MAIF
Quand un design system devient un levier de cohérence et de performance

MAIF, acteur majeur de l’assurance en France et n°1 de la relation client depuis 20 ans, nous a sollicités pour renforcer son design system. L’objectif : gagner en homogénéité sur l’ensemble des interfaces conseillers et gestionnaires, tout en tenant compte des contraintes techniques, de l’accessibilité et de l’éco-conception.
Notre approche, en 4 étapes simples (et efficaces)
Recherche terrain auprès des conseillers et gestionnaires de sinistres pour identifier les communs, les besoins réels et leurs usages quotidiens.
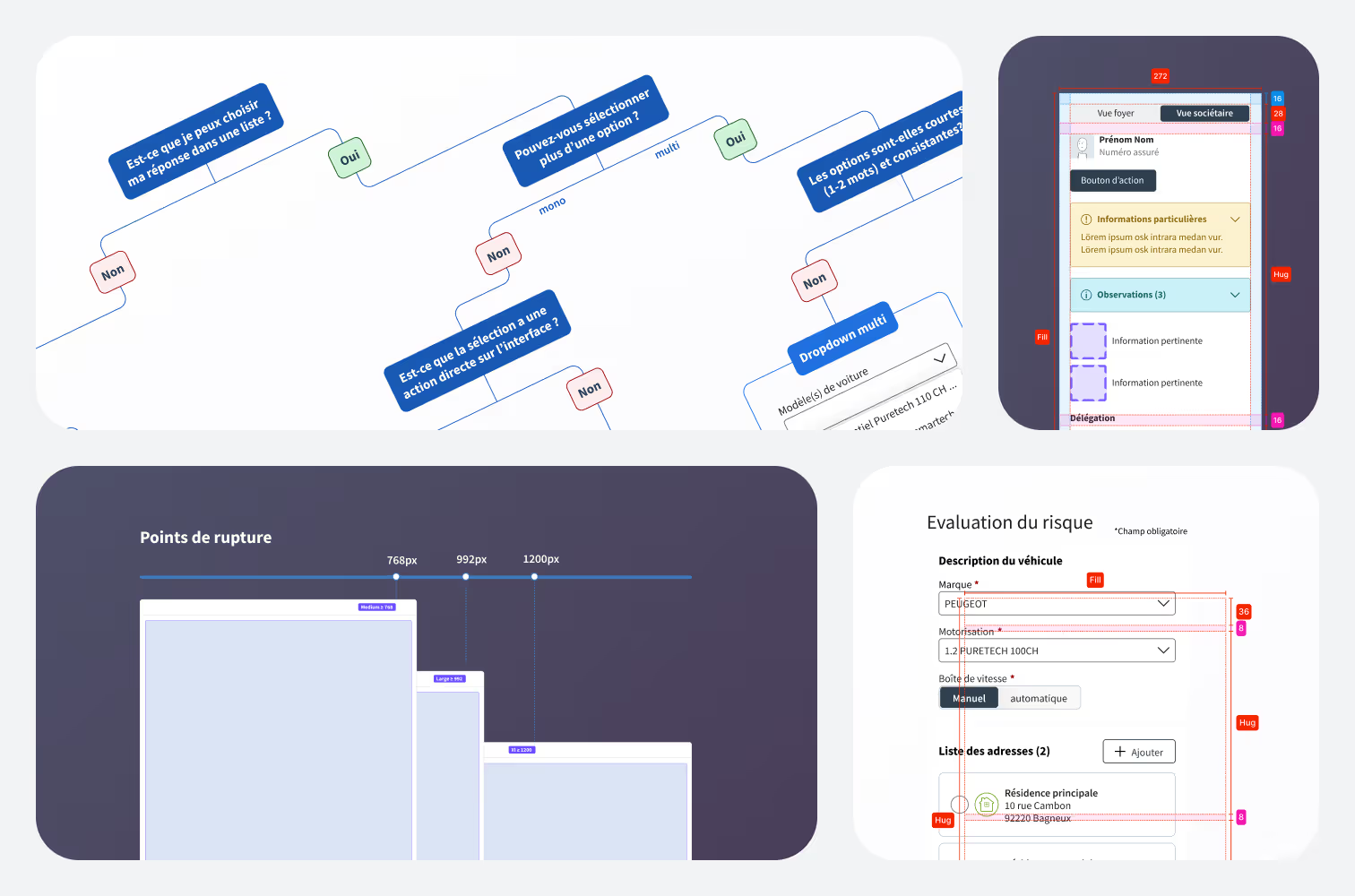
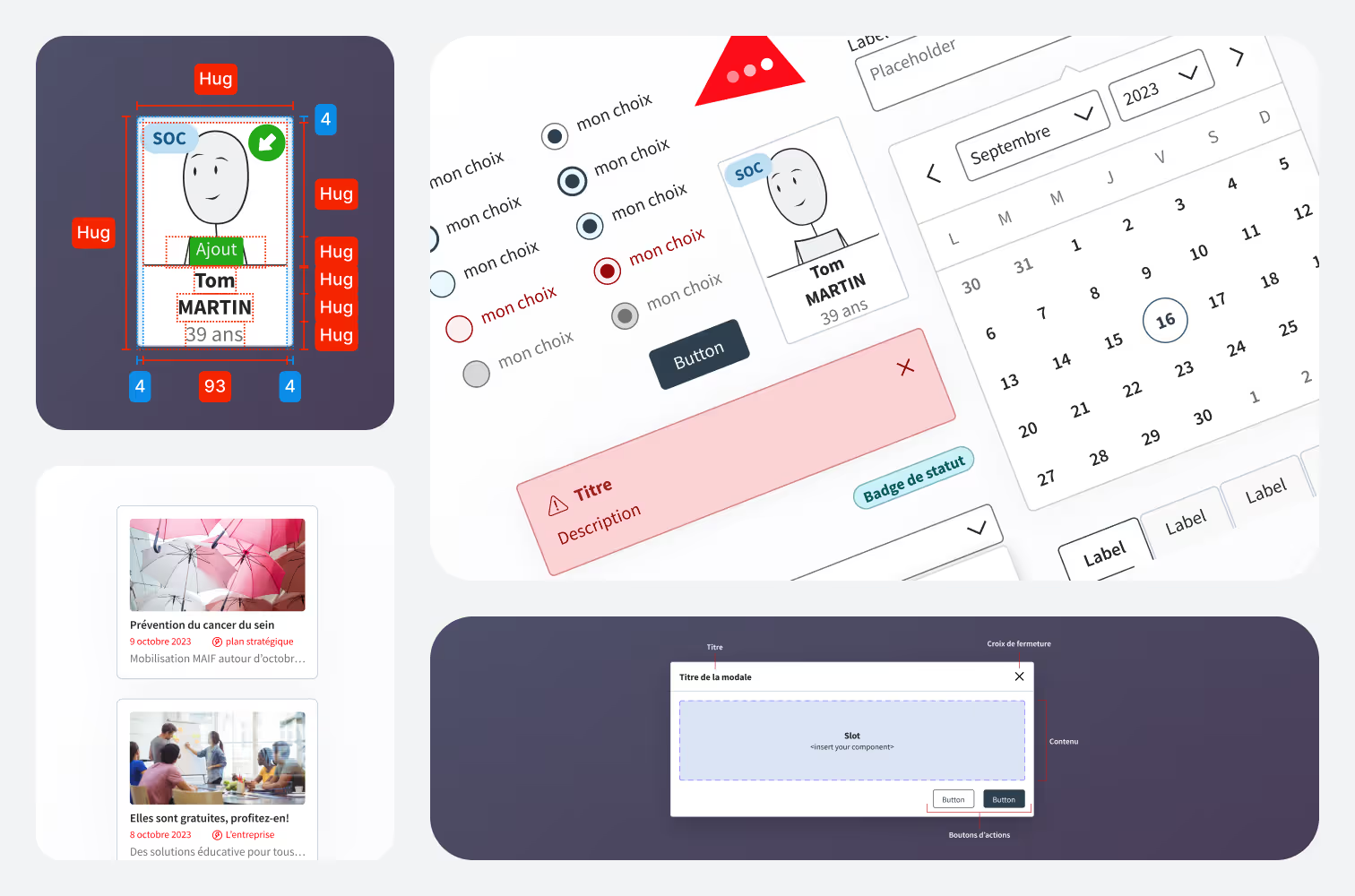
Travail collaboratif avec l’équipe design et les développeurs pour définir, étudier et produire des composants et patterns adaptés à toutes les interfaces.
Rédaction d’une documentation claire, illustrée et digeste pour permettre à chacun de s’approprier le design system. Un effort particulier a été porté sur l’accessibilité et la simplicité d’usage.
Mission de 6 mois rythmée par des phases d’observation, de production et de diffusion, avec une équipe design investissant ~10 % de son temps pour faire vivre et enrichir le design system.
Impact mesurable, livrables actionnables
Un design system partagé, co-construit et approprié par l’ensemble des équipes. Une bibliothèque de composants, patterns et templates utilisables immédiatement. Une documentation commune qui renforce la cohérence et l’efficacité des interfaces tout en favorisant une vraie culture du commun. Résultat : plus de cohérence, plus de qualité… et un gain de 400 jours-homme économisés sur un seul composant.

« Grace a leurs expertises, nous avons pu, conjointement, construire une structure tant design que technique pour le développement du design system group. C'est un vrai travail collaboratif qui a permis de monter une équipe solide. »