Dis papa, c’est quoi un designer numérique ?
19 Apr. 2021
6 min

"Le design, c'est faire des chaises non ?" Nombre d'usagers ou de collaborateurs que nous croisons sont parfois étonnés de faire face à des designers dans le domaine numérique. Si nous ne sommes pas des graphistes, ni des informaticiens ou un institut d'étude, alors que sommes-nous ? Ces questions reviennent très souvent et c'est bien normal. Rajoutez à cela des termes comme UX, UI, wireframes, et on devient des OVNIs.
Pourtant c'est essentiel pour nous d'expliquer simplement notre travail, et de ne surtout pas créer un mur entre nous et les utilisateurs ou collaborateurs, car leur participation et leur adhésion au projet sont primordiales.
Alors le design, kesako ?
Eh ben c'est plein de choses à la fois. Il suffit de s'intéresser à la traduction du mot design pour s'apercevoir qu'il est toujours accompagné d'un domaine d'application : design graphique, design d'interface, design de produits, de services, etc. Sans quoi il se traduit simplement par la conception. Un designer c'est donc quelqu'un qui conçoit.
Ce rôle de designer existe dans un paquet de domaines. Le plus connu est probablement le mobilier (merci Starck) et la mode mais on le retrouve aujourd'hui partout : dans le packaging, la signalétique, la gastronomie, les médias, les politiques publiques, l'économie, enfin vous avez compris quoi, beaucoup de domaines.
Et le designer conçoit dans un but précis : résoudre un problème rencontré par les utilisateurs. C'est pour cela qu'une démarche de design démarre toujours par l'observation des usages et des usagers.
Si le problème est le point de départ, alors c'est quoi le point d'arrivée ? Faire un produit ou un service à la fois fonctionnel et agréable. Et parfois entre les deux, il y a beaucoup d'essais et beaucoup de schémas colorés.
Le design numérique, c'est donc répondre au problème "j'ai pas de site web" ?
Le design numérique a pour objectif d'optimiser l'expérience des internautes par la création d'interfaces (sites web ou applications) fonctionnelles. Ce n'est pas juste "dessiner un site web".
Le design peut intervenir à différents moments dans la vie d'un produit ou service numérique. Mais, reprenons nos fameux problèmes, il y a deux cas de figures possibles :
- Soient les problèmes se situent en amont de la création d'un service numérique et nous allons chercher à trouver la solution numérique la plus adaptée à des problèmes tels qu'un manque de communication ou de partage d'informations, un besoin d'automatiser des processus ou encore d'un accès à des services à distance, etc.
- Soient les problèmes interviennent une fois la solution numérique existante (les utilisateurs l'ont déjà en main), et nous allons la corriger ou la remplacer en fonction des problématiques identifiées. Les problématiques peuvent être une solution qui n'est pas assez ou mal utilisée, qui ne convient pas pour tous les utilisateurs (manque d'accessibilité), ou encore qui énerve ses utilisateurs, leur prend trop de temps, etc.
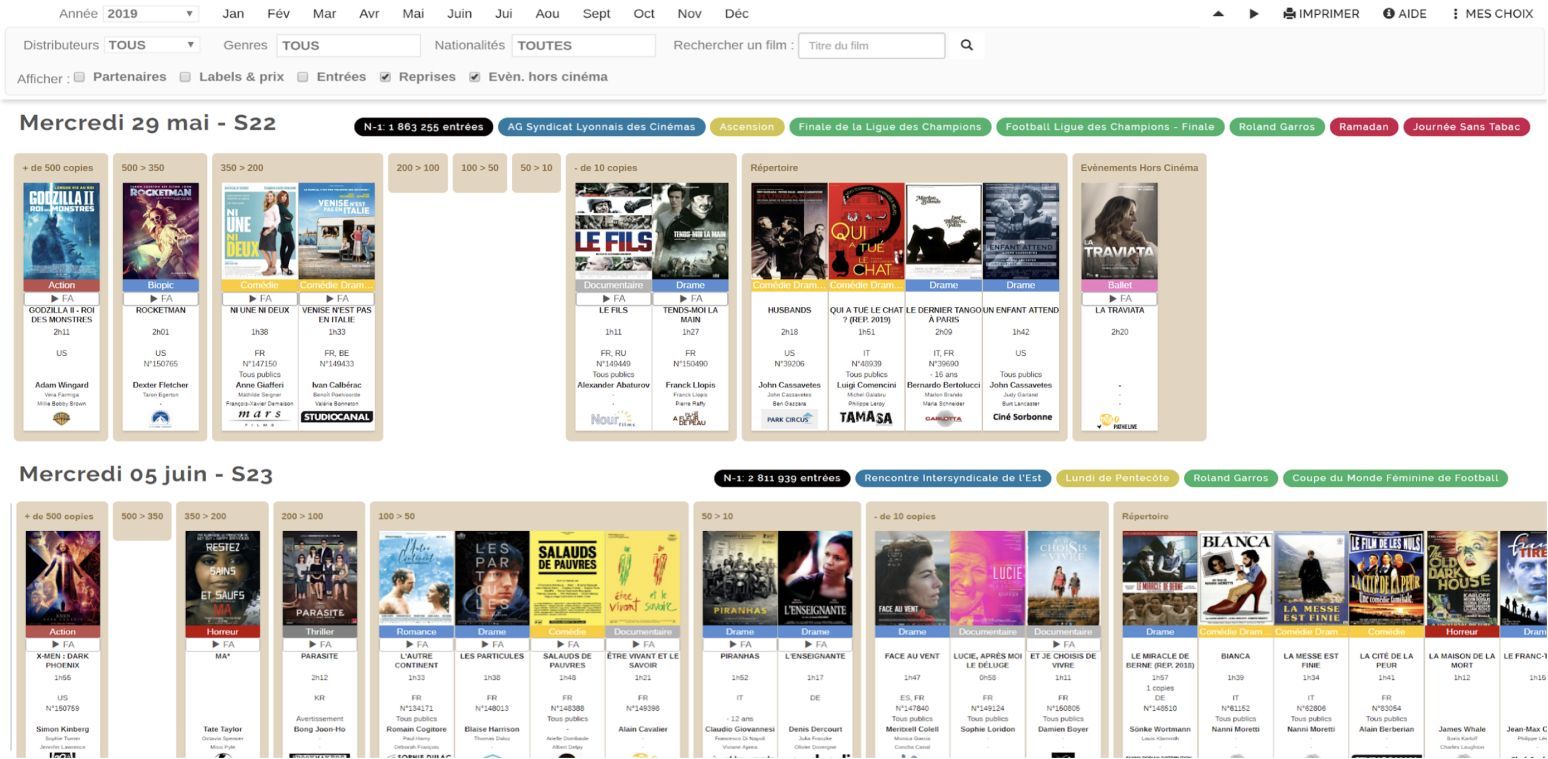
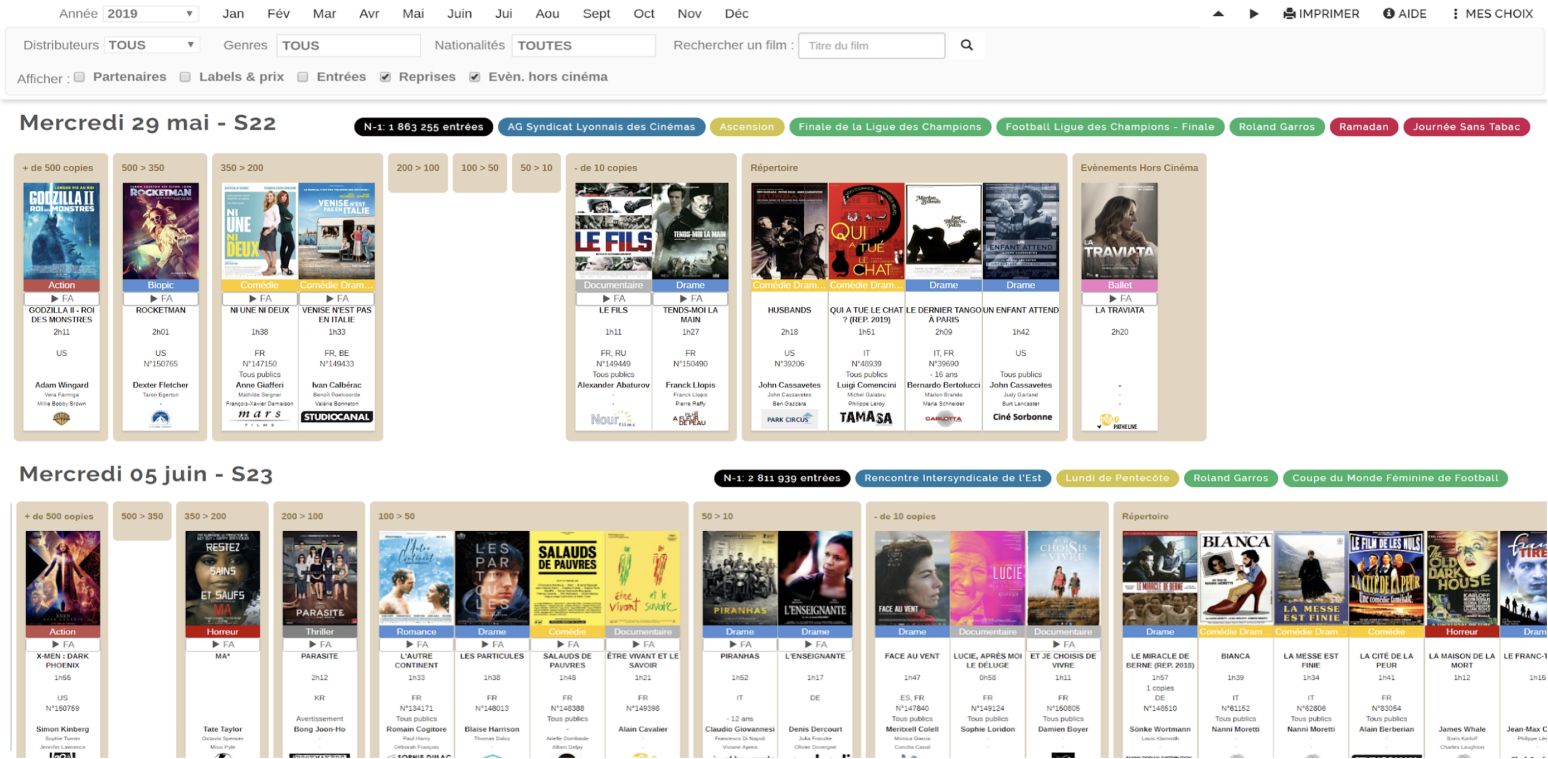
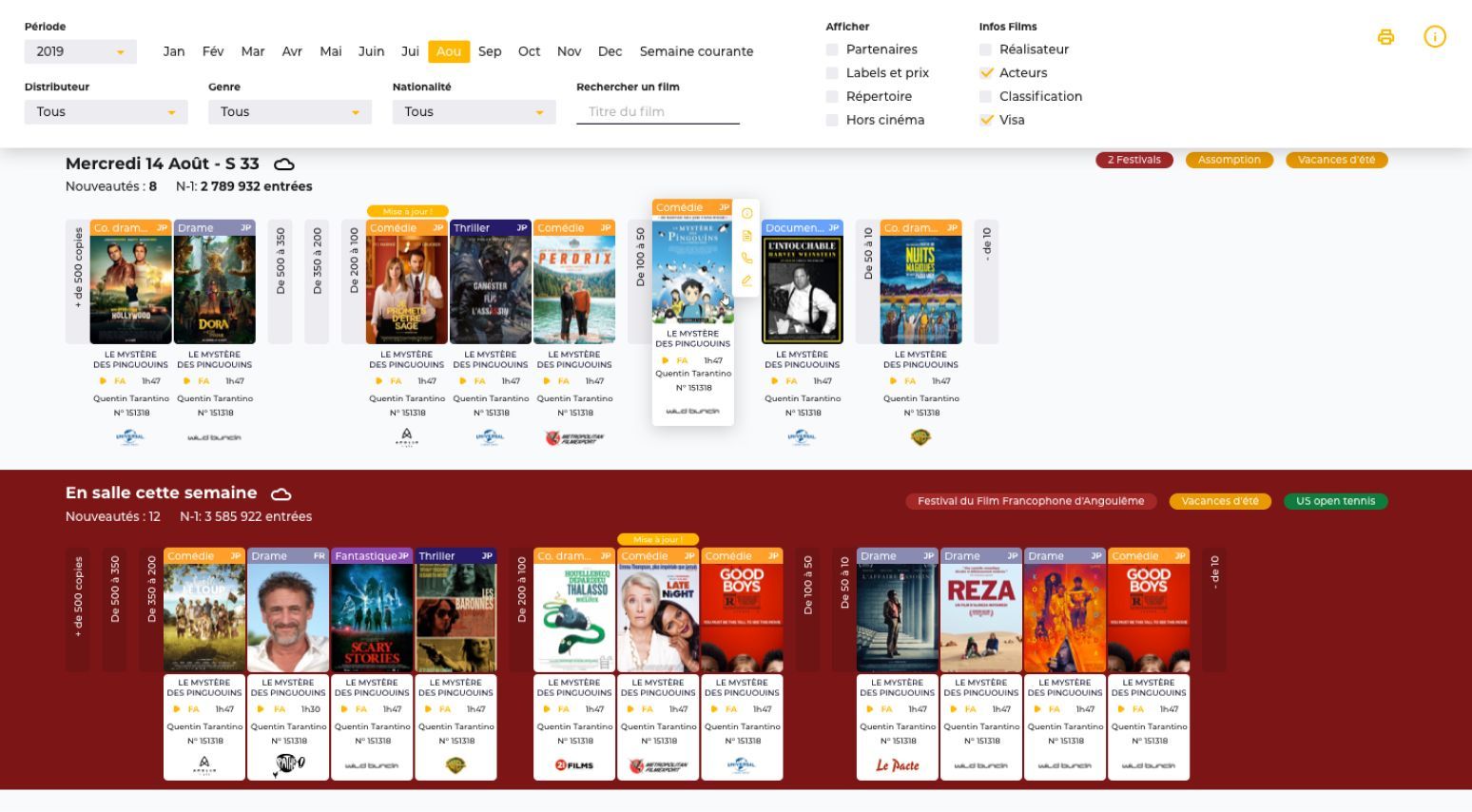
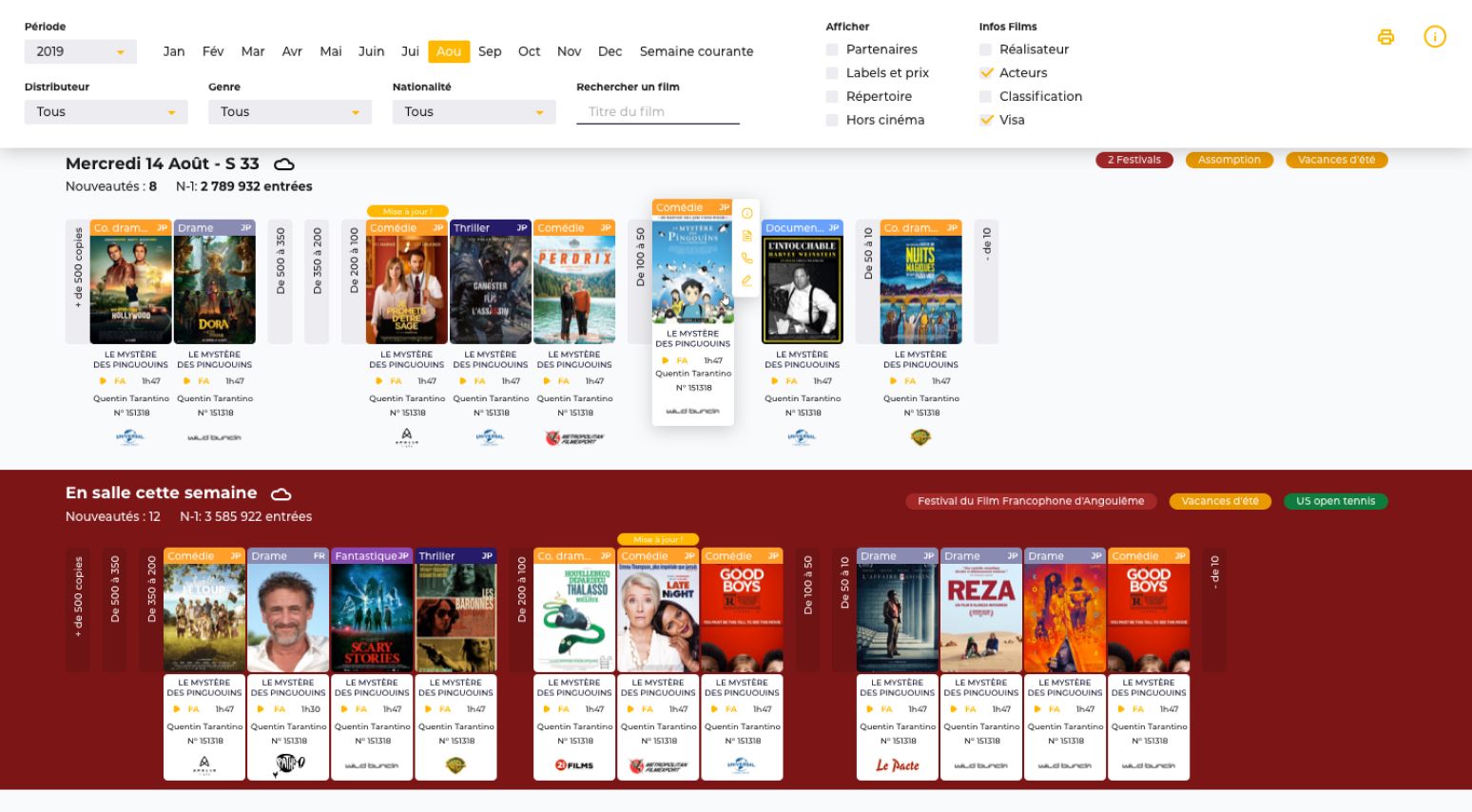
Cette agenda en ligne a par exemple été refait par Jujotte afin de fluidifier la navigation de ses utilisateurs malgré la quantité et la complexité des informations qu'elle devait contenir.


Interface existante au début du projet.


Nouvelle interface refaite par Jujotte.
Nous insistons sur cette approche par problèmes. Si notre travail va être principalement la conception de maquettes pour créer ou refondre un site ou une application web, il est toujours pensé en réponse à des problèmes. Et cette réflexion fait partie intégrante du travail des designers numériques.
C'est d'ailleurs pour cela qu'on embête parfois un peu nos clients. Lorsqu'on nous demande de créer une solution numérique, nous allons d'abord creuser le "pourquoi" : "quel(s) problème(s) souhaitez-vous résoudre ?". De même, lorsqu'on nous demande de refondre un site car il est vieux, nous allons d'abord demander quels sont les principaux problèmes des utilisateurs sur l'interface actuelle. Il est donc essentiel de toujours mettre les usagers dans la boucle, afin de produire l'interface la plus pertinente possible.
Et les designers UX/UI, c'est qui ? Et d'abord c'est quoi l'UX et c'est quoi l'UI ?
- UX design signifie User eXperience (ou eXpérience Utilisateur en français). L'UX design est donc le fait de définir le squelette ou l'architecture (la métaphore est au choix) d'un site web ou d'une application, et surtout son fonctionnement. C'est concevoir le parcours d'un utilisateur sur une interface, pour atteindre une navigation fluide et efficace. Pour savoir ce que les utilisateurs souhaitent, ce qu'il manque, ou ce qui les énervent (ce qu'on appelle les irritants), cette phase de conception est précédée d'une étude sur leurs attentes et d'une observation de leurs usages.
- Quant à l'UI design, autrement dit User Interface (ou Interface Utilisateur), c'est plutôt l'apparence des interfaces, la rendre cohérente avec son utilisation. C'est pas tout d'avoir une interface fonctionnelle, encore faut-il qu'elle soit agréable à regarder et naviguer. Le design UI se concentre donc sur les éléments interactifs mais également les typographies, les couleurs, les ombres des éléments, les icônes, le traitement graphique des images, les arrondis des éléments, etc.
Évidemment ces deux notions sont liées. Prenons un exemple : on observe que les utilisateurs d'un site de choix de formations ne savent pas qu'un catalogue est accessible sur ce site. C'est donc que le catalogue n'est pas assez mis en avant. Pour qu'ensuite les utilisateurs atteignent facilement ce catalogue, il faut créer un bouton d'action visible (il faut comprendre qu'on peut cliquer dessus). Il faut que ce bouton soit au bon endroit sur le site et au bon moment dans le parcours des utilisateurs (ce qui relève plutôt du design UX). Et enfin, il ne faut pas que ce bouton soit d'une couleur totalement déconnectée du reste du site, ou d'un aspect qui ne ressemble pas à un bouton par exemple (ce qui est plutôt du design UI).
Vous dessinez, mais vous ne développez pas ?
Non, le design n'intègre pas la fonction du développement web, même si certains développeurs peuvent avoir des compétences UI/UX, et inversement. Nos livrables sont des maquettes, qui comportent tous les éléments nécessaires aux développeurs pour intégrer notre solution. Mais nous ne codons pas.
Néanmoins, le travail du designer numérique ne s'arrêtera pas au moment où les maquettes sont livrées. Nous accompagnons le développement web en vérifiant que les maquettes sont bien intégrées (ce qu'on appelle la recette design). Nous pouvons être amenés à redessiner et repenser certaines parties de l'interface. Nous agissons en qualité de représentants des usagers et donc de conseillers aux côtés de l'équipe pour faire des choix stratégiques (supprimer une fonctionnalité envisagée par exemple). Nous pouvons refaire des tests utilisateurs et des corrections quand une version en ligne de l'interface est déployée. Et de même, nous essayons d'intégrer le développement web en amont de notre travail.
Et le design UX/UI version Jujotte, ça ressemble à quoi ?
Le mot d'ordre chez Jujotte c'est le bon sens. Le bon sens dans le sens logique, ne pas mettre des bâtons dans les roues des utilisateurs. Mais aussi le bon sens dans le sens du bien, pour créer des interfaces qui aident les utilisateurs. Pour ça, on a opté pour une approche méthodologique centrée sur les utilisateurs. Non seulement, si cela n'a pas été fait en amont, nous ne commençons jamais à travailler sur une interface sans avoir interrogé et/ou observé ses usagers ou ses représentants. Puis nous continuons à faire appel à eux jusqu'à la fin du processus de création ou refonte. De même avec nos clients et les responsables des projets, nous co-construisons ensemble tout au long du parcours. Ces allers-retours, c'est ce que l'on appelle une démarche itérative. Cela peut sembler fastidieux, mais en réalité cela nous permet de livrer des solutions numériques sans élément superflu. Apprendre et comprendre nous permet de mieux faire, alors on tend l'oreille, on observe, on interpelle et on échange.
Pour échanger concrètement avec nos clients et les usagers, on est plutôt partisans des ateliers en présentiel avec le bon vieux papier-crayon et des tableaux pleins de dessins d'interfaces. Mais Covid-19 oblige, nous avons dû adapter nos ateliers et pour ça, la plateforme collaborative Miro nous a bien sauvé la mise. Côté outils de production, on vous invite à lire notre article sur nos outils de prod 2021 pour connaître ceux qui ont remporté notre adhésion.
Mais le design chez Jujotte, c'est aussi vouloir faire des solutions numériques inclusives et respectueuses d'un maximum d'utilisateurs.
Et ne surtout pas engendrer de mauvaises pratiques numériques. On essaie aussi d'avoir un questionnement avec nos clients sur l'impact sociétal et environnemental des solutions envisagées (c'est pour cela qu'on fait toujours d'abord un tour d'horizon de l'existant avant de se lancer), même s'il n'est pas toujours évident de faire cohabiter les besoins utilisateurs et les besoins écologiques !
On espère qu'on vous a aidés à y voir plus clair et si vous voulez en savoir plus, toute l'équipe est dispo pour échanger.
À très vite !