Ils nous ont fait confiance
Derrière chaque projet,
une expérience qui fait la différence
Découvrez comment nous transformons les enjeux de nos clients en expériences numériques utiles et durables.
Coup de coeur de l'équipe
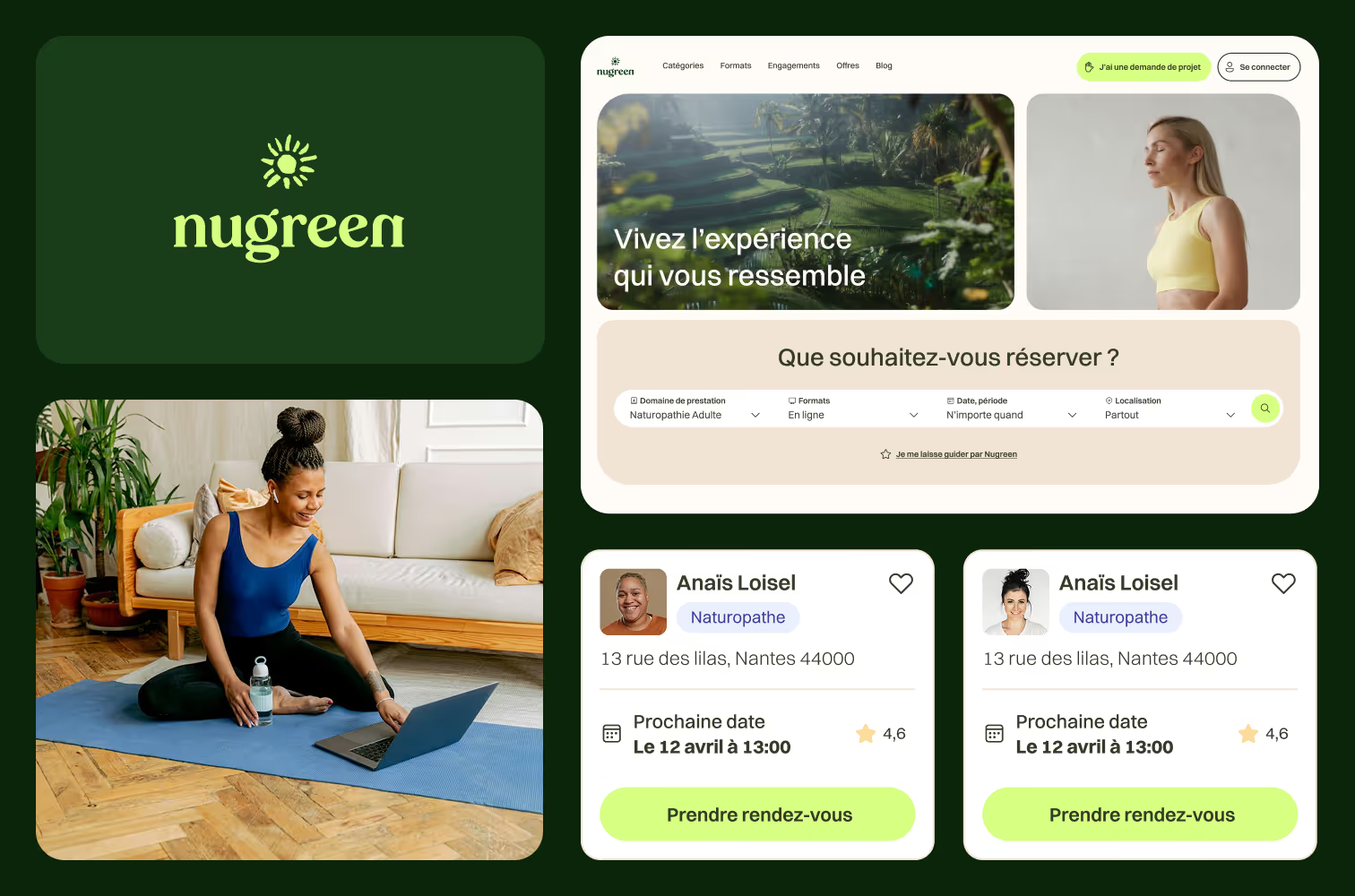
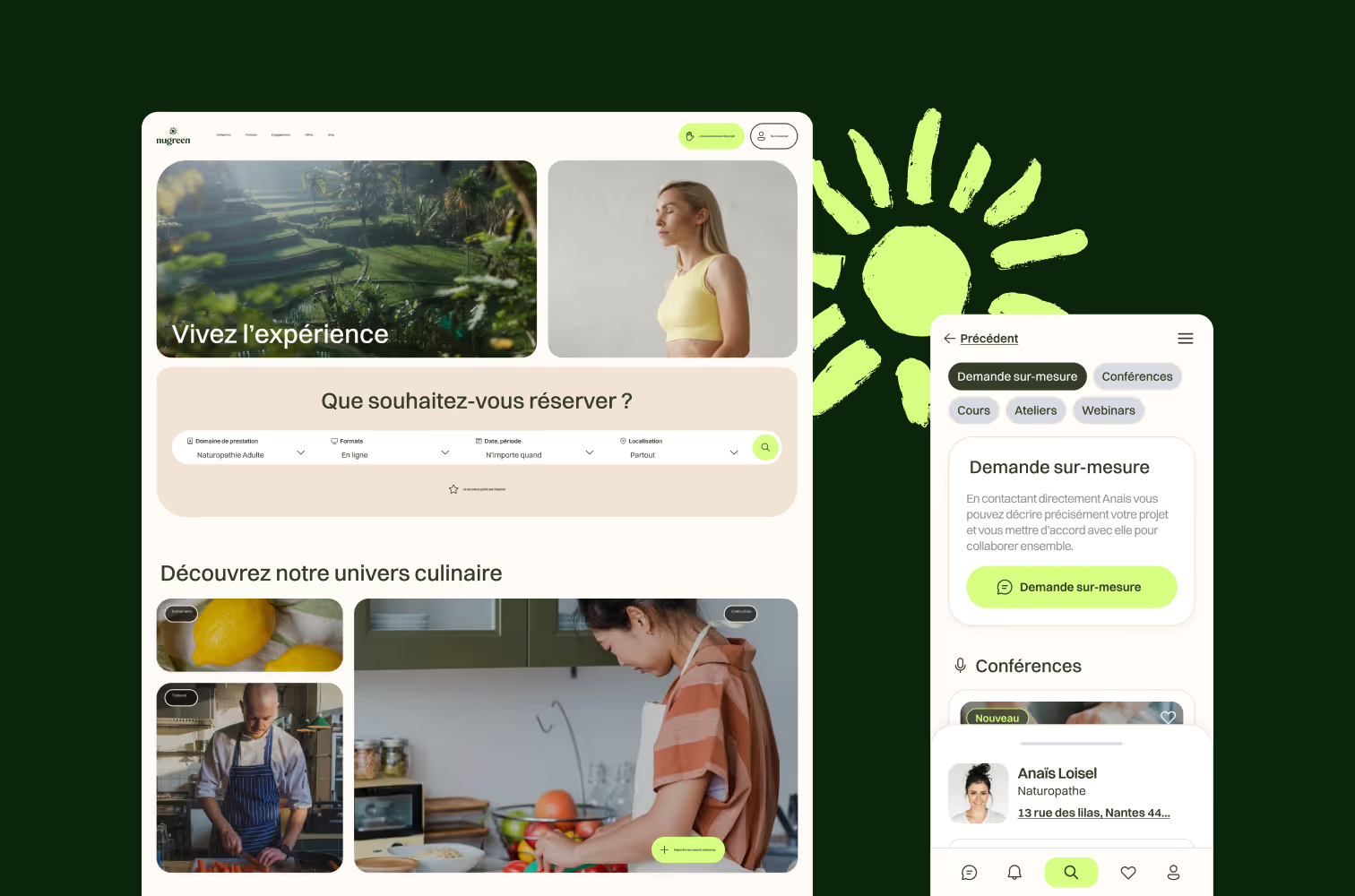
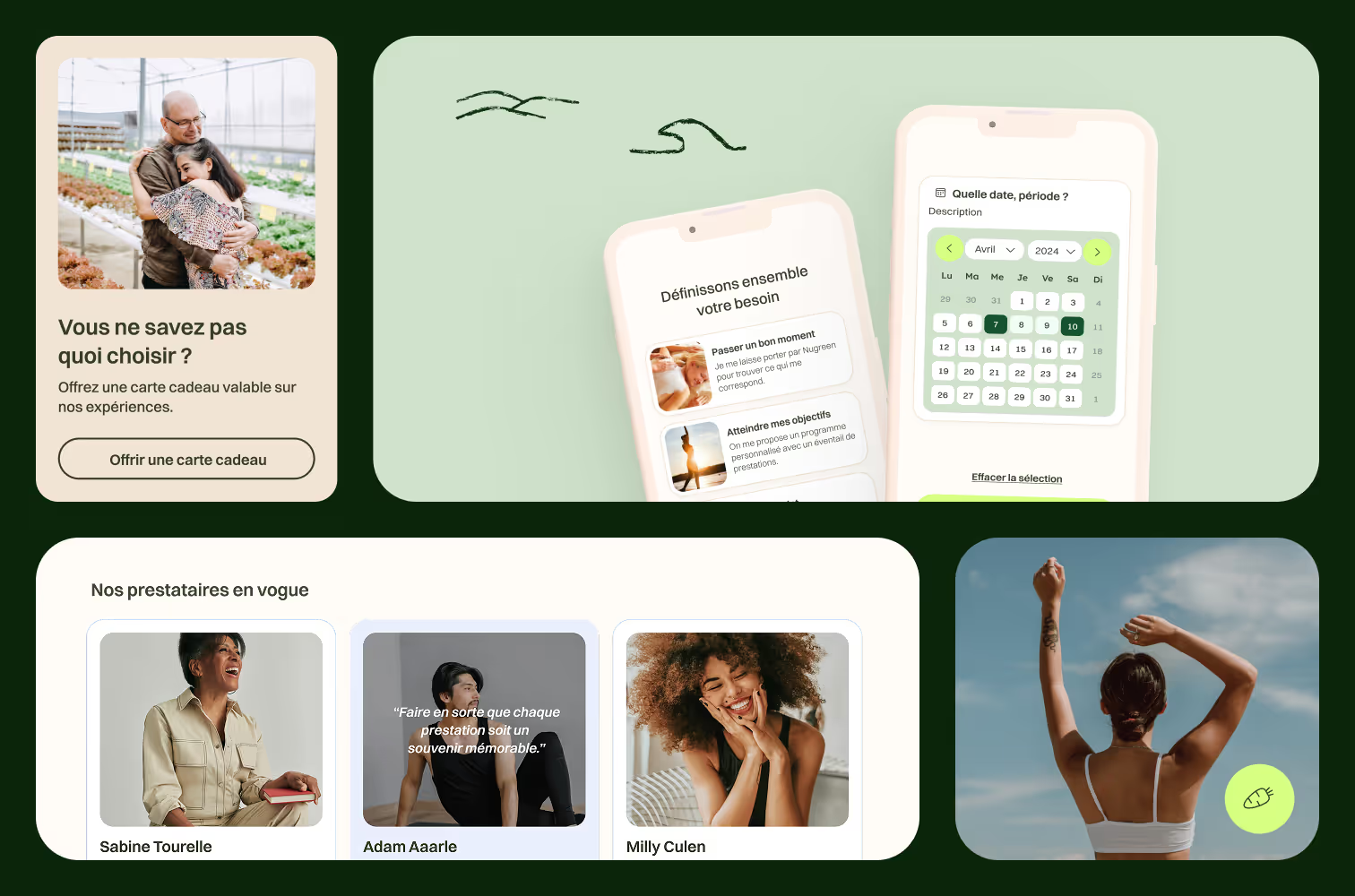
Nugreen
Quand l’utilisateur profite enfin d’une plateforme pensée pour lui



No items found.
Nous avons aussi réalisé
de super projets avec eux.
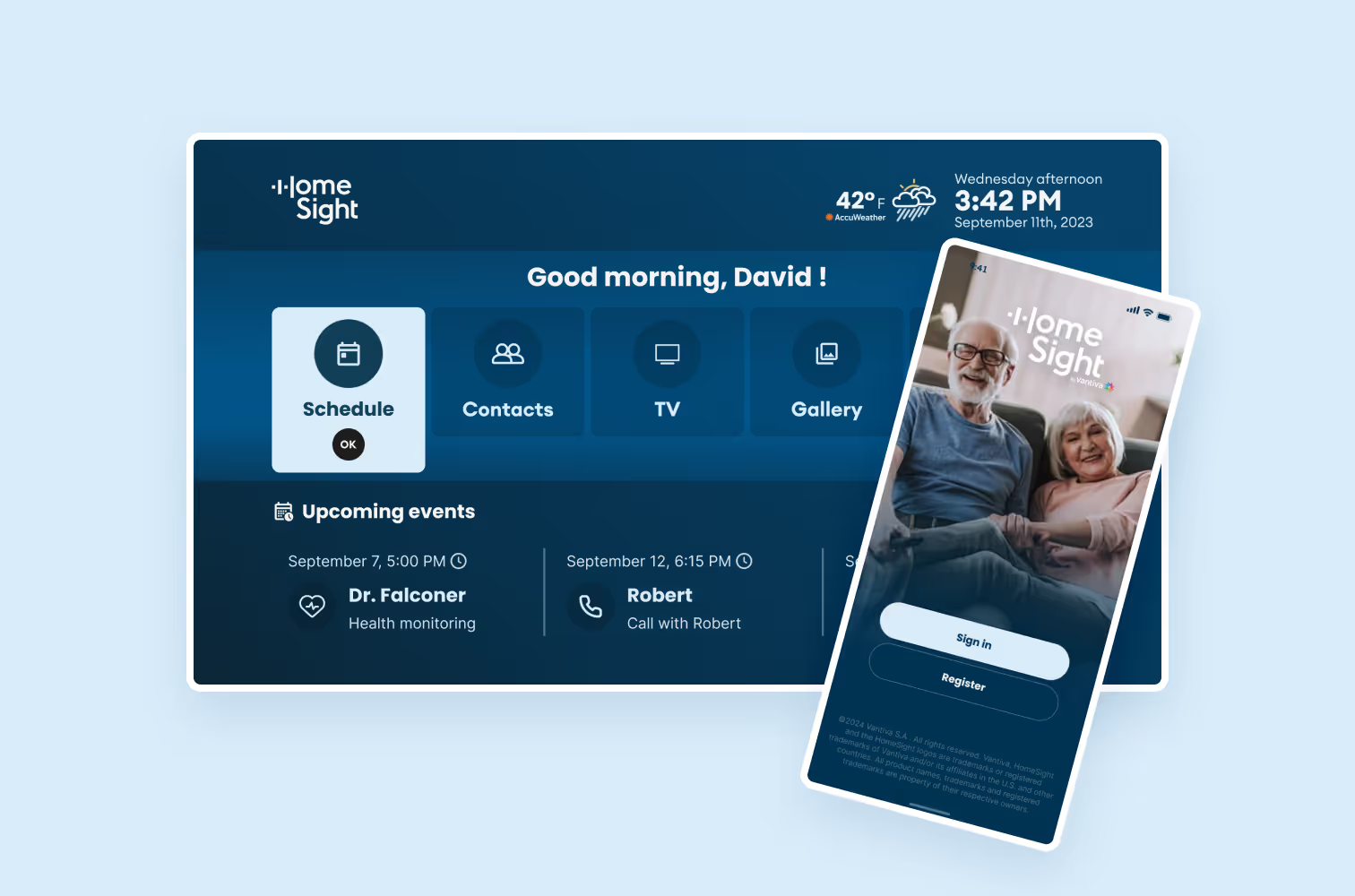
LNA Santé
2025
Brand / Site
Refonte de site et de l'expérience
HEC Lausanne
2025
Brand / Site
Création de leur nouveau website pour la formation continue
INRIA
2025
Design System
Mise en place de leur design system avec Penpot
Payot
2024
Brand / Site
Refonte complète de l'expérience web
UNESCO
2024
Brand / Site
Benchmark, Audit & nouveaux userflows pour leur portail culturel
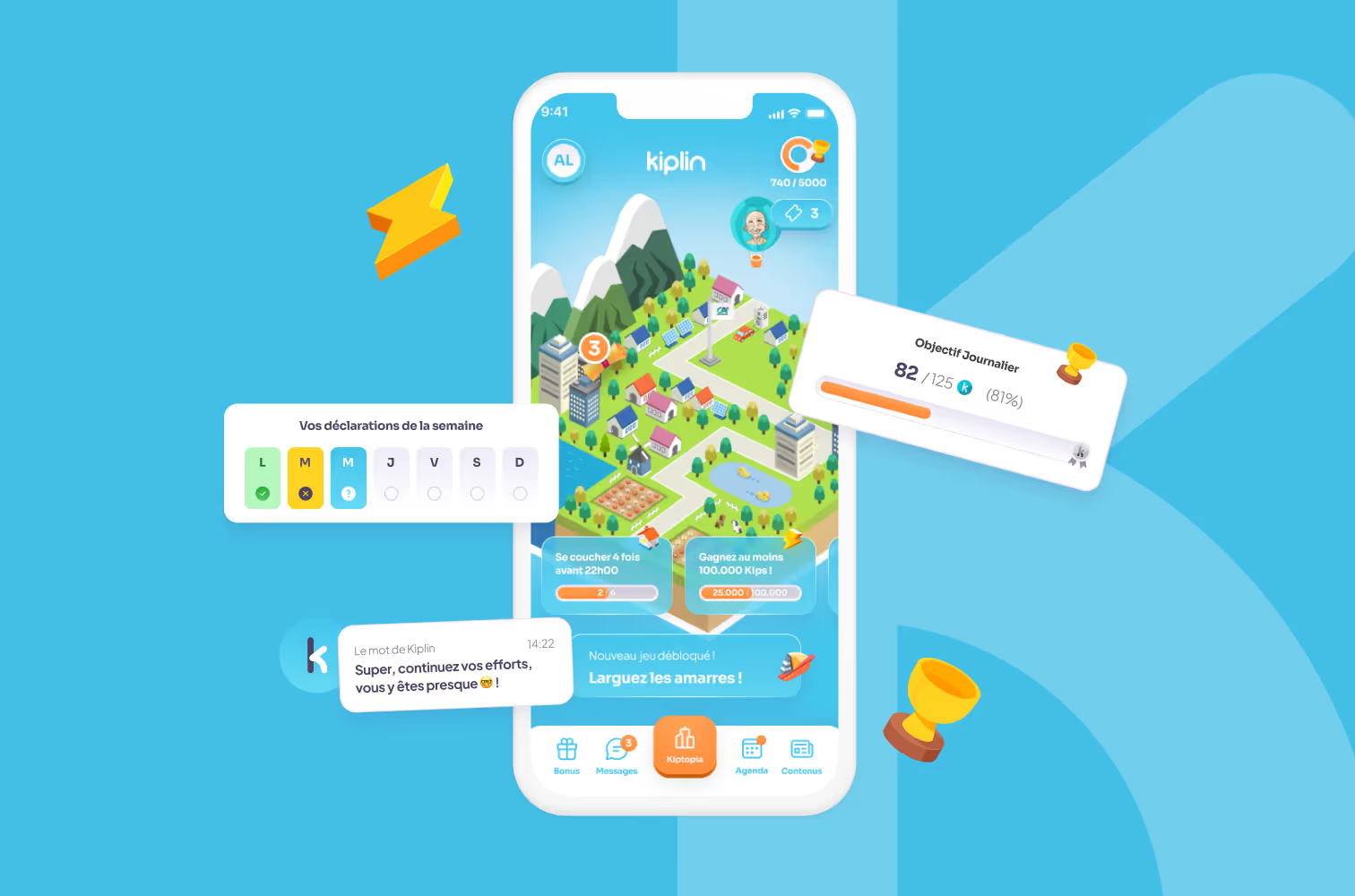
Kivala
2024
App Mobile
UX/UI mobile et tablette de leur gestion d'accès de copropriété
Blast. Club
2024
Product / SaaS
Expertise UX sur leur fonctionnalité Marketplace
Radio France
2024
App Mobile
UX research pour le lancement de leur nouvelle app mobile