Nos bonnes pratiques en accessibilité numérique
10 Jun. 2021
7 min

On a tendance à dire que l'avantage du numérique est son accessibilité à tous, partout, tout le temps. Mais pour que cela soit vrai, il est indispensable de penser des interfaces adaptées aux différents besoins des utilisateurs, y compris pour les personnes porteuses de troubles cognitifs et/ou moteurs plus ou moins sévères. En tant que designer, nous avons notre part de responsabilité dans l'optimisation de l'expérience utilisateur afin de faciliter la vie du plus grand nombre d'usagers possibles.
Quelles sont vos obligations ?
Légalement parlant, seules les entreprises du secteur public, d'utilité publique ou du secteur privé dont le chiffre d'affaires est d'au moins 250 millions d'euros sont dans l'obligation de mettre leurs interfaces numériques aux normes dictées par le RGAA 4.1 (Référentiel Général d’Amélioration de l’Accessibilité). Ce référentiel est basé sur les normes internationales WCAG 2.1 divisées en 4 principes :
- Perceptible : Les utilisateurs doivent être en capacité percevoir les informations qui leur sont présentées avec au moins un de leur sens.
- Utilisable : Les utilisateurs doivent être en capacité d'interagir avec l'interface.
- Compréhensible : Les utilisateurs doivent être en capacité de comprendre les informations et les actions à leur disposition sur l'interface.
- Robuste : Les utilisateurs doivent être en capacité d'utiliser différentes technologies pour accéder aux contenus de l'interface, y compris les plus récentes.
Chacun de ces principes est composé de 12 à 13 règles qui sont elles-même divisées en 3 niveaux d'accessibilité : A, AA, AAA.
Alors que les sanctions encourues sont connues (chapitre III du décret d'application), le système de contrôle est relativement flou. Le décret indique que son application dépend du ministre chargé des personnes handicapées mais sans en préciser les modalités.
En résumé, la motivation pour rendre vos interfaces accessibles n'est probablement pas la pression légale mais plutôt une volonté éthique.
Les 3 mots d'ordre
Certaines recommandations sont universelles et facilitent la navigation de tous les usagers. Alors pourquoi s'en priver ?
Simplicité
Que ce soit pour la mise en page ou pour les textes qui la composent, il est important de garder quelque chose de simple qui permette à l'utilisateur de se repérer facilement. Suivez un ordre logique dans vos mises en page afin que leur lecture, y compris à travers un lecteur d'écran, soit fluide.
Clarté
Pas besoin d'aller chercher midi à quatorze heures, soyez clair et explicite dans le parcours utilisateur. Le vocabulaire et la syntaxe de vos textes doivent rester accessibles et aller droit au but. L'objectif de votre interface n'est pas d'écrire un roman mais d'être compréhensible et accessible. Explicitez via de courtes descriptions les liens, les boutons et les menus présents sur votre page, cela permettra également au lecteur d'écran de les lire.
Diversité des alternatives
Tous les usagers n'ont pas les mêmes besoins, l'idéal reste de proposer des contenus déclinables à l'écrit, en audio, en vidéo pour ne laisser personne de côté. Pour la mise en page, il existe des outils de couchage d'accessibilité tel que FACIL'iti qui peut être intégré à votre interface et permet aux utilisateurs d'adapter les pages en fonction de leurs profils.
Et pour rendre son interface accessible quoi de mieux que de consulter les premiers concernés ? Rien de tel que d'inclure directement des personnes en situation de handicap dans votre recherche utilisateur et dans vos tests.
La vision et l'audition
Quand on pense accessibilité du web, cela évoque généralement les troubles de la vision et de l'audition. Commençons par le plus évident, une bonne interface sait s'adapter à des usagers malvoyants ou aveugles. Que ce soit génétique, dû à un accident ou une maladie, les troubles de la vision peuvent se caractériser par un manque de sensibilité aux couleurs ou à la luminosité. Ils peuvent aller du daltonisme à la perte totale de la vision. Dans les cas les plus sévères, les utilisateurs s'aident d'un lecteur d'écran pour lire le contenu des pages, d'où l'importance que les éléments textuels de la page soient disposés dans un ordre logique.
À l'autre bout du spectre, les personnes sourdes ou malentendantes rencontrent d'autres difficultés. Pourtant certaines recommandations sont valables aussi bien pour les personnes malentendantes que les personne malvoyantes.
- Garder un bon contraste entre les différents éléments de l'interface, que ce soit du texte ou des illustrations. Cela peut être réalisé à travers une combinaison bien dosée de différentes couleurs, formes et typographies.

- Utiliser une taille de typographie suffisamment grande pour être lisible même sur des petits écrans comme un téléphone.
- Pour une image, rien de tel qu'une légende pour permettre au lecteur d'écran de lire le contenu de celle-ci.
- Proposer des transcriptions écrites des contenus audio.
- Sous-titrer les vidéos.
- Laisser le choix à l'utilisateur du moyen par lequel il souhaite vous contacter (tchat, téléphone, mail, visio).
Les handicaps physiques
Les personnes en situation de handicap physique peuvent éprouver des pertes de dextérité, mobilité ou d'endurance musculaire. Cela complique l'utilisation de la souris ou du clavier et amène certains utilisateurs à utiliser la commande vocale ou des technologies adaptatives. Il y a donc des éléments à garder en tête dans la conception d'une interface adaptée :
- Laisser du temps et de l'espace, ça vaut pour les utilisateurs atteints de troubles moteurs mais également pour tous les autres.
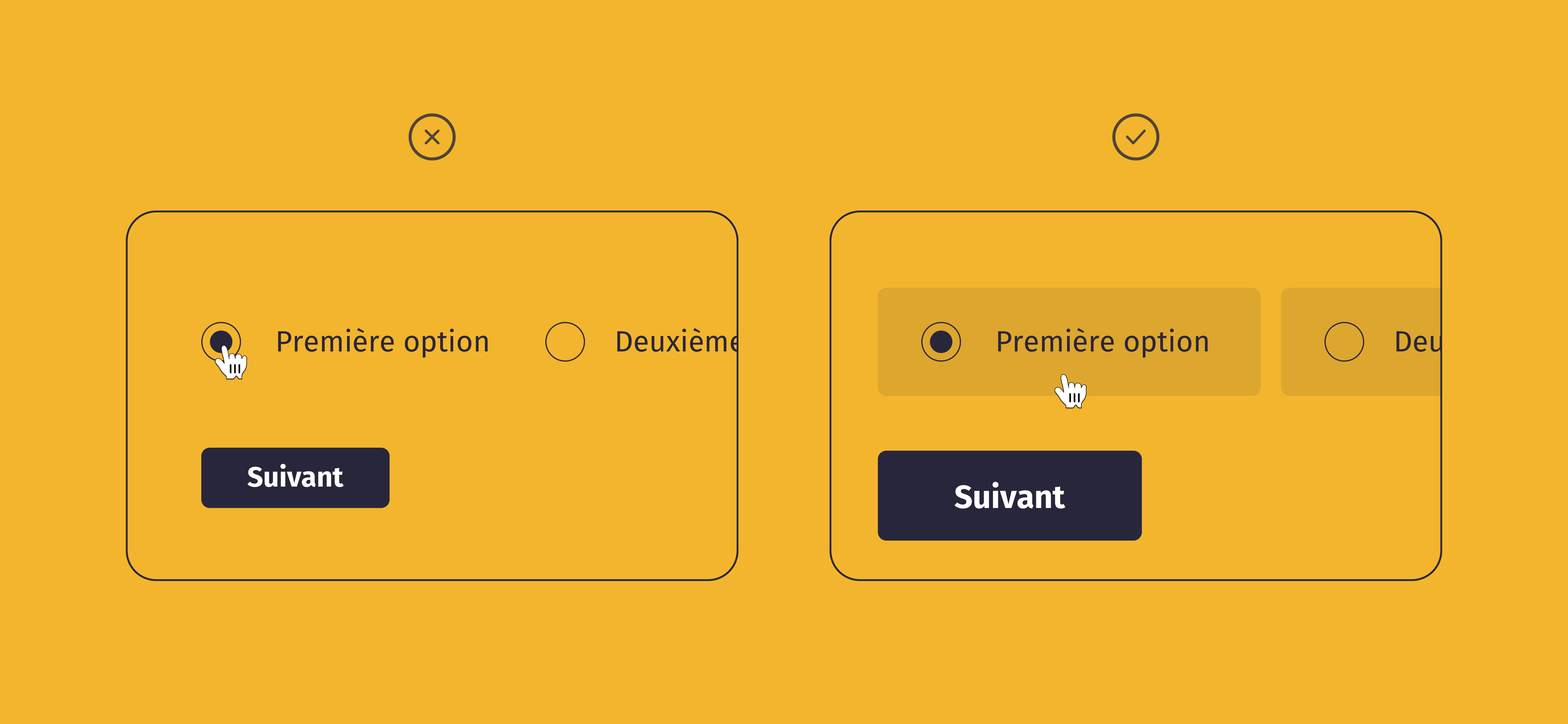
- Ne pas hésiter à élargir les zones cliquables et à espacer les zones d'interaction, notamment dans les formulaires pour faciliter la navigation des personnes.

- Éviter les contenus dynamiques tels que les menus déroulants qui demandent beaucoup de mouvements de souris afin de réaliser l'action visée.
- Proposer de l'autocomplétion ou des raccourcis pour faire une action.
- Ne pas timer les sessions, en tout cas pas sur un temps très court.
- Permettre à l'interface d'être utilisée via la commande vocale.
Les trouble cognitifs
Il s'agit d'un parapluie qui recouvre une grande diversité de troubles tels que les difficultés à apprendre, mémoriser, lire, se concentrer, etc. Certains de ces troubles sont catégorisés tels que la dyslexie ou l'autisme, d'autres pas, mais ils sont pourtant bien réels et à considérer pour faire une interface la plus inclusive possible.
La dyslexie
Imaginez un texte où les lettres de chaque mot sont mélangées, c'est le quotidien des personnes dyslexiques. Alors évidemment, le challenge est de les aider à faire face aux éléments textuels.
- Une image vaut mille mots, les textes sont donc à utiliser avec parcimonie. Le superflu n'est pas le bienvenu, et si les textes sont indispensables, il faut éviter de les réunir en gros blocs intimidants voir illisibles pour les personnes dyslexiques.

- Aligner le texte à gauche et ne pas le justifier.
- Rien n'empêche non plus d'utiliser d'autres formats de contenus tel que l'audio ou la vidéo pour se faire comprendre.
- Éviter d'écrire les contenus importants en majuscules, en italique ou en souligné, ce qui peut compliquer leur lecture.
- Proposer des résumés des éléments importants précédemment complétés ou lus. Dans le cas d'un formulaire, il est judicieux de faire des rappels de ce qui a été précédemment rempli pour ne pas obliger vos usagers à s'en souvenir.
- Utiliser de l'autocorrection ou des suggestions pour aider les utilisateurs à s'exprimer à l'écrit
L'autisme
Les troubles du spectre de l'autisme peuvent se présenter sous différentes formes. Dans la plupart des cas, cela recouvre des déficits des capacités d'interaction sociale qui peuvent compliquer la compréhension de certains éléments.
- Éviter d'employer des figures de style et des expressions.
- Utiliser des listes plutôt que de longs textes (un peu comme dans cet article).
- Utiliser des couleurs douces (pas trop vibrantes).
Les troubles anxieux
15% à 20% de la population est ou sera touchée par de l'anxiété à un moment donné de sa vie (Assurance Maladie, juin 2020). Et l'ère numérique dans laquelle nous vivons à sa part de responsabilité. Alors pour éviter de participer à ce contexte anxiogène, voici quelques recommandations :
- Ne pas presser les utilisateurs, leur donner suffisamment de temps pour compléter une action.
- Faire preuve de pédagogie et accompagner vos usagers dans leur parcours. Leur expliquer ce qui va se passer au cours de leur visite afin d'éviter les mauvaises surprises et leur permettre d'anticiper.
- Ne pas laisser les utilisateurs dans le flou sur les conséquences d'une action. Expliciter le résultat d'une action par exemple en cliquant sur tel ou tel bouton.
- Laisser les utilisateurs vérifier leurs réponses avant de les soumettre, en affichant par exemple la synthèse d'un formulaire rempli juste avant de la valider.
- Donner un accès facile à l'aide ou au support.
Les troubles de l'attention
Il n'est pas évident pour tous de rester concentré sur une interface ou une action précise. Pour les personnes atteints de troubles du déficit de l'attention avec ou sans hyperactivité (TDAH), focaliser leur attention sur une interface pendant un certain temps peut-être un véritable challenge. Alors pour optimiser leur expérience, voici quelques pistes :
- Diviser les longs parcours en plusieurs petites étapes.

- Aérer l'interface avec des espaces blancs afin d'aider les utilisateurs à focaliser leur attention sur un élément à la fois.
- Utiliser plusieurs moyens de signifier une information. Dans le cas d'une erreur dans un formulaire, il est bon d'indiquer l'endroit où se trouve l'erreur non seulement avec de la couleur rouge mais également avec un pictogramme et/ou un message d'erreur qui pourra aider à la compréhension.
Les outils que l'on utilise chez Jujotte
Tous les plugins Figma visant à améliorer l'accessibilité de vos interfaces sont listées sur cette page. Mais voici nos 3 petits chouchous :
- Able
- Stark (également disponible sur Sketch)
- Assistant d'accessibilité Sketch
Conclusion
Ne vous laissez pas effrayer par toutes ces recommandations. Vous remarquerez que certaines se contredisent ce qui est normal au vu de la diversité des troubles et handicaps. L'objectif est d'adapter son interface à ses usagers, alors piochez les recommandations qui sont les plus pertinentes pour vous. Vous pouvez commencer par les recommandations générales, celles qui améliorent l'expérience de tous les utilisateurs, pas seulement ceux en situation de handicap.
Pour aller plus loin dans votre démarche d'accessibilité, vous pouvez consulter la checklist d'Opquast et Design Accessible.
Et vous, vous avez des bonnes pratiques à conseiller ?