La fourche
Quand l’expérience d’achat digital devient simple et fluide

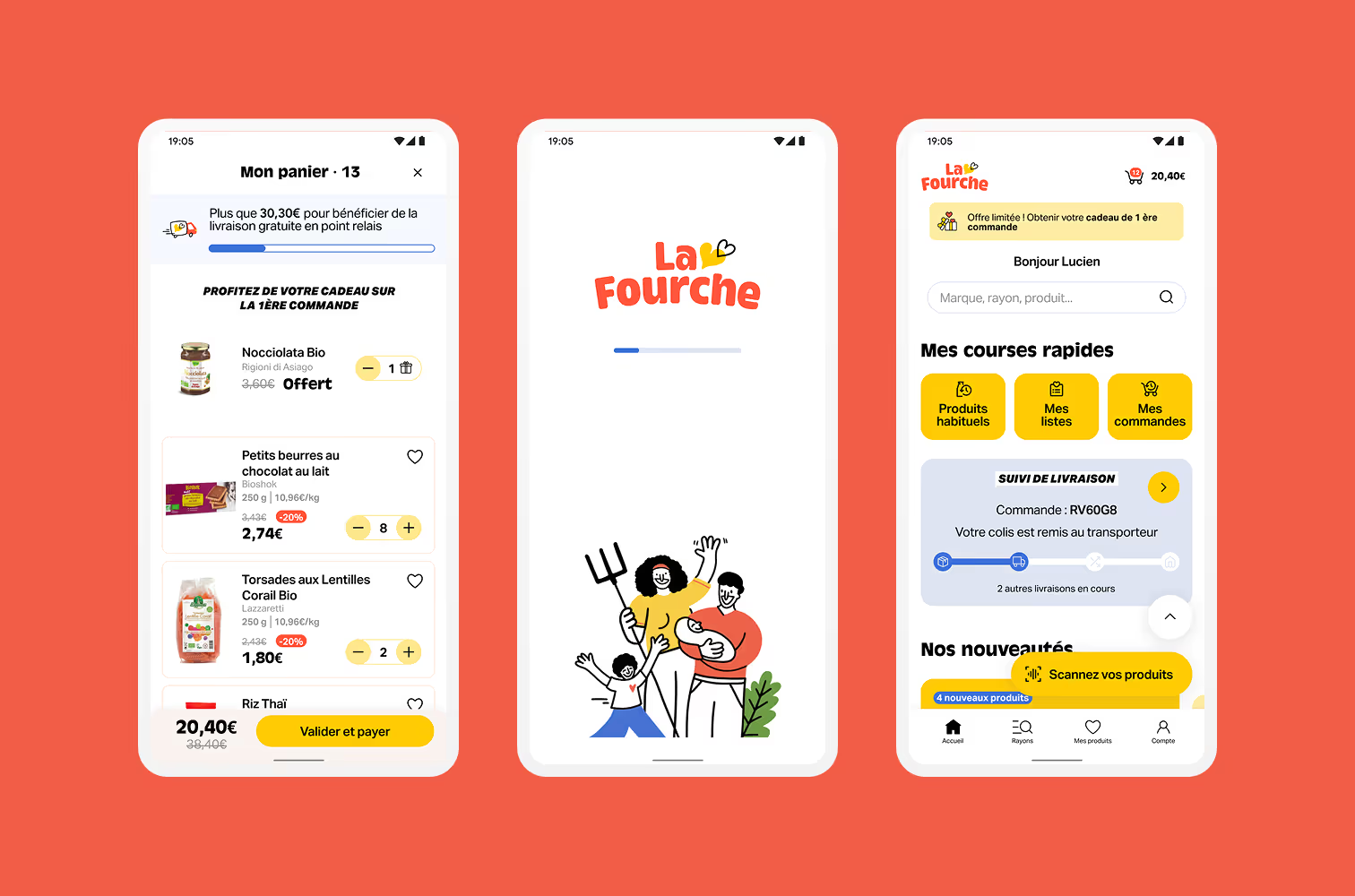
La Fourche, épicerie en ligne spécialisée dans les produits bio et responsables, nous a confié la conception de sa première application mobile. L’objectif : offrir une expérience plus fluide et quotidienne, tout en intégrant la nouvelle identité graphique de la marque et en préservant les repères des utilisateurs.
Notre approche, en 4 étapes simples (et efficaces)
Analyse des attentes des clients de La Fourche et des enjeux de la marque : adapter une identité en pleine évolution et répondre aux besoins d’un usage mobile simple, pratique et engageant.
Étude de la charte graphique et du design system existants pour imaginer l’application non pas comme une copie du site web, mais comme une extension naturelle apportant les fonctionnalités manquantes à un usage quotidien.
Mise en place de prototypes haute fidélité et itérations successives validées par des tests utilisateurs. Chaque session a permis de valider la compréhension des parcours et d’affiner les fonctionnalités essentielles de l’application.
Travail en étroite collaboration avec les équipes de développement pour garantir la faisabilité et la bonne intégration des maquettes, dans le respect du calendrier et de l’identité de la marque.
Impact mesurable, livrables actionnables
Une application mobile intuitive qui respecte la nouvelle identité graphique tout en fluidifiant l’expérience d’achat. De nouvelles fonctionnalités pensées pour un usage quotidien, des parcours validés par les utilisateurs et un socle solide pour accompagner l’évolution future du service.

« Travailler avec Jujotte a été un vrai plaisir. L’équipe a su combiner écoute, créativité et réactivité pour transformer notre identité en une application mobile claire, fluide et engageante. »





