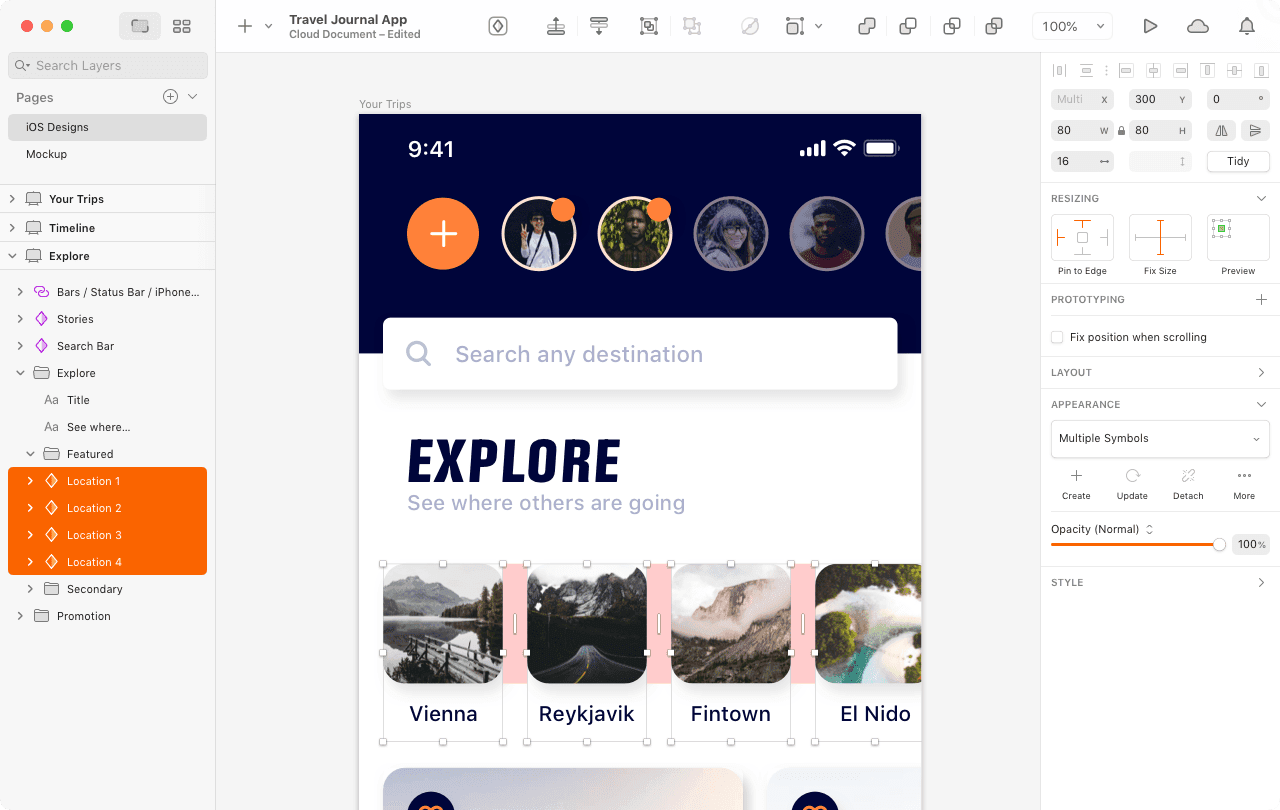
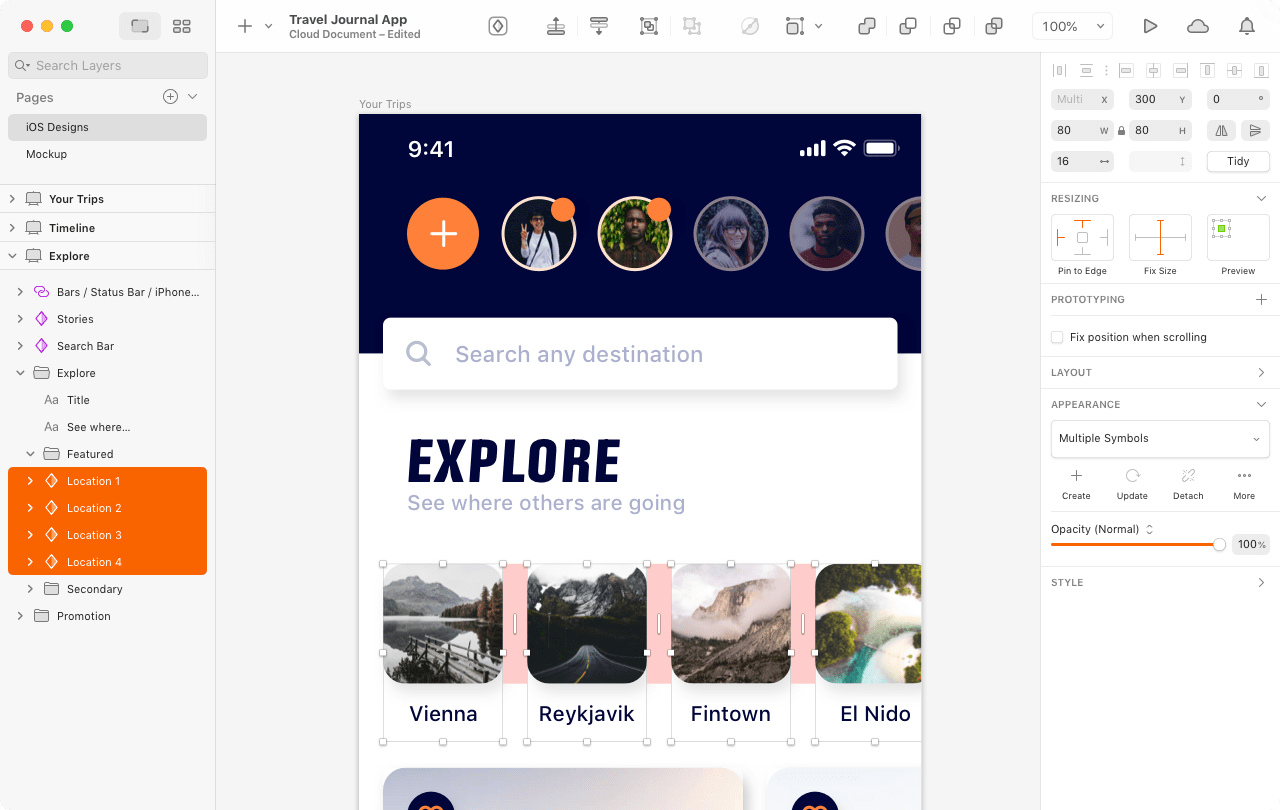
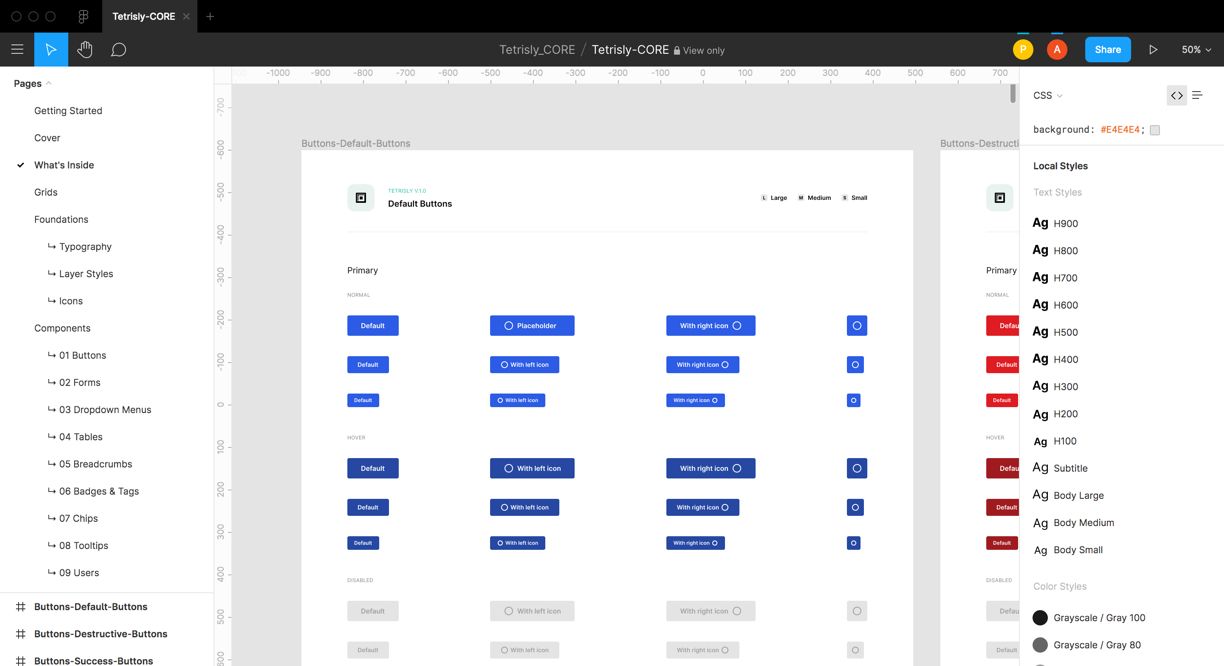
Figma nous a tapé dans l'oeil avec ses variantes
Figma est l'outil qui vient tout perturber. Fonctionnant sur navigateur et donc sur toutes les plateformes, il a l'avantage d'avoir de très bonnes performances et une fonctionnalité de collaboration très réactive. Sa totale transparence et sa flexibilité sont pour nous des avantages... ou des inconvénients selon le projet. Figma a récemment démontré son savoir-faire en dévoilant une fonctionnalité de "variantes" qui permet d'accélérer grandement la production d'écrans basés sur un Design System en simplifiant toute l'organisation de ce dernier. Le nouveau SmartLayout est aussi extrêmement efficace, une fois que l'on a compris son fonctionnement.
Les petits + de Figma
- Collaboratif : quel plaisir de travailler à plusieurs !
- Les variantes, c'est génial
- La notion de padding et espacement
- Le prototypage plus avancé que d'autres
- On vous a dit que c'était multiplateforme ?
Les petits - de Figma
- Collaboratif : les itérations deviennent publiques et empêchent le designer de faire des choix en amont
- Un Design Handoff possible que sur la version actuelle et pas sur les anciennes versions (!)
- Une interface qui peut devenir très chargée
- Impossibilité de verrouiller certaines propriétés graphiques, risque d'inconsistance au sein d'une équipe
Ça manque un peu d'animation par ici ?
Sur certains projets, nous pouvons être sollicités pour livrer les animations ayant lieu sur les écrans (petit cloche de notification qui scintille, effet de félicitation sur une modale, etc.). Tout ça était à la base fait avec After Effect et ceux qui connaissent le savent... c'est une grosse usine pour des petits besoins. Nous nous sommes donc tournés vers Flow.


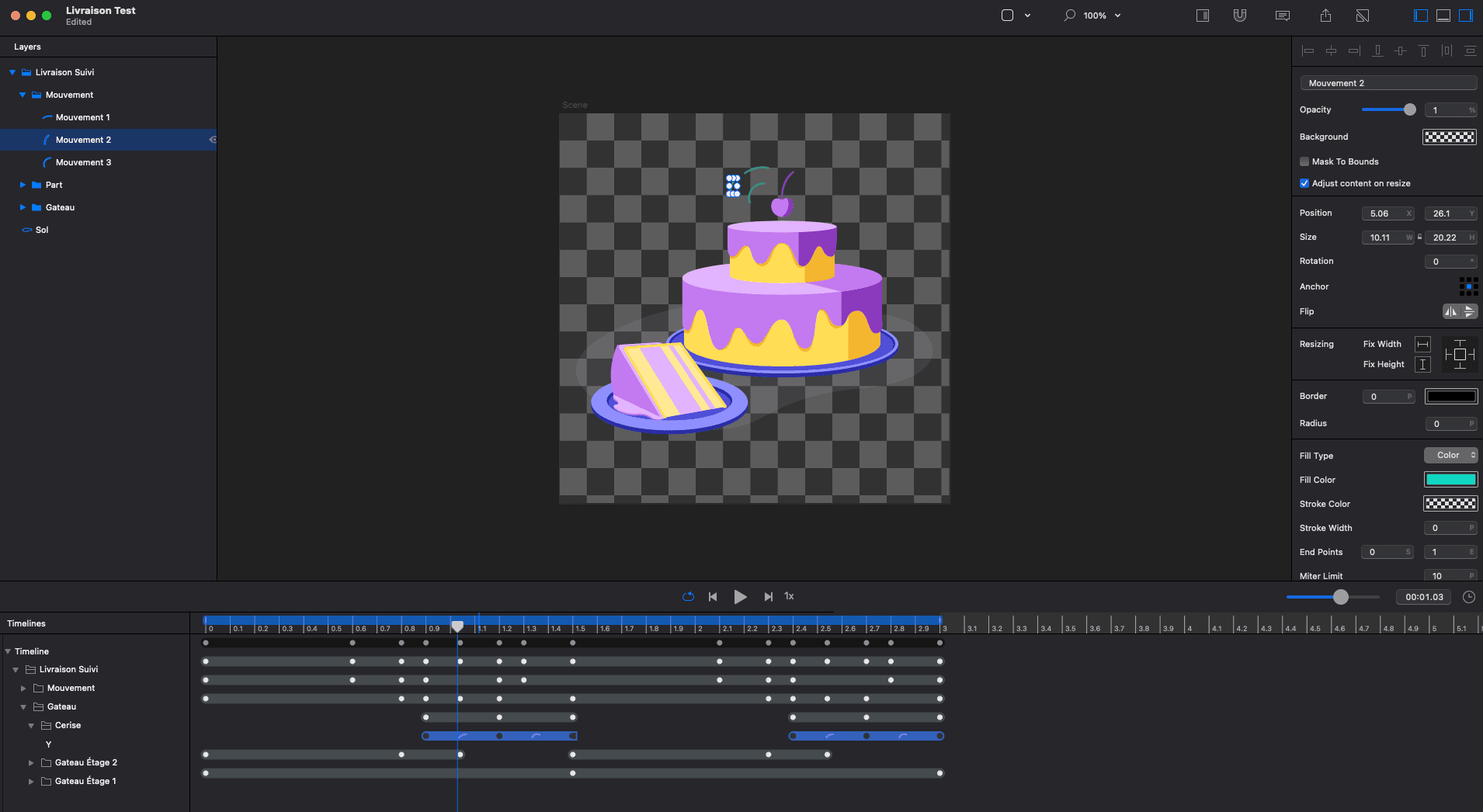
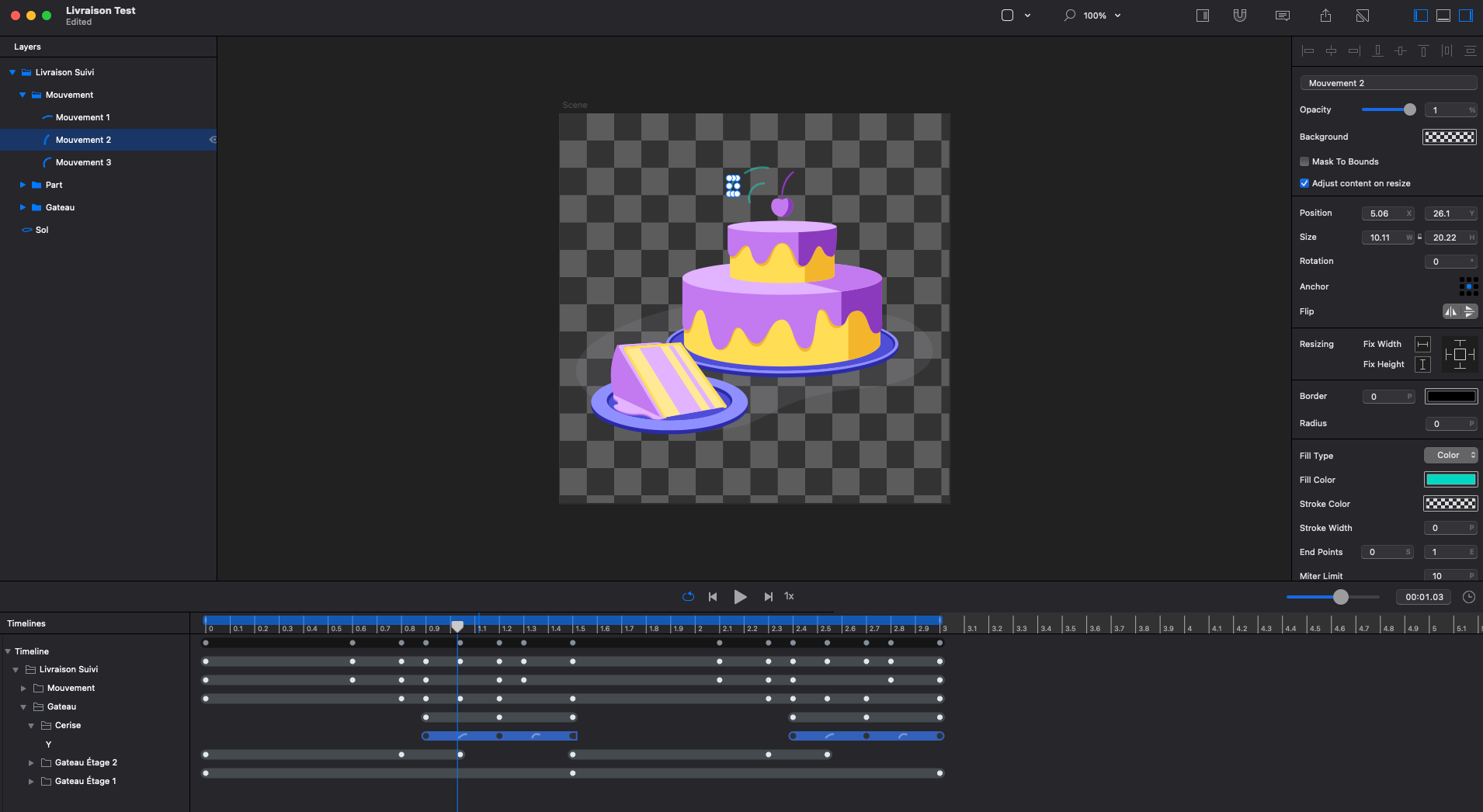
Flow, la simplicité à l'état pur
Nous considérons que l'animation fait partie de l'expérience utilisateur. Elle complète la narration, apporte un retour visuel sur les actions réalisées par l'utilisateur, une sensation de qualité et un aspect ludique à l'interface. Nous étions donc déterminés à trouver un outil qui nous aide à réaliser les meilleures animations possibles quand celles-ci nous étaient demandées.
Le choix de l'outil s'est fait en fonction de sa compatibilité avec Lottie, une technologie développée par AirBnB qui permet d'animer facilement du SVG et d'exporter le tout en code, sans passer par une vidéo (ou une séquence d'images) lourde et polluante.
Les petits + de Flow
- Une interface intuitive
- Toujours à jour
- Un prix raisonnable
- Taillé pour l'animation d'interfaces, ne mélange pas tous les métiers
- Des performances au top
- De nombreuses options d'exportation
Les petits - de Flow
- La création d'images clés automatique parfois perturbante
- Ne fonctionne que sur MacOS
L'important, c'est de se sentir bien avec ses outils
Vous êtes sans doute très attachés aux outils que vous utilisez actuellement et s'ils conviennent à votre utilisation et que vous vous sentez bien avec, il n'y a pas de raison d'en changer. Mais en cas de doute, nous vous encourageons à tester toujours plus, soyez curieux, et vous trouverez ceux qui vous faciliteront comme nous la vie [professionnelle] au quotidien !
On vous dit à très vite, pour de nouveaux partages ! Au menu : notre méthodologie de veille et nos outils de gestion d'entreprise.