Naolib
Quand l'UX/UI design facilite les déplacements de toute une métropole

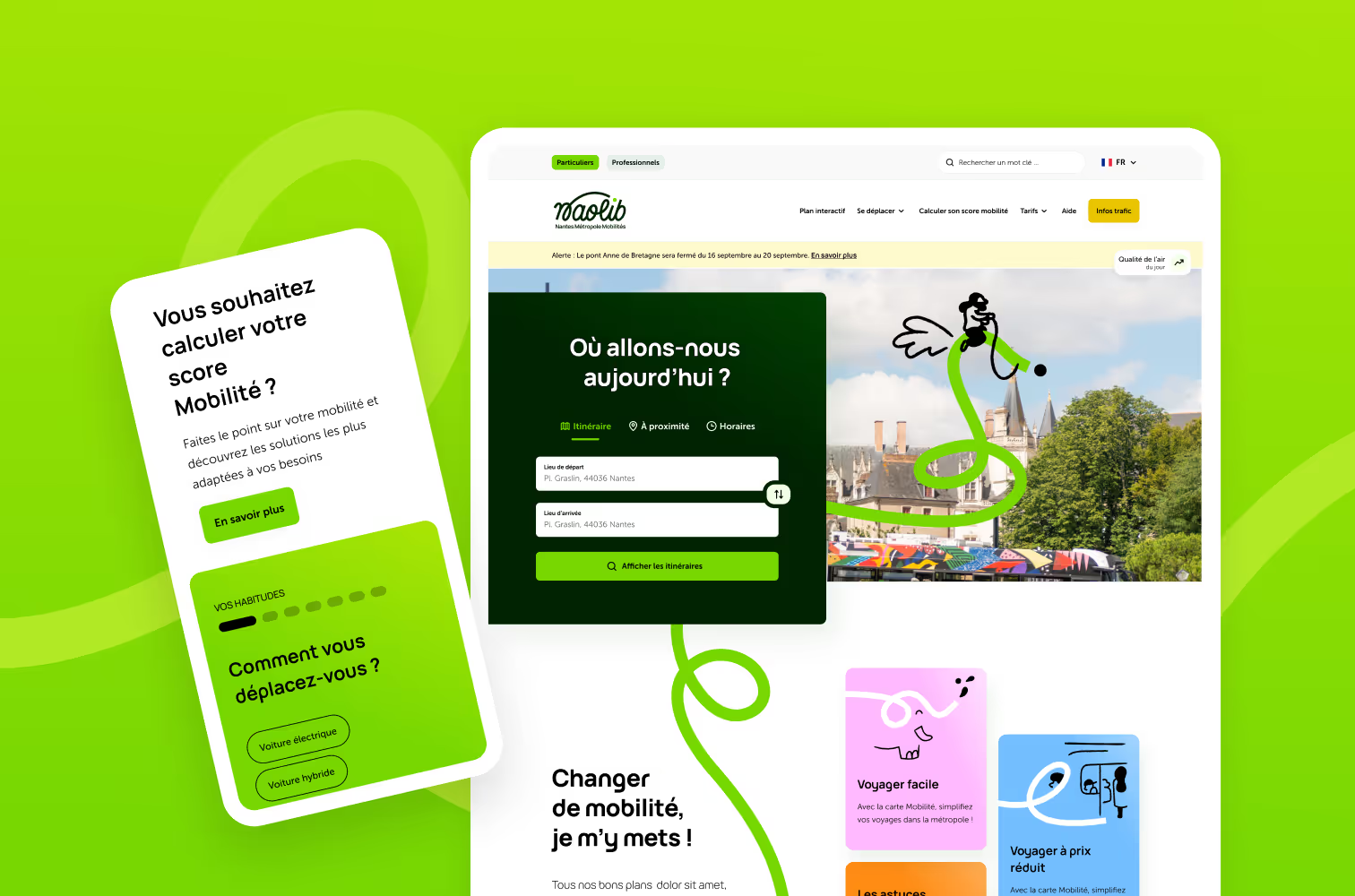
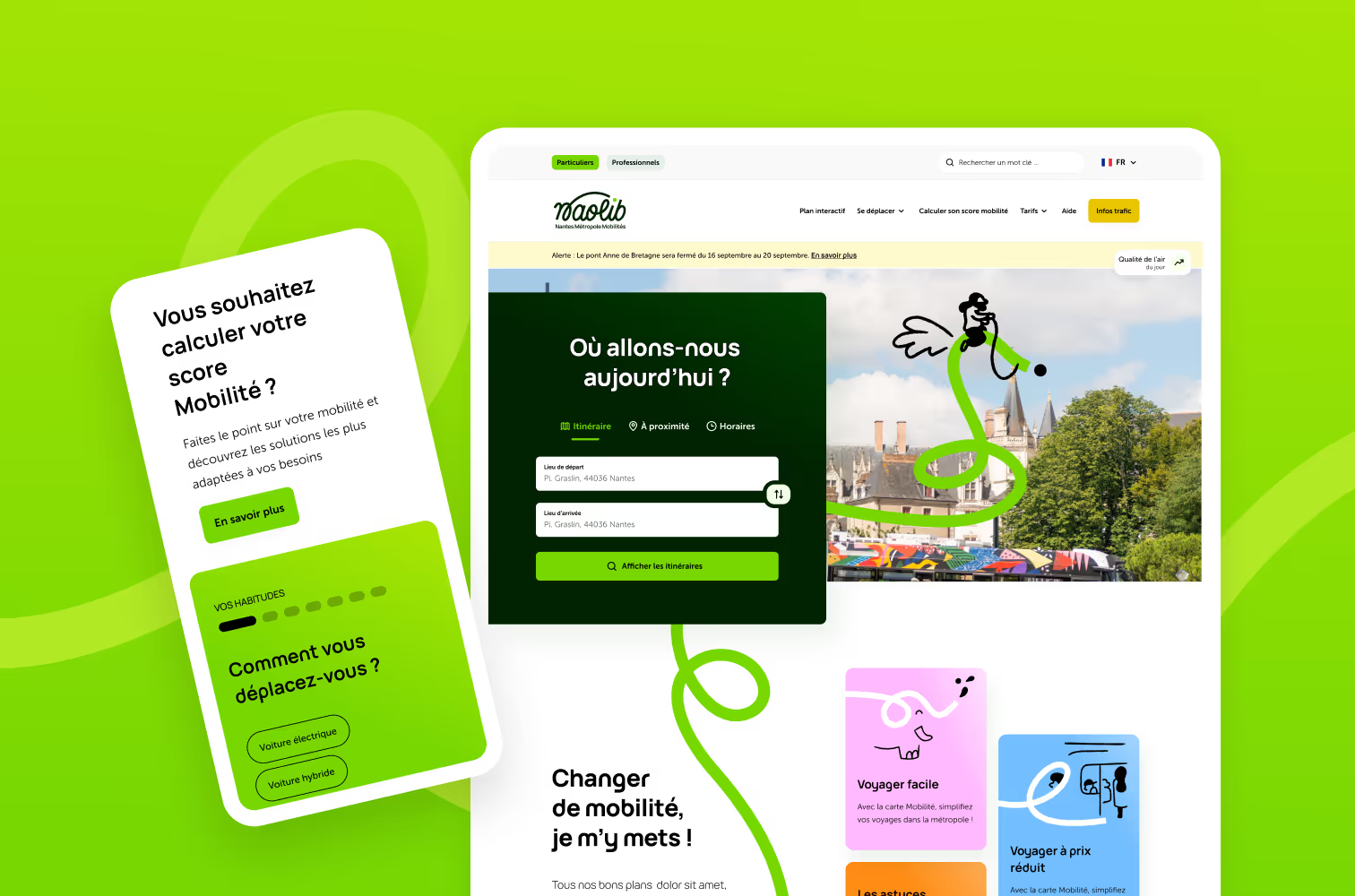
Naolib avait pour ambition de rassembler toutes les offres de mobilité de la métropole nantaise dans un site unique, simple à utiliser, capable de guider chaque habitant vers des choix de déplacement plus durables.
Notre approche, en 4 étapes simples (et efficaces)
Analyse des besoins des habitants et des usagers de la métropole : accéder rapidement aux horaires, à l’info trafic, aux itinéraires, mais aussi évaluer leurs pratiques grâce à un score mobilité. Prise en compte des attentes spécifiques de Nantes Métropole et du consortium d’acteurs de la mobilité, pour construire un outil à la fois exhaustif et simple.
Organisation de plusieurs ateliers de co-création réunissant les équipes métropolitaines, les partenaires du projet et des groupes d’utilisateurs. Définition du périmètre fonctionnel et priorisation des fonctionnalités clés de la V1 : navigation claire, informations essentielles accessibles en quelques clics et intégration du formulaire d’autodiagnostic.
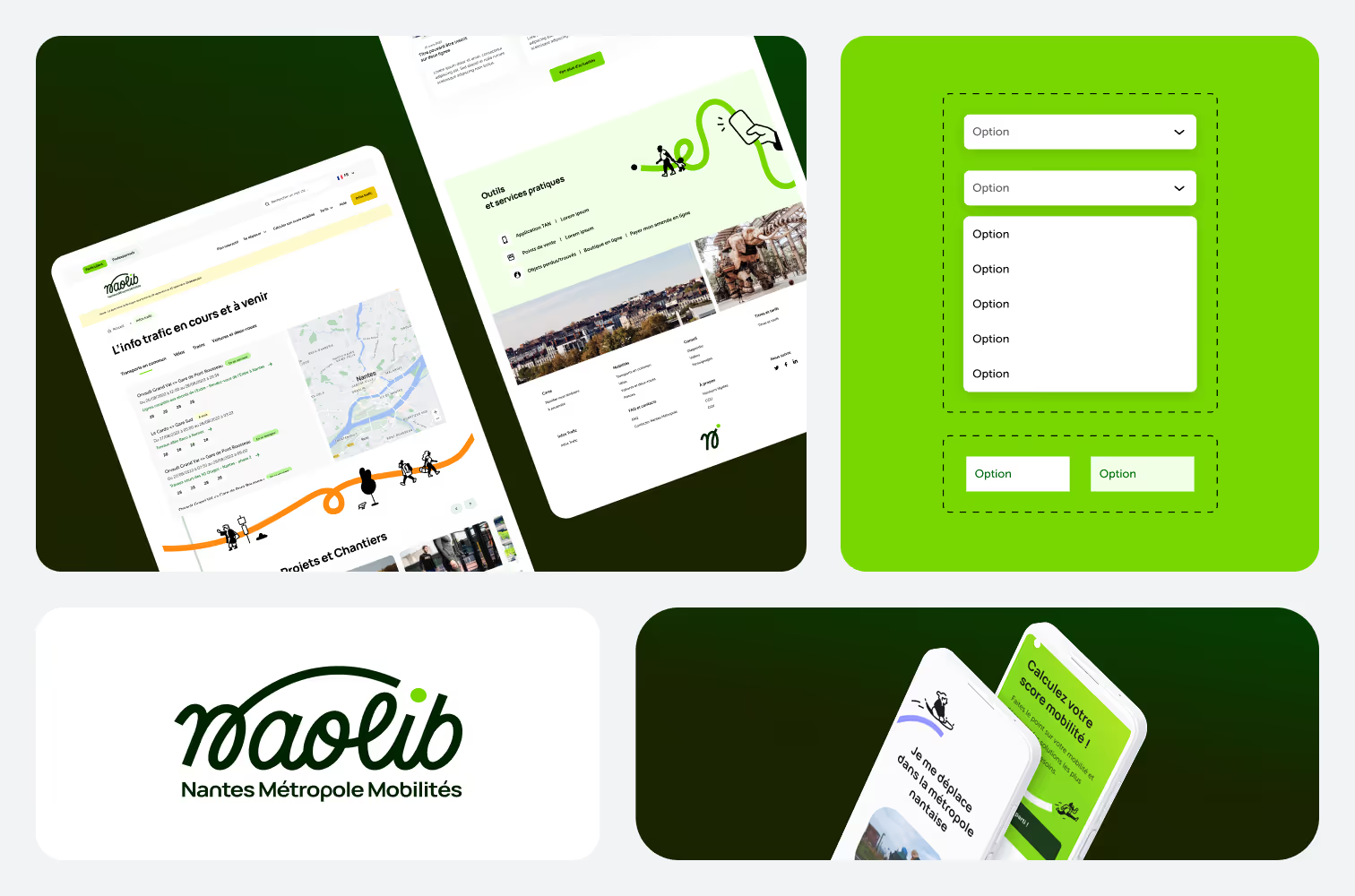
Travail sur des wireframes et maquettes validés auprès d’utilisateurs pour garantir la compréhension des fonctionnalités et la fluidité des parcours. Déclinaison de l’identité visuelle créée par l’agence Graphéine, en l’adaptant aux contraintes spécifiques du web : accessibilité colorimétrique, responsive et usages mobiles.
Conception et déclinaison des maquettes sur desktop et mobile, en intégrant les infographies de mobilité durable et le formulaire d’autodiagnostic. Passation organisée avec l’équipe de développement pour assurer une implémentation sans perte de qualité.
Impact mesurable, livrables actionnables
Un site unique qui regroupe l’ensemble des mobilités nantaises et simplifie le quotidien des habitants. Une navigation claire et pensée pour une utilisation en mobilité. Une identité forte et engageante, adaptée aux contraintes techniques et graphiques, qui positionne Naolib comme un acteur central de la mobilité durable à Nantes.

“C'est un plaisir de travailler sur nos différents projets avec l'agence Jujotte. L'équipe fait preuve d'écoute, de créativité et de réactivité. Je recommande à 100%.”